The Telegram login widget is a simple way to authorize users on your website.

For details, screenshots and demos please visit the plugin page at: Telegram Login Plugin for Bubble | Plugin for Bubble by Zeroqode
Levon Terteryan
Founder @ Zeroqode

The Telegram login widget is a simple way to authorize users on your website.

For details, screenshots and demos please visit the plugin page at: Telegram Login Plugin for Bubble | Plugin for Bubble by Zeroqode
Levon Terteryan
Founder @ Zeroqode
Hi Levon! I bought plugin yesterday, but can’t figure out how to make it work.
Here is my page:
I want to show users content of my app only after they logged in with telegram.
Is there a way to redirect user to another page after he clicked on “login with telegram” button and successfully logged in?
Is it possible to do do it in 1 click?
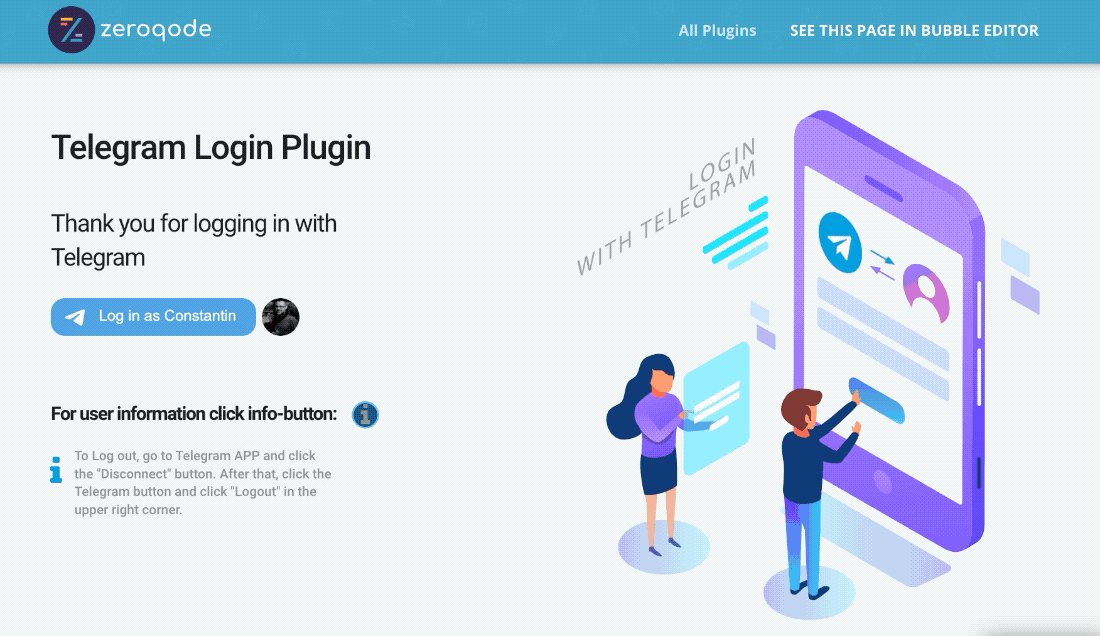
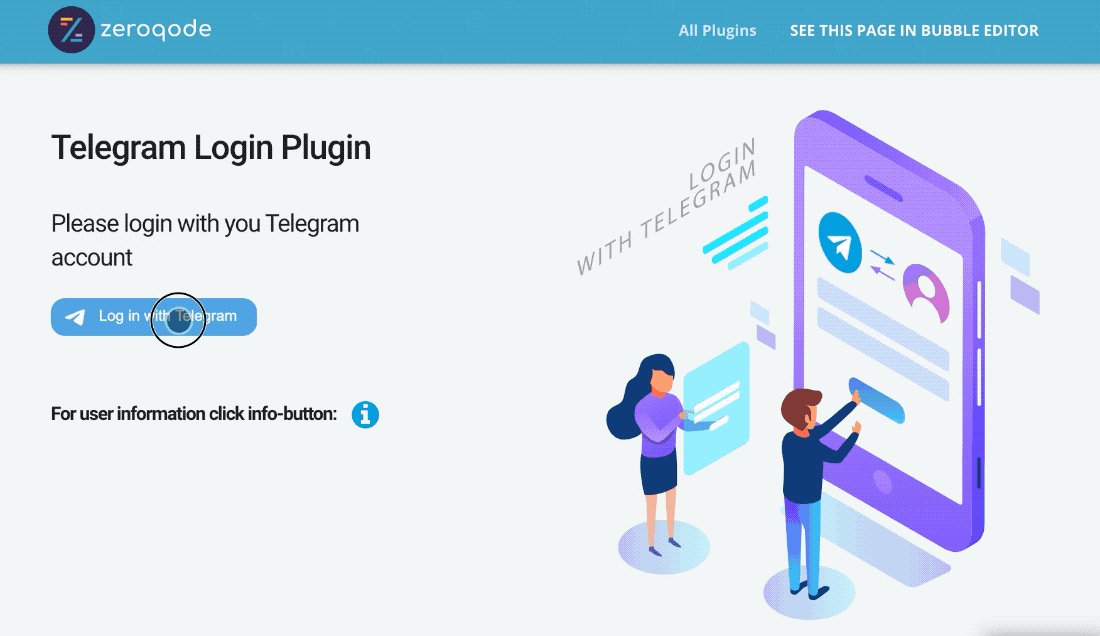
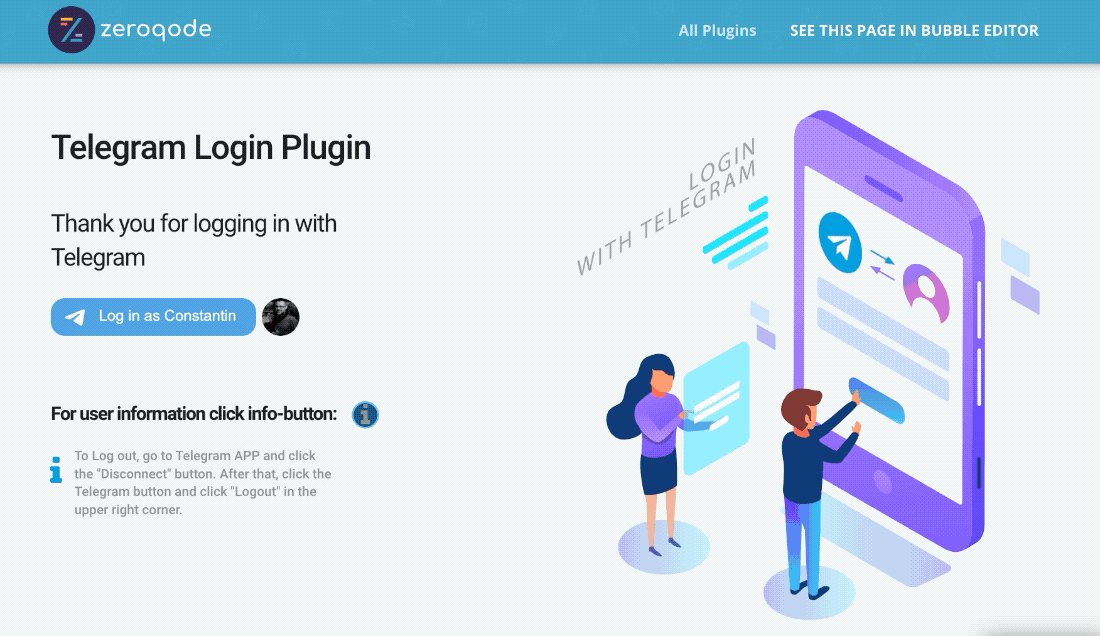
From what i can see on the demo page https://zeroqode-demo-21.bubbleapps.io/telegram_login user actually logs in, and page receives info about the user only after clicking on “Icon fa fa-info-circle”, which is a very counter-intuitive UX.
Hi @mevist77,
Thanks for reaching out. Let me provide some insights here.
Please check our docs here https://docs.zeroqode.com/plugins/telegram-login-plugin for guidance, where you can find demo+editor links to preview all plugin settings as well. Give it a try, and if you experience any confusions or issues, let us know.
Sure, it is possible to accomplish it. I’m afraid it is not possible to set the event when the ‘Login with Telegram button’ is clicked because it is not an actual button, but the plugin element itself. However, you can use the state workaround. So, initially you have a state (e.g. ‘user_logged’ as in our demo) for checking whether user is logged in or not, with its value as “no”, and when you perform the Telegram login process (meaning, the first_name and/or last_name is not empty anymore), you set the value as “yes”. Thus, you can implement the workflow to show users the content of your app only when user is logged in.
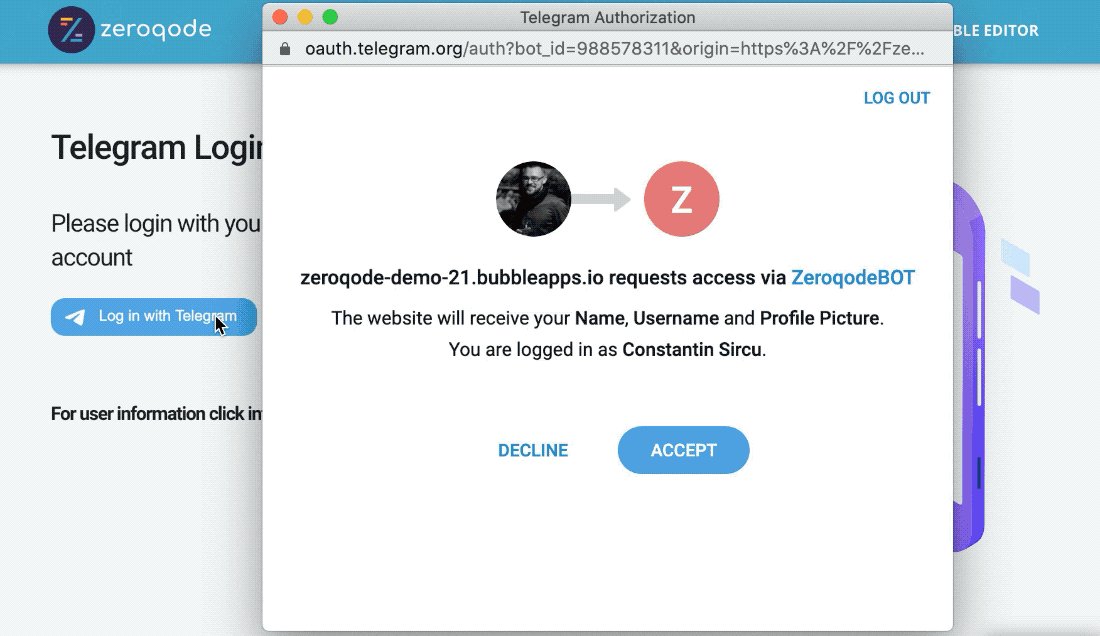
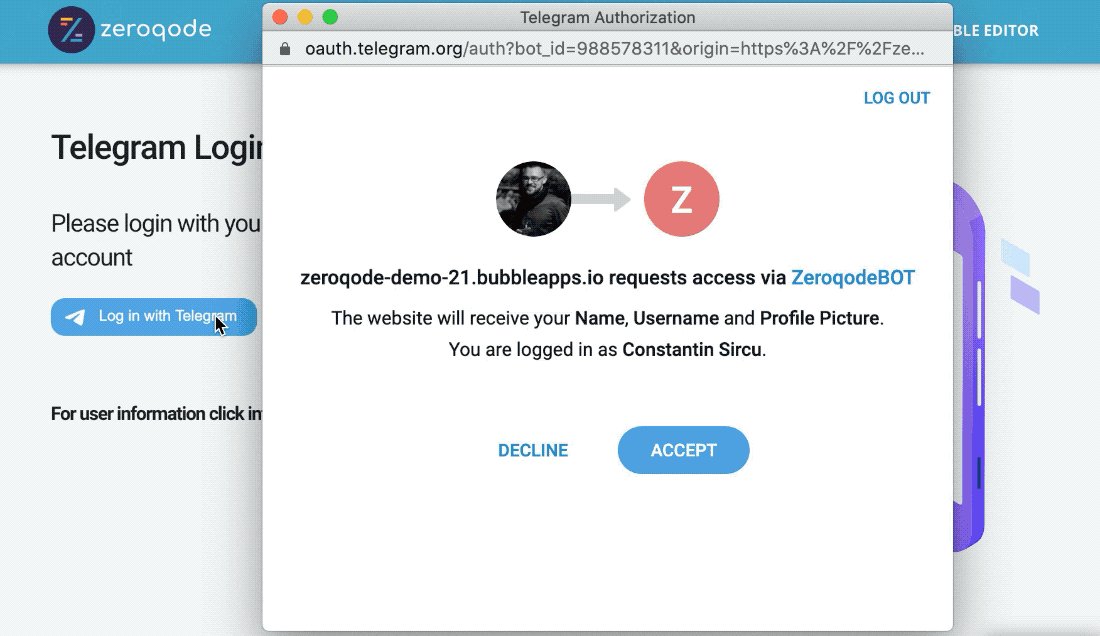
You’re right, it might be a counter-intuitive UX, indeed. But we have added a pop-up message that indicates to actually log in, first:

In order to be able to see user’s information. However, we’ve taken into account your feedback for future improvements!
Best,
Alex
Hi @alexandru Thank you for your feedback!
So, in the demo in order to change state of “user_logged” to “yes” i have to click on the “Telegram login A” first, and than on “Icon fa fa-info-circle”, correct?
That’s 2 clicks
You said, that it is possible to accomplish it in 1 click. Can you please tell me, how?
How can i change the state “user_logged” to “yes” in 1 click?
Hi @mevist77,
Thanks for feedback. Unfortunately, you might be right, indeed, as it can require 2 clicks. We cannot provide exact solutions as it is beyond our support services, but I can try to hint into a right direction at least. You can simply set on page load to set the value of state as ‘yes’ only when first_name and last_name is not empty, meaning it checking whether user has logged in via Telegram or not, and then show the content of your app with condition when logged in is ‘yes’. In this case, you’ll just have to “one-click” the ‘log in with Telegram’, meaning it is not required to click on any additional icons. Or, you can use Bubble’s Do when a condition is true event, and play around with it to show the page content only when ‘logged in’ value is ‘yes’.
If you have more Bubble dev related questions, it would be best to address here https://forum.bubble.io/.
Hope it helps.
Hi, I’m interested in getting this plugin but before I do so, may I know if (when a user is logged in) my app will be able to access their user ID? I wish to achieve a feature where my app is able to send/broadcast messages to users who have logged in with telegram. I know that Telegram bot API’s sendMessage method requires a chat_id but I’m aware that a user_id will suffice. So I just want to know
Hello, @zachary
Thanks for reaching out.
Please allow me to note that to use the login plugin, you’ll need a Telegram bot anyway.
You can get user info only after running the “Get user’s info” action. User’s information (Last name, First name, User ID, and photo).
After it, you can retrieve the required information using the plugin states:
So, the exposed states are type text which can be used to retrieve user information.
Exactly, all the information about the users will be stored in your Bubble DataBase.
Please check the Demo Page for the plugin and its documentation in order to analyze all the features and configure them on your side properly:
https://zeroqode-demo-21.bubbleapps.io/telegram_login
In case you need any additional information - let me know.
Best regards,
How can I get the returned hash value from the telegram auth widget?
Thanks.
Hi @why812,
Thank you for reaching out and sorry for the late reply due to the weekend. 
Would it be convenient to provide more details regarding the hash value from the auth widget? It is not entirely clear what you mean by that.
At the moment the Telegram Login Plugin allows retrieving 4 states of the user logged in with Telegram, which are:
Thank you and looking forward to your detailed reply.
Best regards,
Hi all!
Yesterday I bought a plugin and it does not connect to the bot. What am I doing wrong? Maybe in addition to the Bot Name, you need to prescribe additional settings? Or set up the bot itself?

Hello, @Artem
Thanks for reaching out.
Seems like your issue is related to the Bot creating and setting process.
Please make sure that you carefully checked this documentation:
You can re-create your bot in order to avoid the error. I can recommend you a small hint.
You have to contact @BotFather on Telegram and set use the /setdomain command to allow logins to your bot from your domain.
Please try it and let me know if it works on your side.
Best regards,