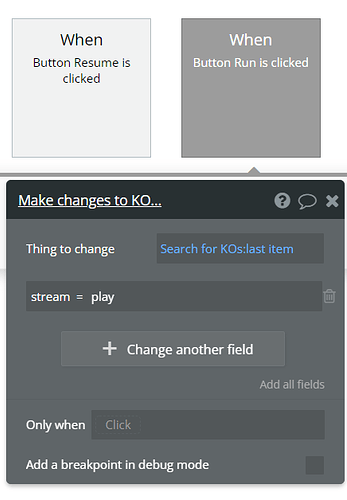
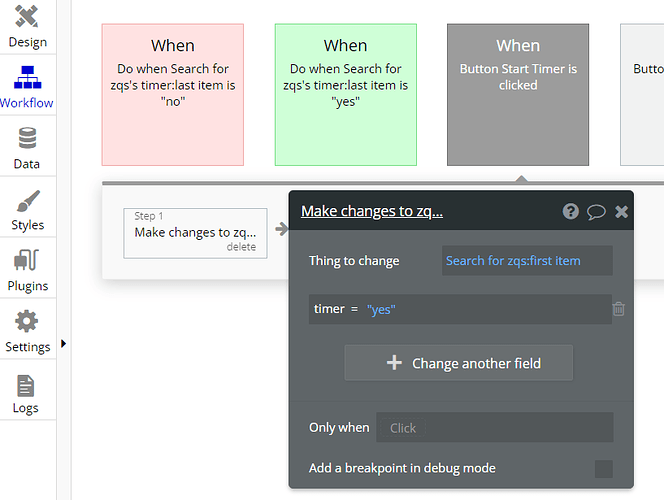
In your workflows you’ve entered “do a search for…”. Is this necessary? Can I not just select “current pages thing”?
The start button and the timer are all on one single page with ‘Class’ as the data source, and within this ‘Class’ data type I have ‘stream-status’, which is what should trigger the timer. This ‘Class’ data type isn’t a list of things, so I don’t believe I need to perform any searches?
Regardless, I’ve tried to copy what you did and I’m still not having success.
Workflow 1
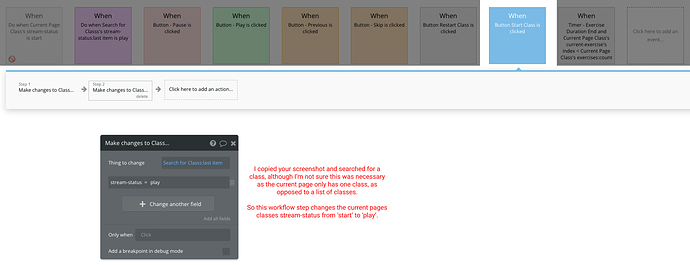
When ‘Start Class’ button is clicked…
Step 1 - Make changes to current pages class (irrelevant step for this particular issue)
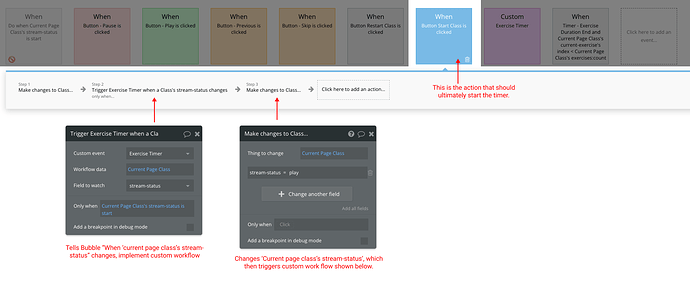
Step 2 - Changes current pages classes stream-status from ‘start’ to ‘play’
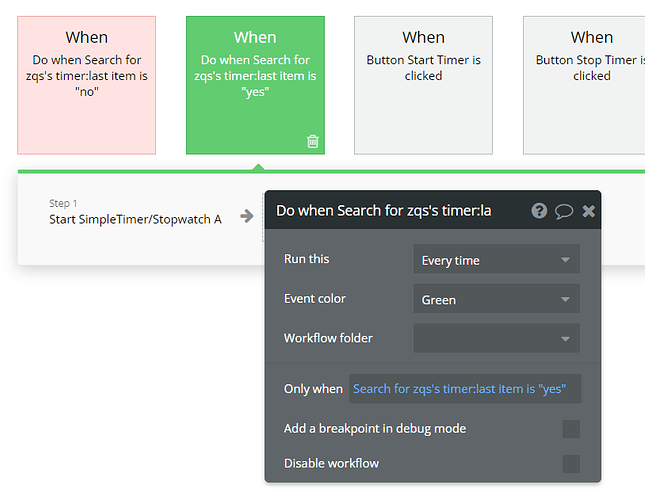
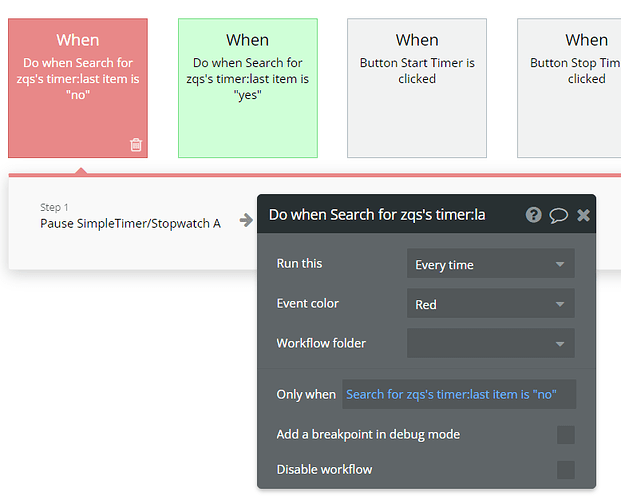
Workflow 2
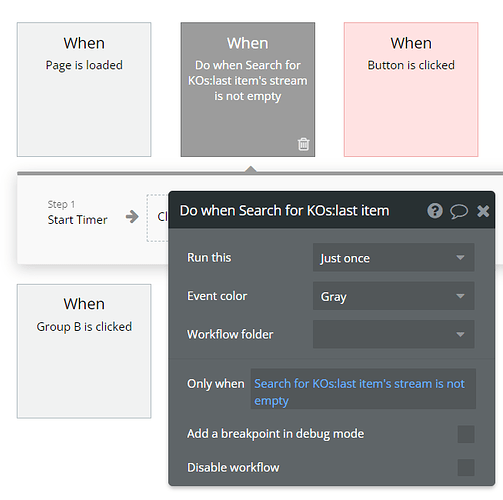
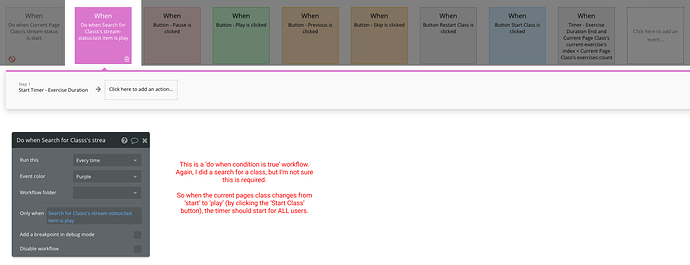
When current page classes stream-status is ‘play’
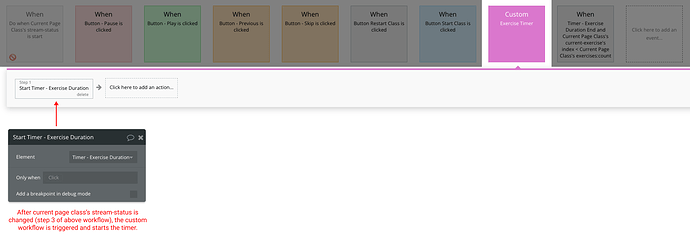
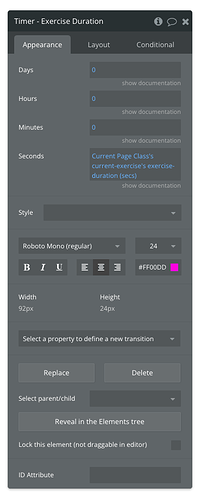
Step 1 - Start timer
Again, this does successfully start the timer, but not for all users. Only for the user performing the actions above. I guess the core of my problem is I’m still unclear on what actions do or don’t have an affect on the front end for all users. As you said previously, making changes to the database will be reflected for all users. However in my attempts I’ve shown you, the timer is triggered by events linked to changes in the database, but it still doesn’t seem to be working properly?
I’ve done some tests and I can see that the database changes are happening successfully for all users. When I change the stream-status from ‘start’ to ‘play’ I can successfully show and hide things on the front end for all users. It’s just the timer that doesn’t seem to be getting triggered.
Thanks again Serg, I really appreciate you helping me with this.