Hello, @miguel
Thanks for the question.
Let me provide you with answers to each of your questions:
Actually, the text “Sign in with Apple” is provided by the official Apple library. So, the mode is called “sign-up mode”, but the title of the button is still “Sign in with Apple”.
It could not be changed.
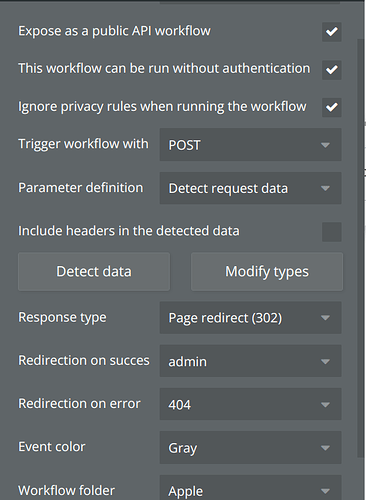
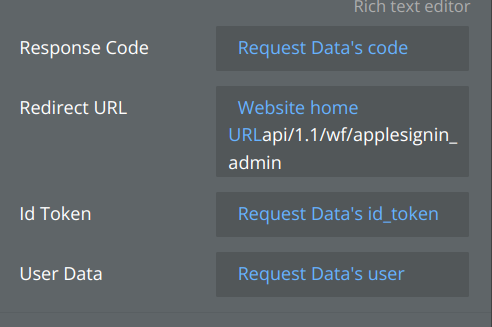
Actually, here you can find all the pages of your application, where your user could be redirected after successfully signing in with Apple. You can’t add query strings to the URL.
I may not fully understand your idea, in which case I will need more details from you.
This redirect you set in your Apple developer Console. This is a Redirect for Apple, which is used for redirecting users from the Apple authentification page to exactly your application.
Also, please note that currently, we are working on improving this plugin. Thus, in our next release, we will remove Backend Workflows. I will notify you once it would be ready.
Best regards,