Hi @paulb, sorry for the delayed reply (due to the weekend), and thank you for the provided access.
Kindly note, that to have the Stripe plugin working as it should within your app, it is required a workflow rework/recheck, to have all Stripe-related actions working properly.
For that, please use our plugin Demo Editor page (namely the related workflows as guidance) and see if within your app you’ve implemented the same:
- create a bank account token
- when a bank account token is created, you implement the following action steps: 1) creates a new seller; 2) sets the SellerID etc. (but it would be best to save this SellerID into your database at this step, as you’ll need it later on)
- separate button for creating a card token
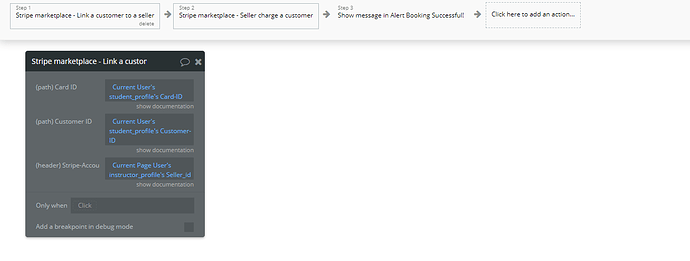
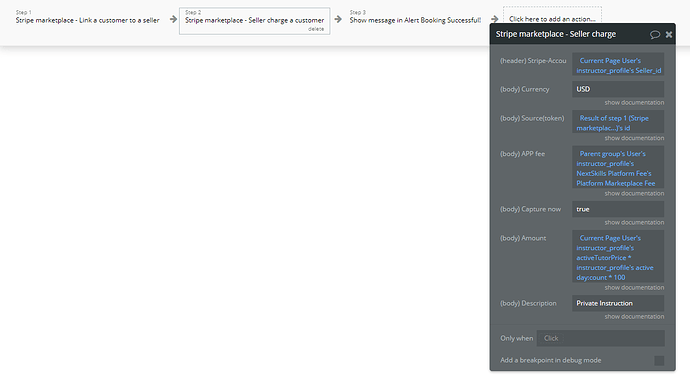
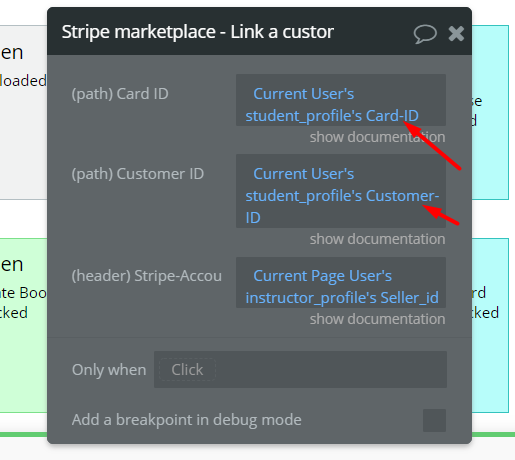
- when card token is created, you implement the following action steps: 1) create a customer; 2) set state CustomerID; 3) set state CardID; and when actually paying, you have to: 4) Link customer to a seller; 5) seller charge a customer etc.
Also, considering that your application is based on a template with already implemented payment functionality, allow me to recommend you to create a new template-based app, which you can use for reference and reproduce the Stripe plugin payment logic step by step, checking which new action will cause the above-mentioned error.
In case the error will persist, please provide a use case flow (what should be clicked), that will allow us to reproduce the error.
Hope it helps. Please let me know if we can help with anything else related to our plugin and template.
Regards,