Yeah, probably I am not describing my use case correctly, sorry, it’s my second language. I’ll try to do better.
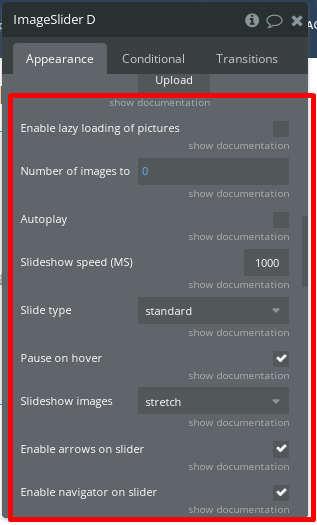
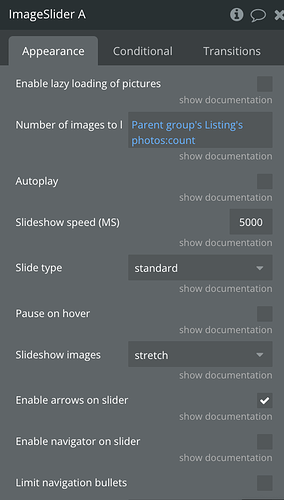
My use case is that it is user generated content (uploaded photos of their properties), therefore I am unable to control the size and aspect ratios of their photos. I thought a lot about this problem and I think that maybe the stretch option itself is not the option I need in this instance. For example a normal image element also has the Rescale option, and maybe that’s what is needed in this occasion.
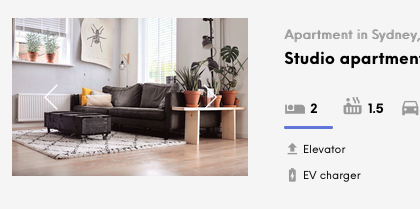
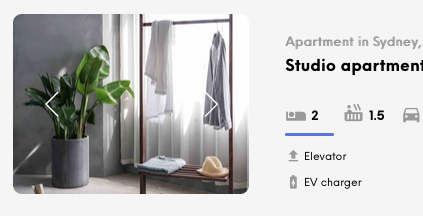
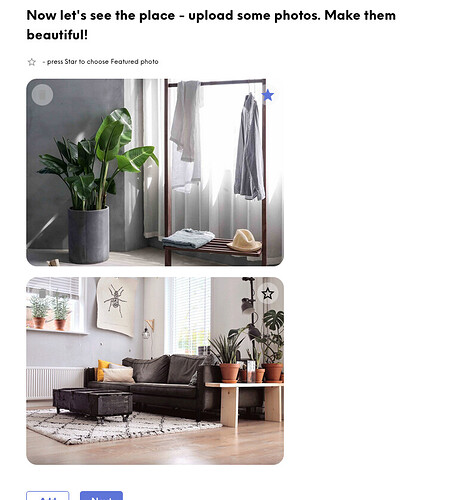
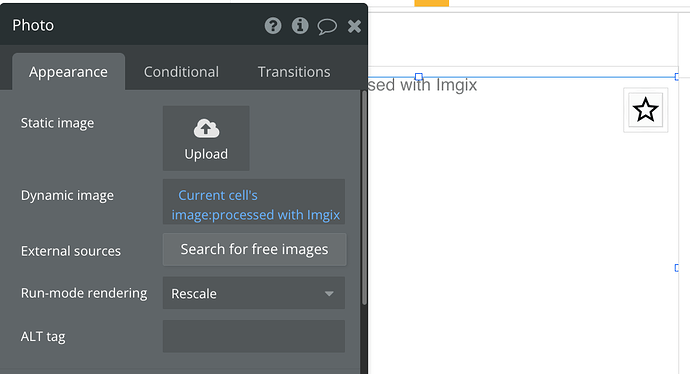
Here I am sending you a screenshot of a different part of my app, where a simple image element is used inside a repeating group. I uploaded the same two photos, just to see how they would behave in this type of scenario. I used Rescale option, and the imgix is the same in both cases ‘resize to fit dimensions by cropping’.
In my opinion they behave in a more favourable way, at least for my taste. They of course can’t be perfect, as their aspect ratios are not perfect, but since in the real world scenario the users will upload photos in all sorts of different aspect ratios, showing them in the same format (same size of a box, same rounded corners etc.), just with the different zoom level, would look more neatly than having a container element with all sorts of different size of photos. Because Users care about how the photos look and feel, not the container size.
Maybe that’s something that can be added to the plugin itself? I mean the Rescale version. Would love to use your plugin on the Client’s app, and everything else about it is perfect for me.









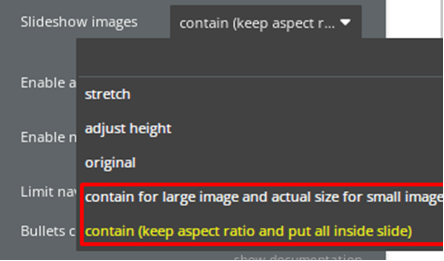
 ), it didn’t have the fill option, only the ones you see on one of the screenshots above. Maybe they’ve upgraded the plugin since?
), it didn’t have the fill option, only the ones you see on one of the screenshots above. Maybe they’ve upgraded the plugin since?