
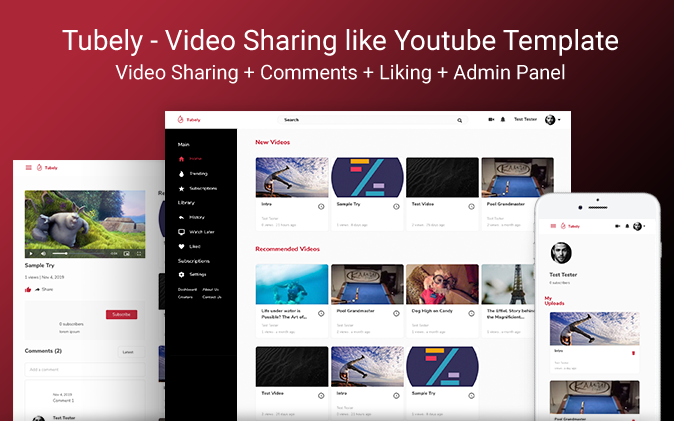
Tubely - Video Sharing like Youtube Template is a no-code template just like Youtube that allows its users to upload, view, share, comment on videos and subscribe to other video channels. This template enables you share videos with loved ones just like you would on Youtube.
Features:
- Fully responsive pages and user dashboard.
- Fully responsive Admin Dashboard for overall admin management and deleting users or copyrighted videos.
- Function Search Feature for video searches.
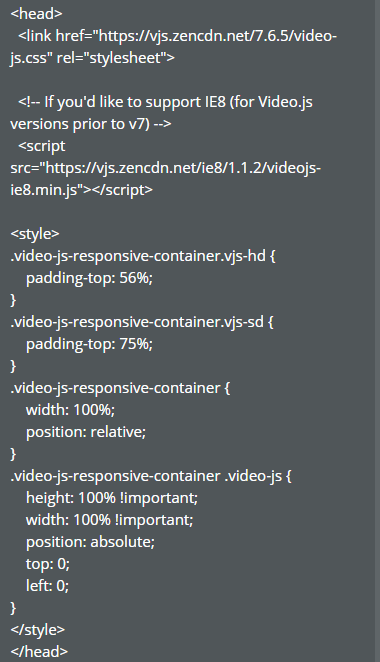
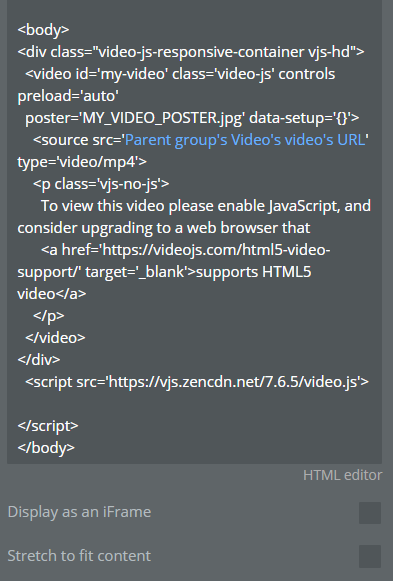
- Dynamic Video Playback
- Videos can be stored at the highest quality.
- Commenting Videos
- Watch History
- Liked Videos
Live demo: https://tubely.bubbleapps.io/
Please support us with a retweet
Levon Terteryan
Founder @ Zeroqode