
Hey Bubblers,
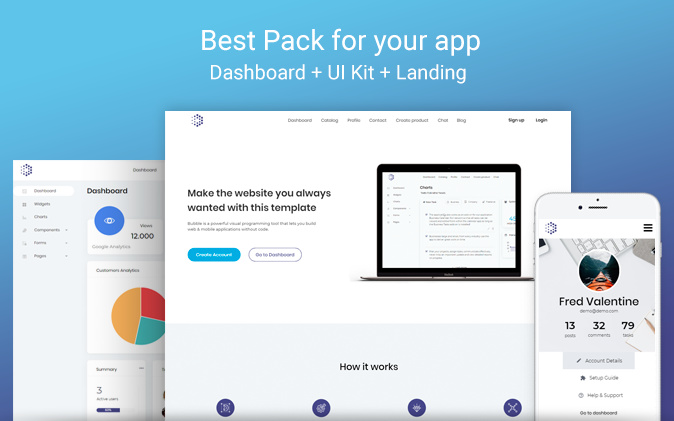
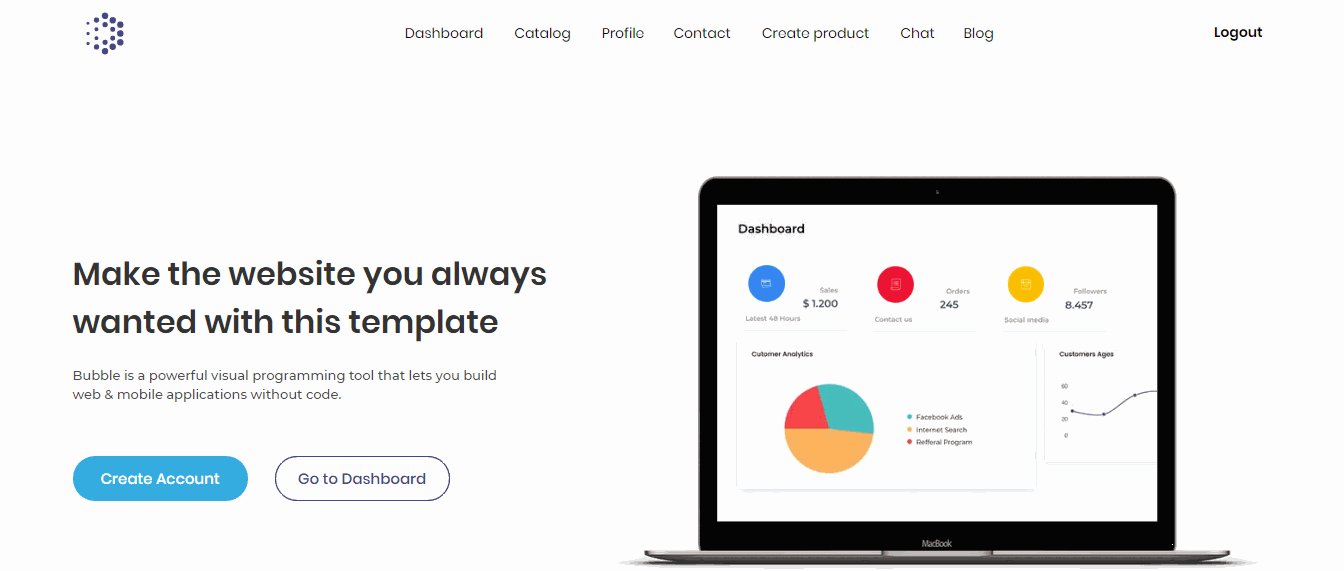
excited to inform you that we have significantly improved our Complete Startup Pack template and now it not only includes a stunning renewed landing page but also these pages:
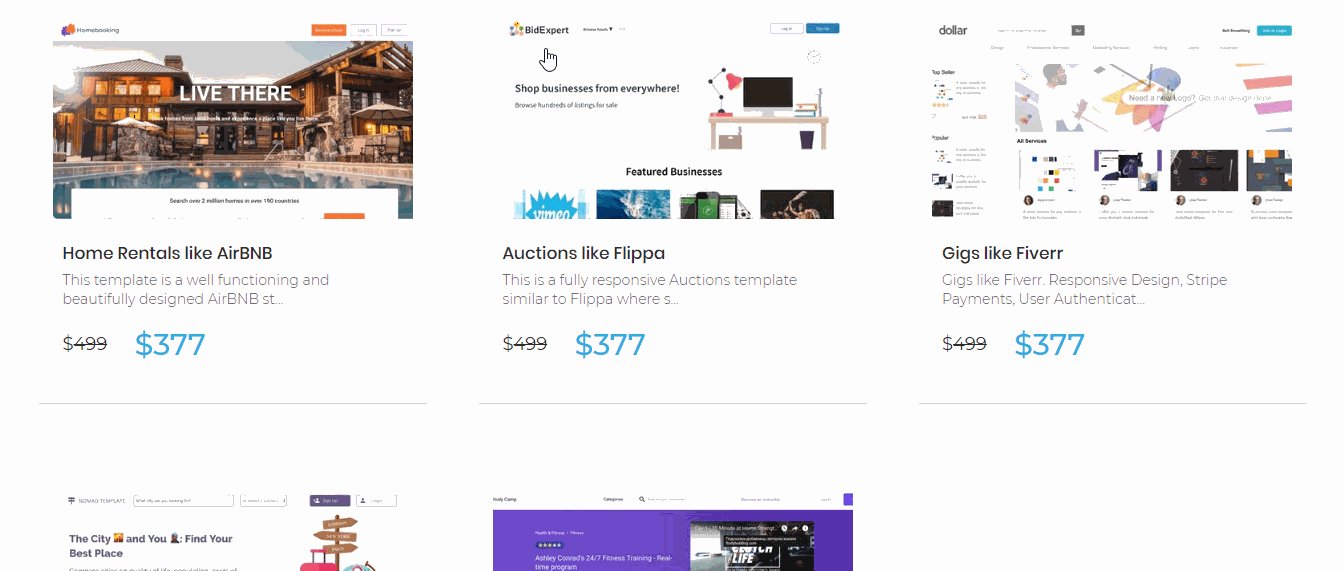
- catalog (includes product filtering by price, adding products to a shopping cart or to a wish list, search)
- product page (includes comments)
- chat (with a few different designs and layouts)
- blog (includes adding new posts)
- contact
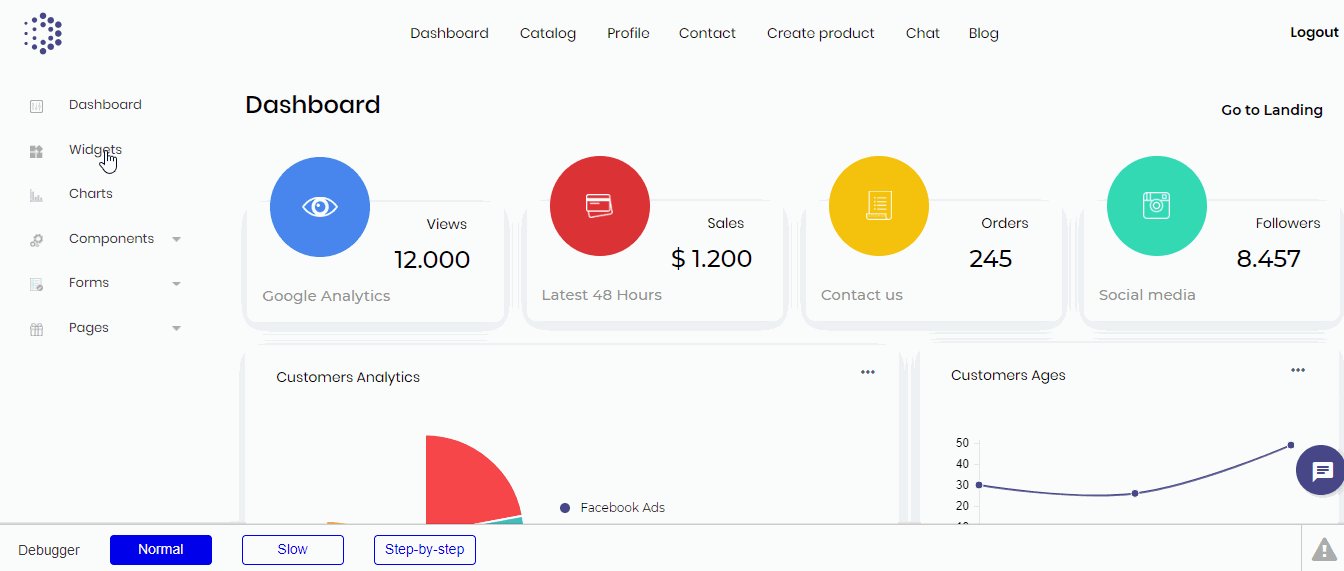
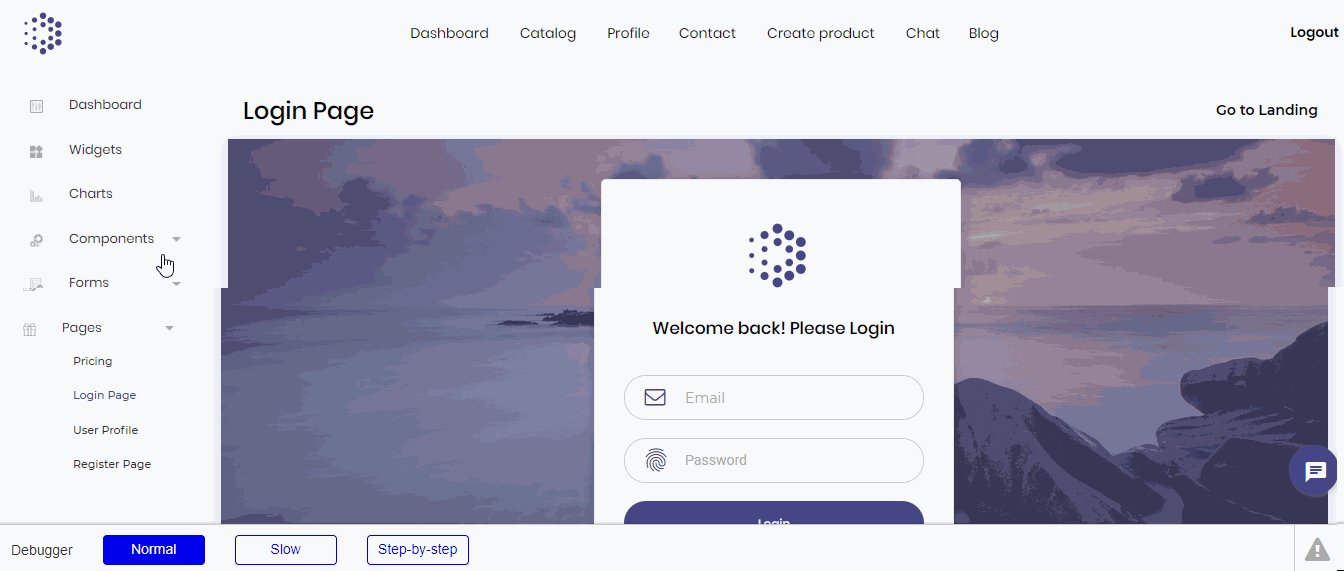
and just like before it still comes with dashboard with big variety of visual elements + landing page + user profile + login/signup pages and a huge set of UI elements like icons, buttons, paragraphs and many more
here is the link to the template https://uikitdashboard1.bubbleapps.io/
and a gif

Levon Terteryan
Founder @ Zeroqode