Hello @yanick,
Thanks for the message.
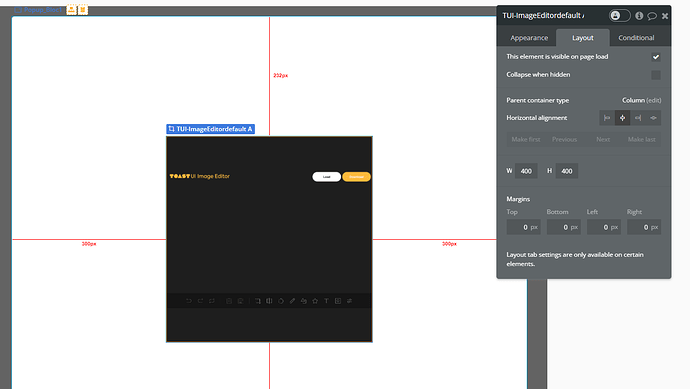
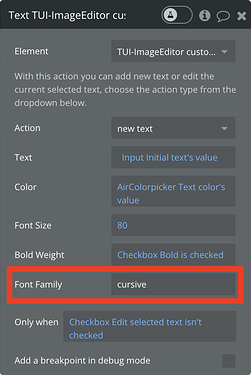
Indeed, the two actions I’ve mentioned above are specific to the Custom UI element. The default builder element incorporates all necessary features within itself, however, it currently lacks the option to select fonts. We’ll certainly consider this for future plugin enhancements and explore possible improvementsv.
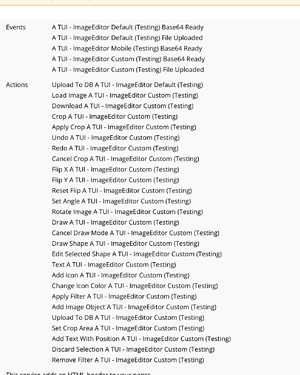
Regarding your query on saving images in the database for later use, you’re in luck. We offer two actions, “Upload to DB TUI-ImageEditor” default/custom, which facilitate this process. Additionally, both elements have a custom state, “image base 64,” that you can utilize to store the image.
However, upon personal tests, I noticed some minor issues with this specific custom state. Rest assured, I’ve forwarded these findings to our development team for resolution. I will keep you updated with any progress.
Thanks again for your understanding and patience.
Have a great day ahead.
Best regards,
Stephan