Hi,
I’m using your timer plugin which for the most part is working great. I have one issue though.
The values being displayed in the timer are incorrect.
Note - I have uploaded a video here to walk through how everything is set up.
Background
So for a bit of context, I have built a fitness app that allows users to create classes. These classes contain a list of exercises.
These exercises contain a few data types, but the relevant ones are:
- Exercise name (text)
- Exercise duration (number) (this duration is stored in seconds)
When a user joins a class, they are able to see the current exercise being performed, the next exercise to be performed, and there’s also a timer that displays the duration of the current exercise.
Also, the host/creator of the class has the ability to click “Skip” (to skip to the next exercise in the list) or “Previous” (to go back to the previous exercise).
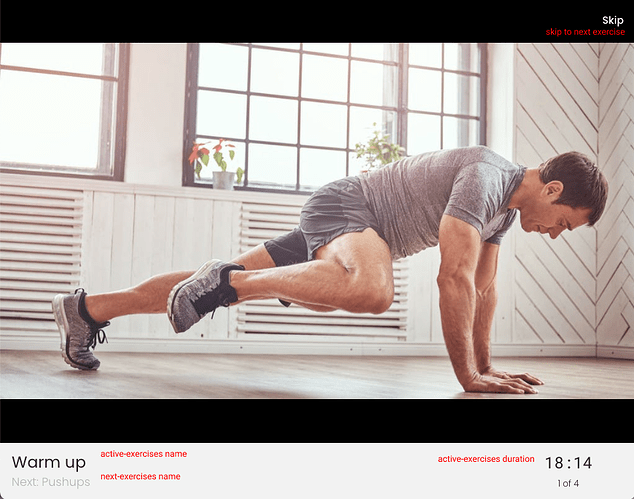
The UI
This is the current UI for when a user is in a class. The red markup shows how this data is controlled by the custom states shown further below.
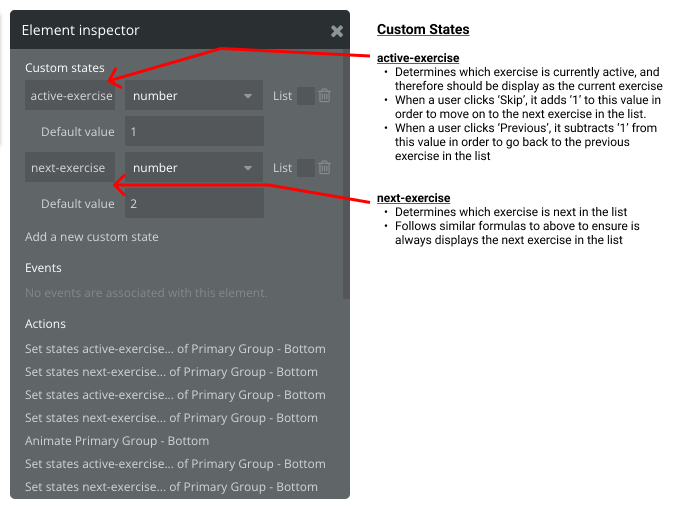
Custom States
These are the custom states I have set up. These determine which exercise in the list of exercises is being performed, and therefore displaying in the white section at the bottom of the UI.
So by default when a class starts, the ‘active exercise’ is 1 (aka the first item in the list of exercises) and the ‘next exercise’ is 2 (the second item in the list of exercises.
If a user clicks ‘Skip’, it will +1 to each of these states. So ‘active exercise’ will become 2 (the second item in the list) and ‘next exercise’ will become 3 (the third item in the list). And so on. These changes will be reflected on the front end.
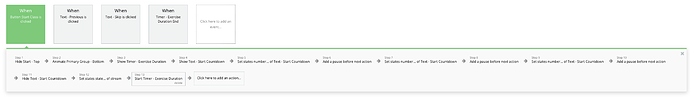
How the timer is configured
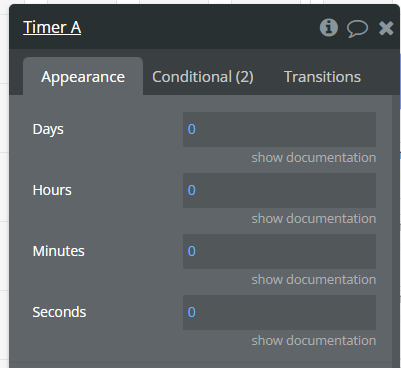
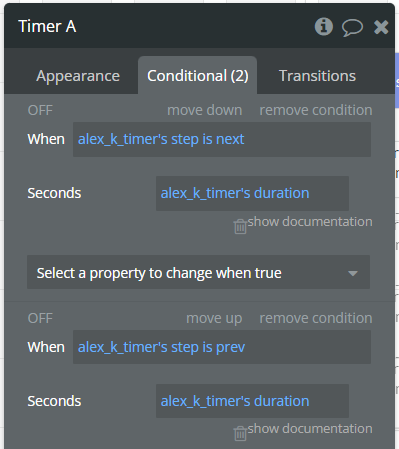
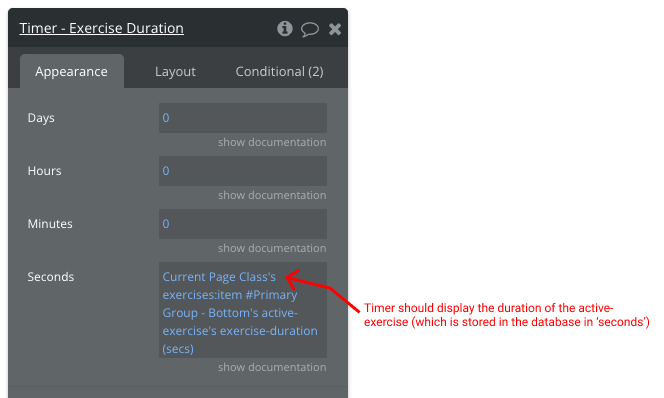
So far I’ve got this working fine in regards to displaying the correct exercises at all times. However, the timer doesn’t seem to show the correct data. This is how I have it set up:

Workflows
When user wants to start the class
- User clicks ‘start class’
- Timer starts (since the ‘active-exercise’ default value is 1, the value for the timer will be the first exercise in the lists duration). This step actually works fine at the moment.
(note - only step 13 in the above screenshot should be relevant for this)
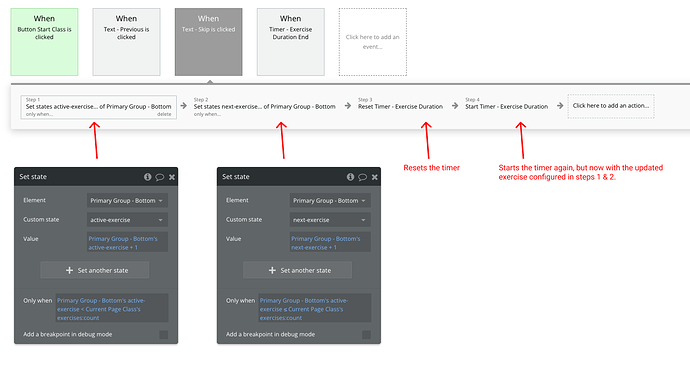
When a user skips an exercise
- User clicks ‘Skip’ button
- +1 to the value of ‘active-exercise’
- +1 to the vaue of ‘next-exercise’
- Reset the timer
- Start the timer again with the next exercise.
This is where I start having issues. When skipping to the next exercise, the timer begins to show the incorrect duration.
I will try and record a video so I can talk through it. Apologies if this is complex, it’s quite hard to capture it all with just text and images!