Hi, I am using the video recorder plugin and I am having issues with it. It currently doesn’t save the video on bubble, but when I create the workflow save then download, it works
Hello, @doreenmwaura.
Thank you for reaching out.
Let us please check your report. We will get back to you as soon as possible.
Thank you for your patience. 
Hello @levon do you mind helping out here? We bought this plugin about 2 days ago and it has halted our development process.
This has been 3 days and still nothing has been heard from you.
Apologies for the delayed reply, @tjbabs4reel.
The workload we had on Friday has overlapped with the weekend so we couldn’t respond to you more quickly. We regret this 
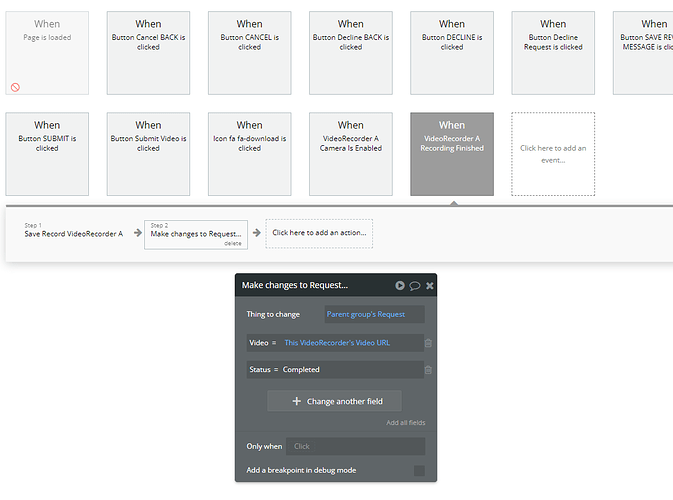
The “Save Record VideoRecorder A” action saves the video file to the Bubble application File Manager. You can find your videos here:
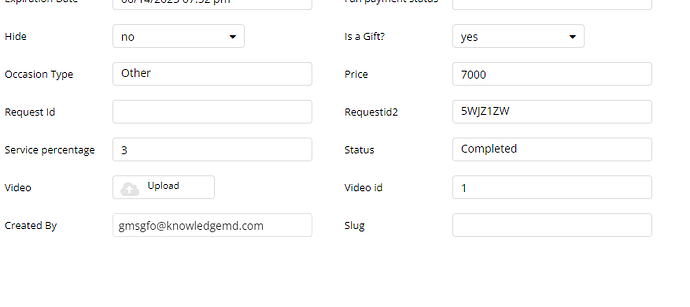
(0:56 of your video) - you have indicated in your workflow that you are saving the Video URL, but in the “Requests” data table you have the data type “file”, not the “text”.
Let me please check it with the plugin developer just in case. I will get back to you soon.
Regards,
Hi Kate, that doesn’t seem to be the issue as I have changed the data type to text but it still does not save @kate
Let us please discuss your case with the plugin developer. I will get back to you shortly.

As a temporary solution, let me please suggest you do the following:
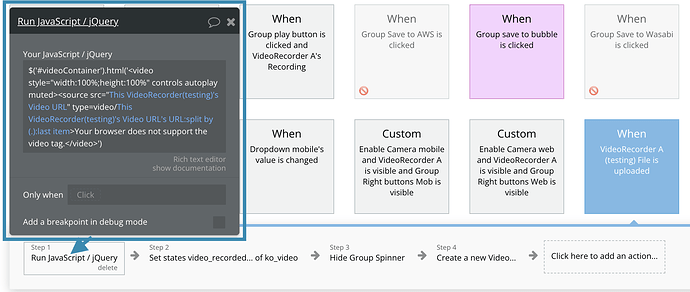
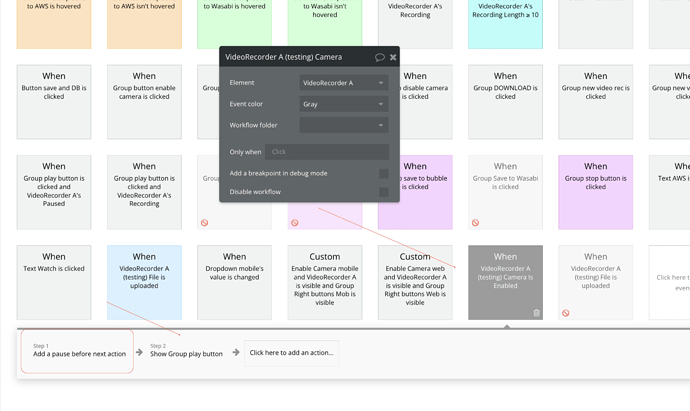
- use the “VideoRecorder - File is uploaded” event
- add this JavaScript action:
Summary
$('#videoContainer').html('<video style="width:100%;height:100%" controls autoplay muted><source src=" This VideoRecorder's VideoURL" type=video/This VideoRecorder's VideoURL's URL:split by (,):last item >Your browser does not support the video tag.</video>')
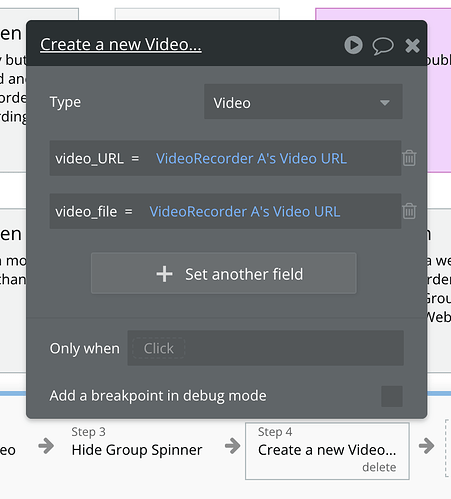
- use the “Create a new thing” action to create a new database record:
- the result will be recorded in your App Data.
Please see this short video for your convenience and better understanding:
Hope it helps 

This works, much appreciation
Great! Glad it helped. Let me know if need any help.

Hi Kate, having the same problem today
Hello Kate, Can you please look into this permanently? It’s not a good sign paying for something and from the onset of integrating it with our application, it’s not working. How can our business trust that this won’t fail when we launch? This is really not a good experience. I am already having doubts if I can rely on this plugin for my business.
Hello @doreenmwaura, @tjbabs4reel,
This is Gulce from the Zeroqode Support Team. Allow me to assist you with this matter.
First of all, we sincerely apologize for any inconvenience caused and appreciate your understanding. 
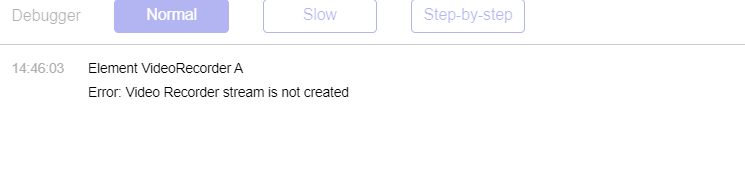
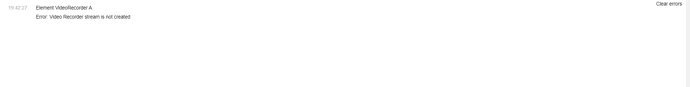
Upon testing the plugin, we have identified that the error message you are encountering occurs when you initiate the recording before enabling the camera. The plugin throws an error because it cannot locate the camera when you click the start button. However, if you begin the recording after the camera has been enabled, the error message does not appear.
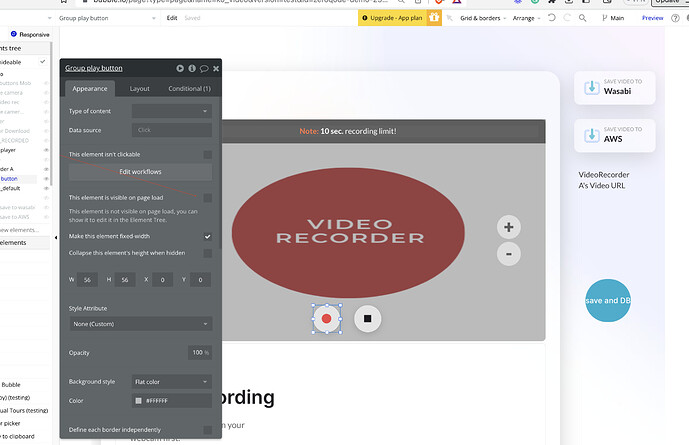
To resolve this, we recommend setting the start button as invisible during the page load. Then, utilize the “VideoRecorder Camera Is Enabled” event to display the start button once the camera is enabled. By implementing this approach, your users will not be able to initiate recording before the camera is enabled, thus avoiding the error.
I made a video recording for you showing the difference: Loom | Free Screen & Video Recording Software | Loom
If the issue persists on your side, can you please add our Support Team email to the list of collaborators to your application and provide me a link to your application (here or via DM)? This will allow us to check your settings and run some tests to fix the mentioned problem.
To add our Support Team as a collaborator, you need to do the following steps in the Bubble Editor:
Settings > Collaboration > Add email support@zeroqode.com
Note: avoid the warning message regarding the plan, as we are an agency and you can easily add us to your collaborators.
I look forward to your response and further assistance.
Best regards,
Gulce
Hi Gulce, I appreciate you taking the time to solve this. It has worked and hopefully that will be the permanent solution to our problem. Thanks
Hi @doreenmwaura,
I’m glad to hear that! If you have any other questions or need further assistance, please feel free to reach out. We’re always here to help. 
Have a good weekend ahead.
Thank you very much. We are grateful for the swift response on this.