How do you remove the Zeroqode banner from the template after purchasing it and creating an app with it?
Just found out by going to settings > SEO/metatags > advance settings and removing the elements in there
right, we also provide detailed instructions on the banner itself (if you click on “hide banner”)
It’s not working. I followed the instructions in the popup image when you click on “Remove Banner” and then " Delete all the code from Script body settings as shown HERE"
From the image shown there should be some code in Settings, Script in the Body. But there’s no code in there at all. 
The only code I see is in the “Script/Meta tags in the header” like this:
“”
But I don’t wanna mess with that.
My Template is paid for and I subscribed to the monthly “personal” plan for $29 monthly.
Help!!!
OK I just saw these instructions here:
https://docs.zeroqode.com/zeroqode-banner
I’ll try that first. thanks
Unless someone has some other input.
thanks
Hi, thanks for reaching out.
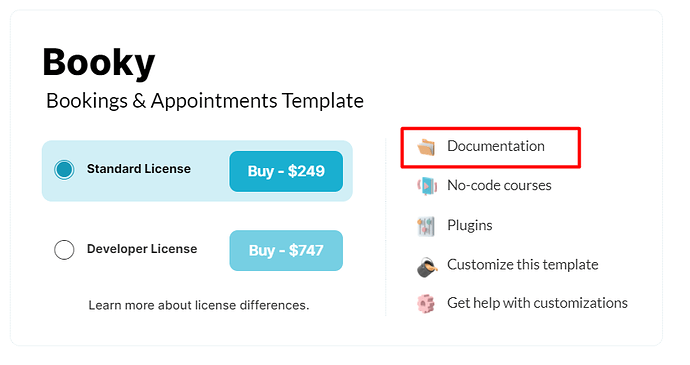
Yes, that’s the right one. Also, please be sure to check the template’s supporting documentation for additional details or other possible restrictions.
For example:
Hope it helps.
Regards,
hey thanks for the reply. Actually I got it working after a while.
However, I have another question about editing the “mobile” site.
I want to make some changes to that and I’m getting the popup message that says:
“This element belongs to a reusable element. Please edit the responsive properties there”
I have looked but I can’t find how to do that. 
Help!
Hi @bdrltd00, thanks for your question.
In case you are working now with the responsive tab of the template, it is possible that overlapping elements can cause things to squish together the wrong way and hide elements underneath other elements.
Here is a quick way to test that out. Make your reusable element have a background. Make sure it’s not transparent. Then check again and see if the button is behind the reusable element or not. If it is, you just need to adjust your responsive settings.
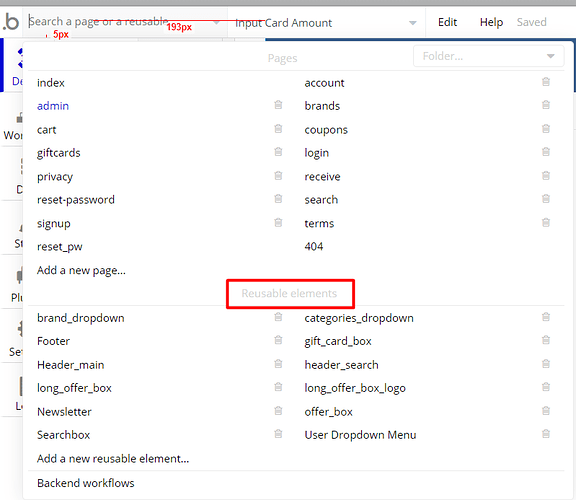
All reusable elements you can find available here:
Also, for your support, please check one of the Begginers course lessons, related to the responsive design (nr.3).
Hope it helps.
Regards,