Greetings, @zuessolution!
As it is not really clear, what elements are not displaying the same, kindly provide more details, with the screenshots.
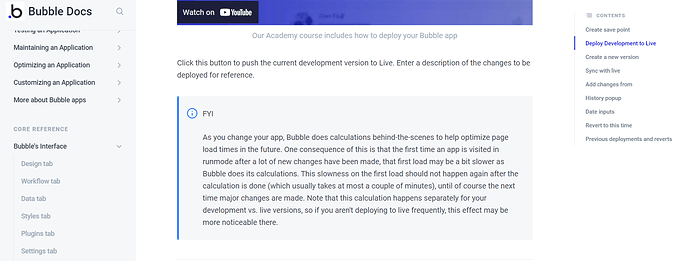
One point I would like to mention here, that you need to make sure that you are giving it enough time for the live version to display all the changes made. An open explanation is given here:
There is no need for that. First, try out your design solutions and settings in the Development version, and once you are happy with the result and you don’t want to change anything else - go for deployment:)
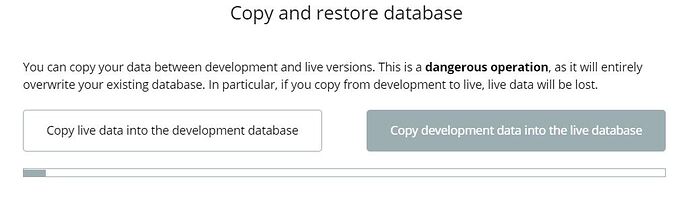
Regarding this point, I would also like to redirect you to our documentation, where we have a section dedicated to Data and its modification.
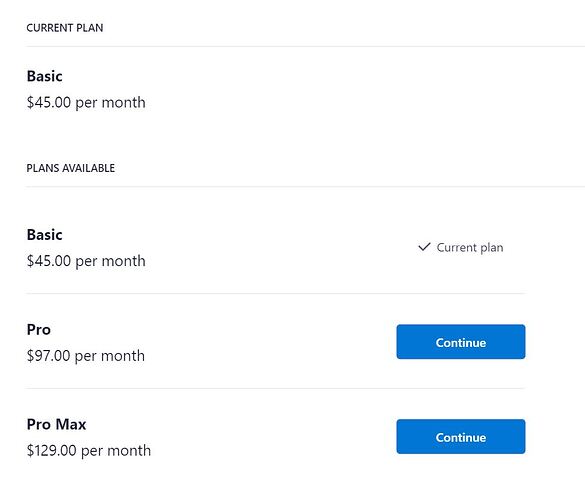
At the moment the template has the three following plans: Basic, Pro, and Pro Max. There is also an option to provide coupons for users to get a discount.
However, as the template is fully customizable, you can add this option by yourself at any time. In order to do that we recommned having at least intermediate Bubble skills. Our support services don’t cover step-by-step guidance of any custom implementation.
If you need our help as developers you can apply for the customization service that we provide (if you are interested in, please let me know I’ll provide detailed info), or alternatively, you can hire any Freelance Bubble developer or Agency.
See the freelance category on bubble forum and post a request: https://forum.bubble.io/c/freelance or sent a proposal: RFP | Bubble
As a user you have a possibility to cancel the subscription plan, it is a part of the options that are built-in within the template and is available in the user’s profile:
You can see from the screenshot you also have a possibility to change the subscription plan.
This functionality you can find in the “profile page” of the editor.
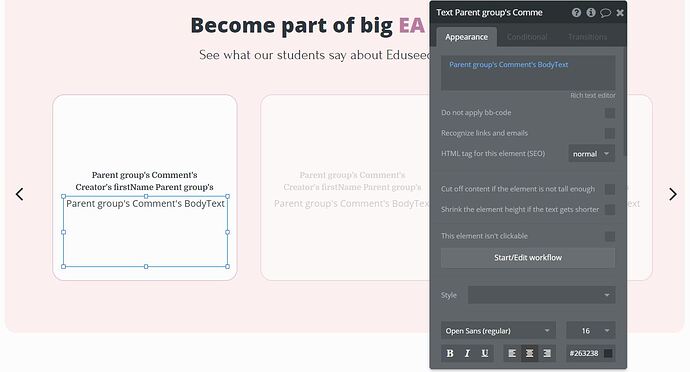
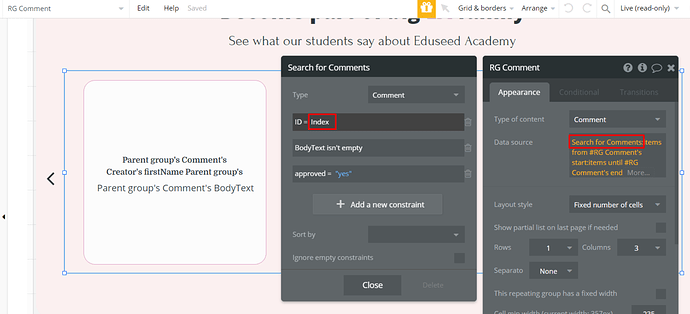
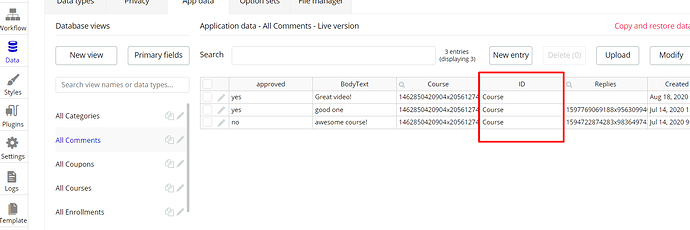
In order for the comments to be displayed, kindly change the ID value from “Index” to “Course”, as it is in the Database:
Best regards.