Hey Creative Minds!  We are beyond excited to unveil our newest creation, the SVG Icon Custom Color plugin.
We are beyond excited to unveil our newest creation, the SVG Icon Custom Color plugin.
Transform Your Icons Like Never Before! 
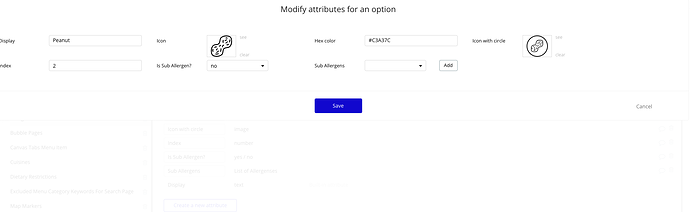
With this plugin, incorporating SVG icons into your designs has never been easier or more fun! Take complete control and unleash your creativity, as you customize your icons to fit your unique style and brand identity.
Key Features:
-
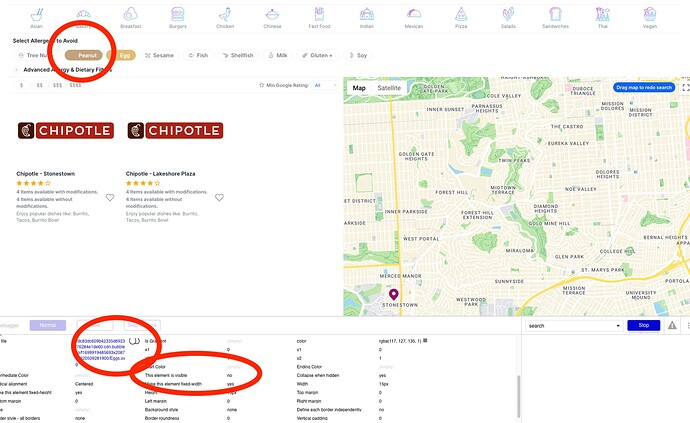
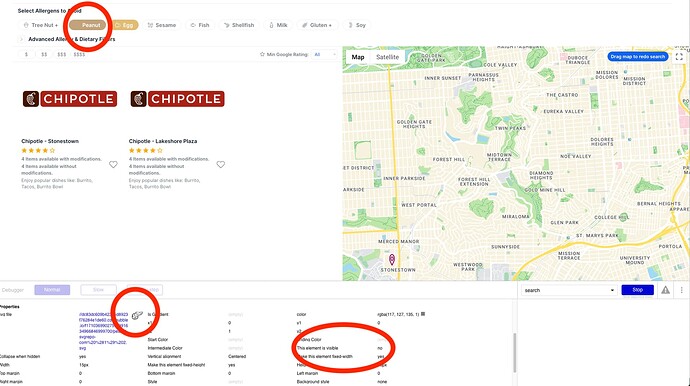
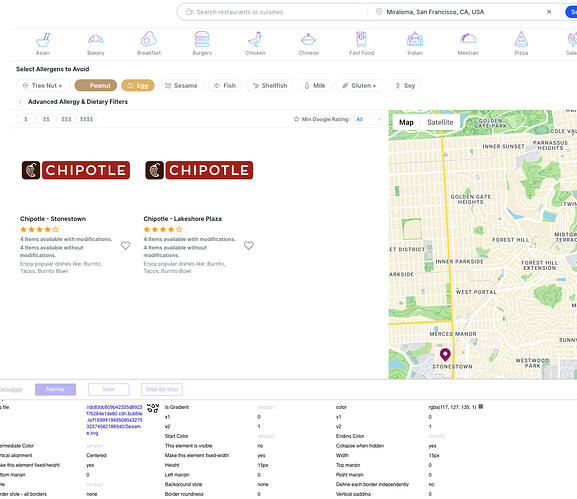
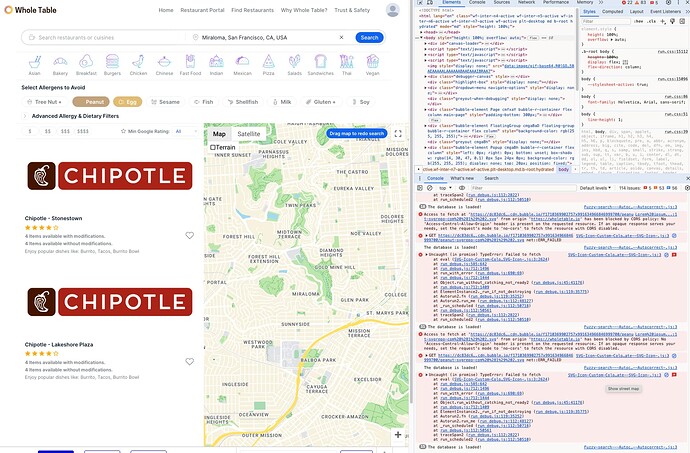
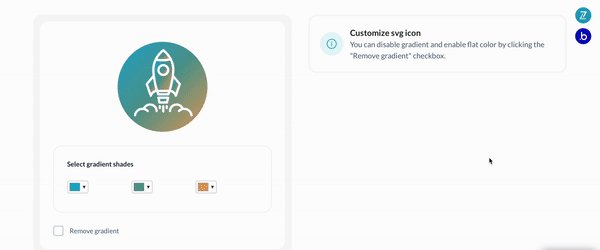
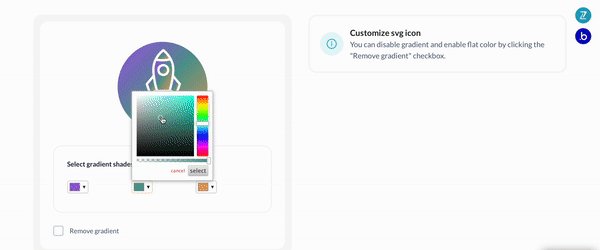
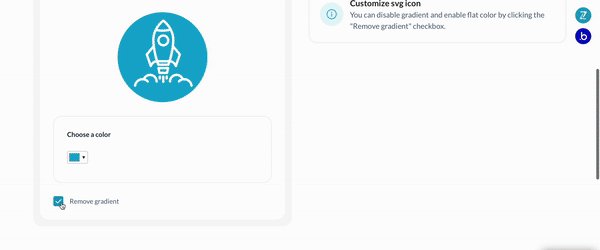
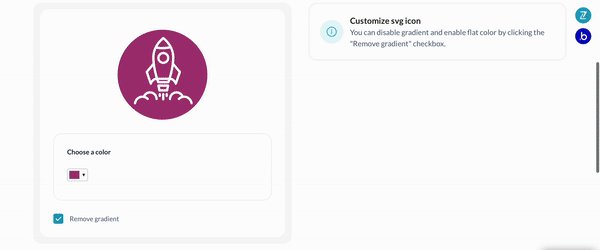
 Flat & Gradient Colors: Choose from a wide spectrum of colors, be it flat or gradient, to make your icons pop!
Flat & Gradient Colors: Choose from a wide spectrum of colors, be it flat or gradient, to make your icons pop! -
 Effortless Customization: Tailor your icons to perfection with just a few clicks, ensuring they align seamlessly with your design aesthetic.
Effortless Customization: Tailor your icons to perfection with just a few clicks, ensuring they align seamlessly with your design aesthetic. -
 Streamlined Workflow: Save precious time and enhance your productivity, as our plugin streamlines the customization process for you.
Streamlined Workflow: Save precious time and enhance your productivity, as our plugin streamlines the customization process for you.

Live demo: https://my-plugin-demos.bubbleapps.io/svg-icon
DEMO & DOCUMENTATION
SVG Icon Custom Color| Plugin for Bubble by Zeroqode
SUPERCHARGE YOUR APP WITH ZEROQODE PLUGINS
No-Code App Plugins for Bubble | Zeroqode
Ilinca-Andreea Ceban
Executive assistant @ Zeroqode

 400+ Bubble Plugins
400+ Bubble Plugins
 Native app builder for iOS & Android
Native app builder for iOS & Android
 No-code Development Services
No-code Development Services