Yeah, because of the bug…the same reusable element is used here as well. You should have seen 10 questions. After the first 3, when you scroll, it should have displayed the the remaining questions…
Could you add me to collaborators please? It shouldn’t work this way clearly, but I cannot tell the reason based on your settings (they’re OK).
Regards,
Olga
My partner said that it is not worth based on the price we paid the plugin. He said this “If you can get like a $100 credit for future plugin purchases I’ll do it. But I don’t want to spend my money so they can fix their problem.” @levon
Implemented “Show More” which works great!
I’m glad you’ve found the way with “Show more”!
Although I didn’t ask you to pay anything in addition, I just offered you totally free help to solve your particular problem 
Like I said before the plugin works in the demo. I reproduced your settings and it works as expected. Sometimes the errors are hard to trace because it’s the result of element’s interaction and it’s difficult to help without looking from the inside.
If you need any further help, don’t hesitate to post here.
Regards,
Olga
Hello. Is there someone here?
I have purchased the PLUGIN, but cannot make it works… It’s not easy even with the video and reading the Forum…
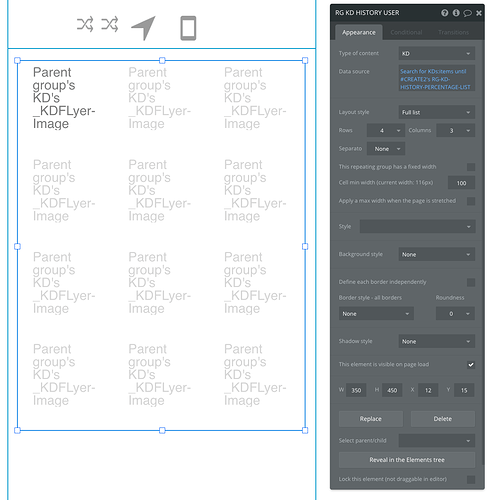
I have a Repeating Group with 3 columns and 4 lines displaying Pictures.
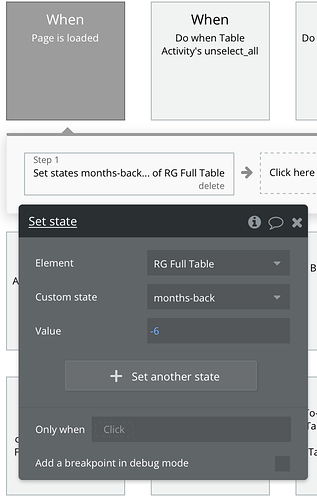
I have setup the Threshold to 20%.
And make visible 9 images by 9 images…
But it displays 9 images only and doesn’t shows the following despite the workflow
Can I have assistance to setup this correctly?
Thanks in advance for your support.
Pierre
Hi @3whiteshirts,
Thanks for reaching out!
Could you please relate a bit more on what you are trying to accomplish exactly by using our plugin? How would you like your app to work?
You can also check our demo editor here https://bubble.io/page?type=page&name=scroll_rg_test&id=zeroqode-demo-05&tab=tabs-1 and see how everything is set up, to try to replicate on your side as well if you will.
Best,
Alex
Hey everyone!
I’ve created a chat for my users (which shows on a popup for UX reasons) for a mobile app I’m currently creating and what I’m trying to figure out is whether / how it’s possible to detect a popup’s scrolling position and scroll to en element within the chat repeating group on that popup — and I was wondering if I could use your plugin for it?
What I want to implement is a feature that all the common messengers have - which is being taken to the latest message received. Currently, when my users open a chat they land on the very top of the conversation and I would like my popup / the repeating group which is showing all the messages of a conversation to scroll down to the very end of the conversation when a user opens the chat.
I know how to make it work on a regular page. Although, neither the bubble-sided “current page scrolling position” nor “scroll to” actions work on popups.
Any ideas on how to achieve that for poups?
Does your plugin work for this?
(I’ve been trying to playing around with javascript commands, but my coding skills in that language are too limited I guess  )
)
I highly appreciate any input / suggestion or help 
Cheers!
Hi @kjb, thanks for your message.
We’ve tried to reproduce your case using the plugin functionality and seems that it is possible to implement.
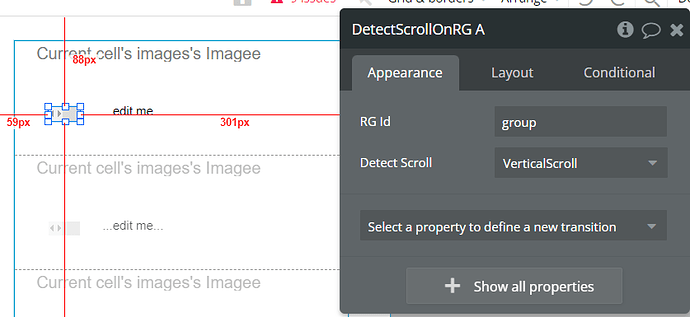
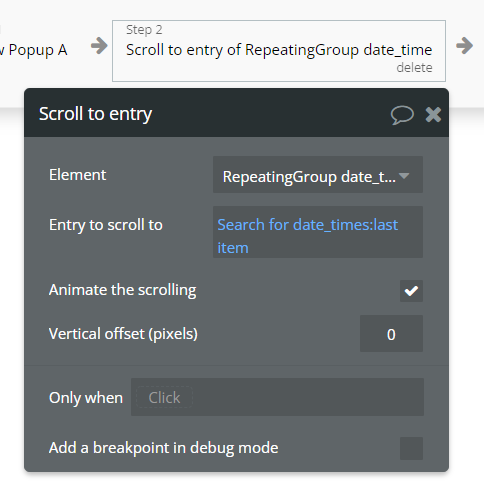
For that it was used the “Scroll to entry” action (works both in web and mobile browser):

Link to test page: zeroqode-demo-05 | Bubble Editor
Also, to check if the plugin corresponds to your project requirements, before purchasing, you can try the subscription model for the plugin.
For example, if you subscribe to a plugin for one day you’ll end up being charged for this plugin fee / 31.
Hope the provided advice helps. In case there will be any other plugin-related questions that I can help with, please let me know 
Regards,
Hey Serg, thank you so much!
I’ll look into it and will let you know in case I need more help 
Cheers!
Hey Serg! I’ve been playing around with the plugin and I can’t get it to work for my use case — maybe you can try and let me know if it’s me or the plugin that’s causing the issue? 
So, I want to use the plugin for an RG on a popup on a page with the new bubble responsive engine.
Have you tried it before?
Could you let me know what your test results look like?
Thank you! 
Hi @kjb, thanks for your message and sorry for the delayed reply.
We’ve created a test page with replication of your use case (popup opens at pageload), and it works properly with a new engine too: zeroqode-demo-05 | Bubble Editor
Maybe there is an interaction with the third-party plugin that stops the Scroll plugin from proper work.
Please see the demo and compare with your setup.
In case the issue will persist, please let me know and share additional details that we can analyze (screencast or screenshots with setup details).
Regards,
@Serg what are the implications for having multiple RGs on the page?
Scenario
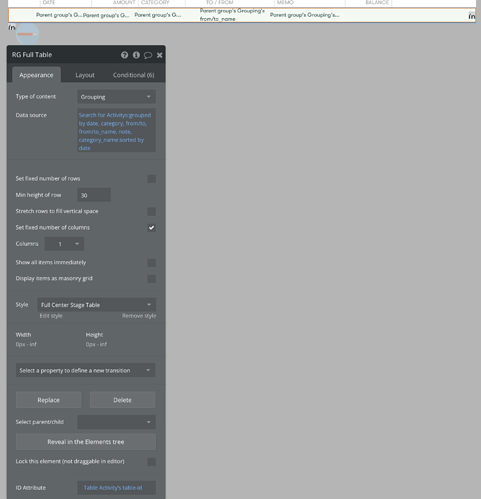
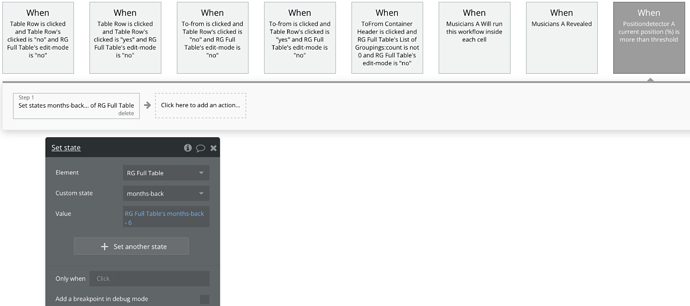
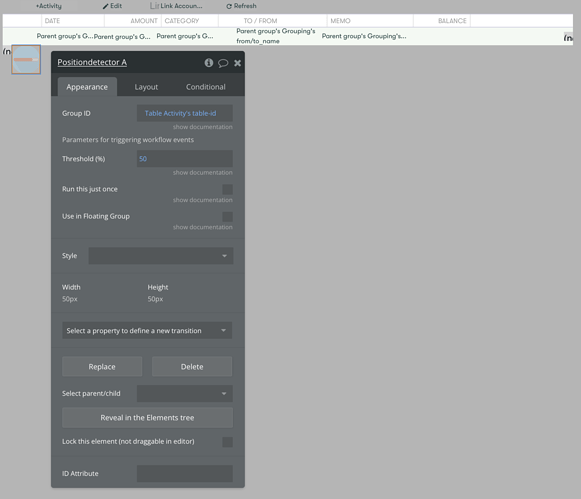
I have placed this plugin in a reusable element, which contains the RG it references. I have this reusable placed twice on the parent page. I know the problem - there are two RGs with the same ID, and two plugin elements referencing the same shared ID.
Possible Solution
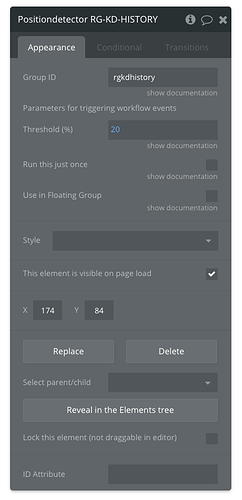
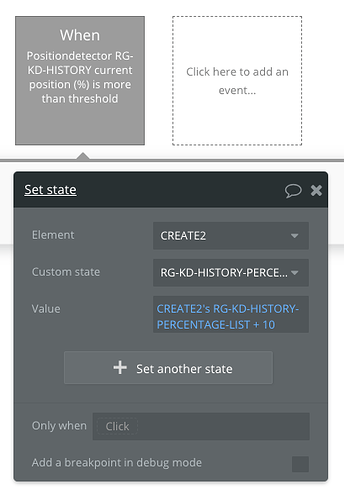
- I set a state on the RE called table-id.
- Upon initializing the parent page, I pass a separate ID for each RE
- This ID is set on position-detector and the RGs ID
Outcome
- Each pair of position-detector and the RG have separate IDs
- It doesn’t work. Should it?
Hunch
- I know that REs load before the parent page. It could be that the plugin is initializing at page-load without an ID. Updating the ID after page-load may not be supported.
I deleted the second table and placed a static ID in the elements. I must have an implementation problem.
Can someone assist? I have added support@zeroqode.com as a collaborator.
Reusable: Table Activity
Parent Page: income-amplifier
Hi @johnbaluch, thanks for your message and shared details.
I’ve passed your case to the developer team for research. Once any feedback will become available, I will let you know asap.
Thank you for understanding.
Regards,
Hi @johnbaluch, thanks for your patience.
A solution for your case might be to use two different reusable elements (but with the same content) as well as use the plugin element designed for RG, within each RE:
Hope these hints will help. If there will be any other plugin related questions, please let me know.
Regards,