Hi
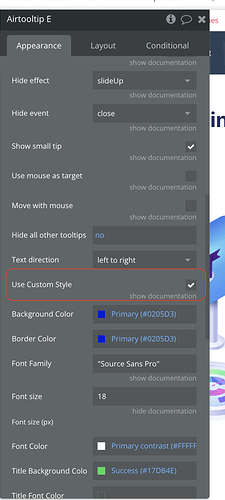
Downloaded and installed your Tooltip Plugin. Tried setting the Background Color (Navy Blue), Font Color (White), Font Size (16), etc. and the Tooltip stays the same size (small) and colors. Is there something else I need to do to make this work?
I was able to change the Theme from cream to blue and that worked.
I was hoping that the Rich Text Editor would allow me to have Paragraphs in the Content. But the tooltip shows it all in one paragraph. Is it designed to allow multiple paragaraphs and other special formatting?
Is there a way to have an Option Set that would provide the Content based on the Trigger ID? And in Rich Text Format?
Basically, I’m thinking of setting an Option Set that had
Trigger ID
Content
And I could put the content for every element’s ID in one option set and then set the appropriate ID at run time based on which Element was hovered. And the Content would be stored in the Option Set as Rich Text Format.
Thanks