Hi Zeroqode team,
I’m using the Advanced Twitter API plugin, but been facing an issue.
Through my app (clicking the button below), I can’t seem to go through as done in your demo app.
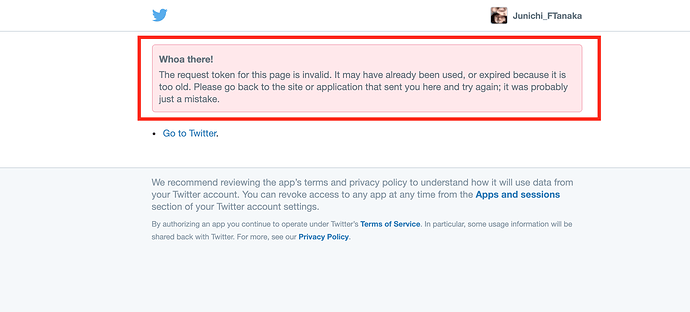
Instead, it only shows me an error message as below reading;
“Whoa there! The request token for this page is invalid. It may have already been used, or expired because it is too old. Please go back to the site or application that sent you here and try again; it was probably just a mistake.”
Could you tell me how I might be able to fix this?
What I’ve tried
-
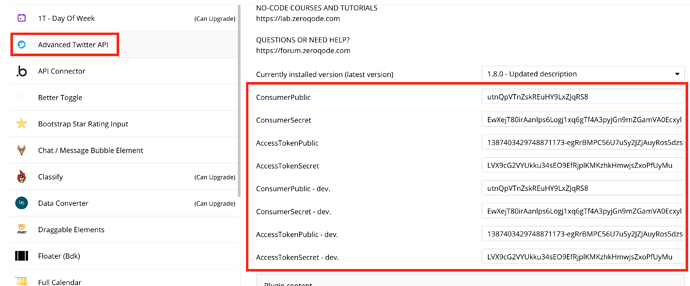
I’ve regenerated API keys and Access Tokens over and over and copy-pasted them into the plugin setting as below. (The keys shown are old ones).
-
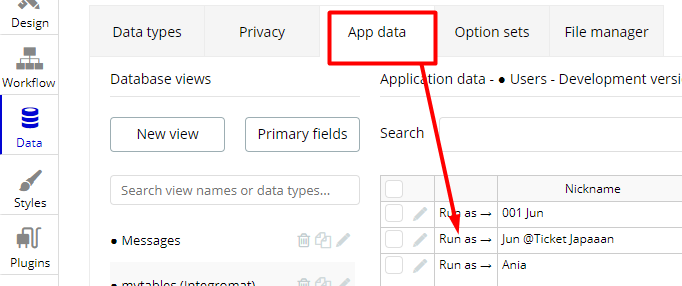
I had removed the keys from the “-dev” columns from the above screen.
-
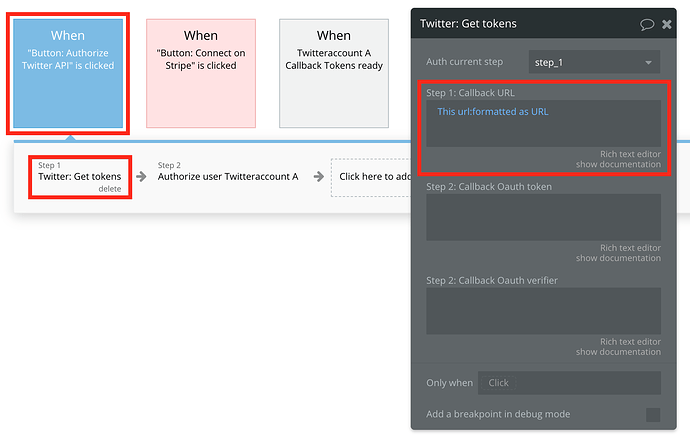
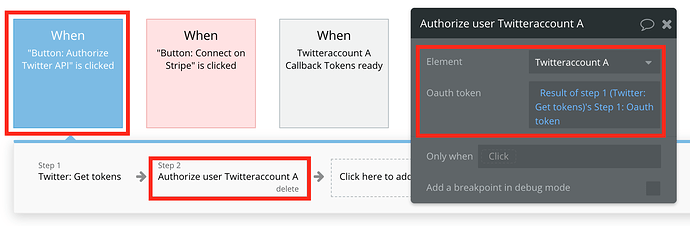
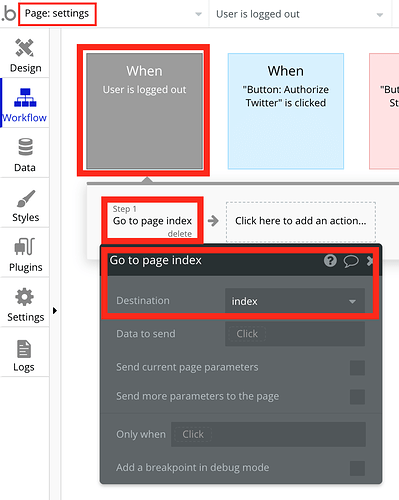
My Twitter API Authorization workflow is as follows
-
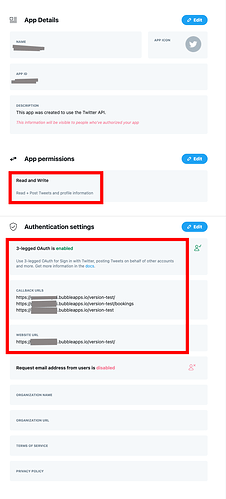
My Twitter Developer account settings;
– Read and Write
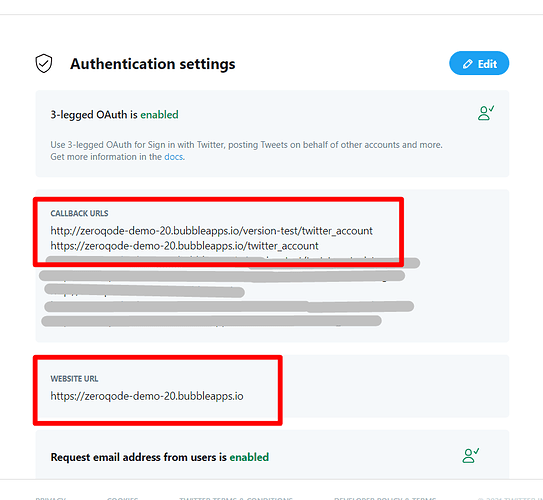
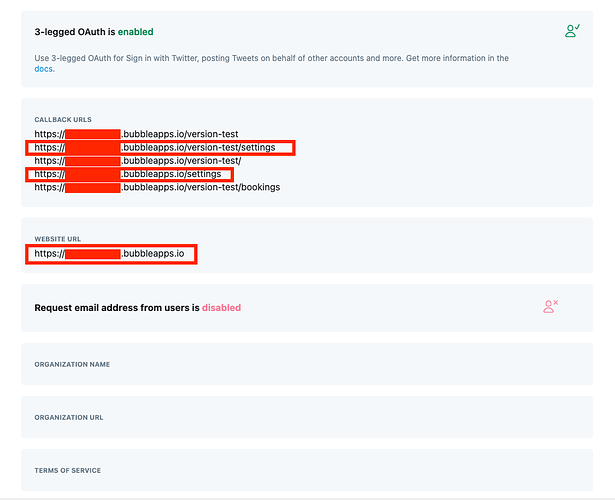
– 3-legged OAuth is enabled
– Callback URLs (not sure about them, but just did read this): my app URL, its page URL I’ll be using the API in, my app URL but without the last " / "
– Website URL: my app URL
Any tips would be much appreciated.
Thanks in advance!
Jun


















 .
.