Hello @Ecaterina
- Would it be possible to disable address collection in Stripe by setting the request to “auto”?
Thanks

Hello @Ecaterina
Thanks
I’ve forwarded this request to our team and they will disable these permissions 
As for request purchase status - we only return a response from the Store. We recommend that you increase the pause after the action.
As for the workflow shown above, they will run parallel to each other, so there is no problem.
Please note that this could be made only by you. Please check the documentation and in case of some difficulties, contact the Stripe Team for more information regarding the disabling collection:
https://stripe.com/docs/js/element/payment_element?type=card
Best regards,
Hello @Ecaterina
I have a 5 seconds pause now and it still won’t work.
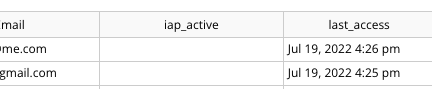
These are all new active free trials on iOS. None of them shows active…
Actually those 2 parameters would have to be set by the developer (you). I contacted them. But “auto” would only not show the address request if the user already had an address stored with Stripe. Therefore it is not possible to remove it.
Hello @Ecaterina
I have tried to center this Logo. Which looks fine on desktop.
But seems impossible to center on iOS or Android
On responsive it is centered…
I really am puzzled on where to set this.
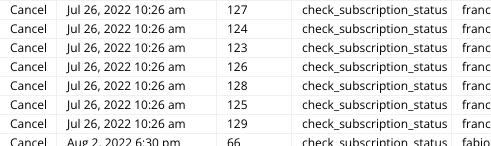
Below you can see that the subscription gets scheduled 7 times in the backend.

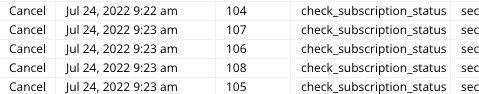
Here is another example:

Since there is no way to reproduce this I do not know what happens and how to handle such an issue.
How can I avoid this?
Hello, @floripaolo
Allow me to provide you with all the responses below:
Currently, we are using the “getAvailablePurchase” method, which returns all the purchases.
However, we can’t see the verification of the status step on your side. Thus, we would like to advise you to separate this workflow. Here is an example of the required steps:
Run check subscription is an active action;
Add a pause;
Trigger after a pause a custom event. Please create a custom event and in this event save data from the plugin state.
Here is also the screencast from our devices, so you can see that it works on our side:
Loom | Free Screen & Video Recording Software
This issue could be only in case your responsive settings for exactly this screen resolution is incorrect. Please check your settings for the resolution, which would be the same as on your phone device.
In case you already checked it, please reach the Bubble Support Team, since this issue is not related to the Air Native wrapper or default template. All layout issues could be reproduced for the reason of the Editor’s changes.
Can you please let me know which Stripe Plugin you are using in your app? By default, we use the Bubble Stripe plugin in our templates.
So, in case you are willing to receive any additional parameter, you should add it by yourself.
Our team can’t improve the plugin, which was created not by our team. Thus, please let me know which plugin you are using ( you can just send me a screenshot).
The processing can take some time and unfortunately, there is no way to stop it. The only thing you can do is try to set a limit on the number of clicks or sending mails.
Best regards,
Ecaterina
This was what Serg told me to do…
Now there is completely different approach. This is VERY frustrating and is causing a lot of issues since all scheduled subscription checks (AND cancellations) depend on this function!!
I changed it as you said, but now instead of updating to “yes” both test accounts, it just deleted both entries (pause is 5000ms). Before they were NO instead of YES.

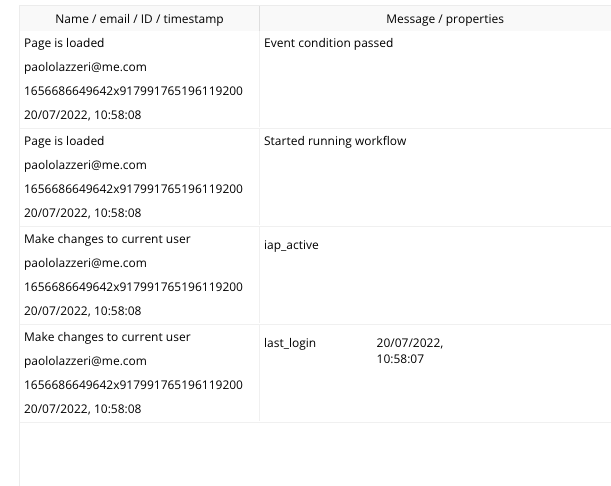
What I also noticed that when the page is loaded as per log there is no pausing before “make changes to…” therefore IAP check returns no status I guess.
I’ve set the pause to 5000 ms

IAP Check
Custom event:
I am sorry. The plugin is from Bubble…
Something more:
Is it possible to separate the 2 “Purchase data is available” events for iOS and Android?
Hello, @floripaolo
Please find below my responses to your questions.
Here we recommend you change the Element from AirNative Pop-up Purchase to AirNative Apple Login, as it is set in the previous step:
For this custom event, we also recommend you to use not the AirNative a PopUp up Purchase, but from the same element where the action is proceeded ( in your case, it is the Apple Login element).
Unfortunately, it is could not be separated. Please note that this action is server-side action. Is used for validation of purchase and acknowledgment of Android purchase. This action can be found in the “Payment” tab.
Here you can check the documentation:
Hope it will help you.
Best regards,
I don’t think I understood or I didn’t make myself clear enough.
I would like to separate the WF which right now handles ios and android:
…into 2 WF which one handles only Android and the other only ios:
this event for android
and this event for ios
You are saying that this is not possible?
(the link to your document does not work)
Thanks
Unfortunately, we can’t separate it 
This is the way how our plugin works right now, so this workflow handles both iOS and Android OS.
Here is the link for the documentation, check it please:
Best regards,

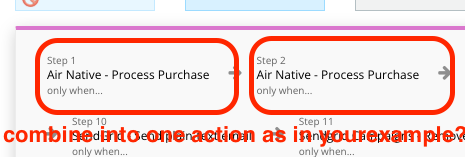
from your example it is not clear, since you have two actions separeated by OS (ONly when…).
But the popup shows both ios and android fields filled out.
Despite changing to the Apple login plugin the state does not get updated.
What about using the condition from the purchase process in the original WF? Does it work?
Thanks
I also sent 2 requests for a rebuild 5 and 4 days ago (Deep linking and SDK) to support, but I didn’t get a response yet.
Hello, @floripaolo
Your request regarding Deep Linking has been taken into work. However, our native team doesn’t receive any requests regarding SDK. Please let me know when and where it was requested.
No, you don’t need 2 steps. Moreover, you don’t need to use “Only when…”. Please check this screenshot:
Please use the dynamic Device OS, so it will automatically be detected by the plugin.
Please check it once again, I’ve just made small changes in your workflow. Hope it will resolve your problem.
Best regards,
Below the email I sent.
OK. Got it. Thanks. I will try.
Not sure what you mean by that. I deployed live but it still doesn’t work.
BTW I cannot see any changes. What did you change?
Hello, @floripaolo
Our Native team did not see your request because you sent it to our support team email. Thus, you didn’t receive a response from them. Now, we forwarded your emails to them, but please make sure that in case of necessity, you should reach the Native Team.
Yes, the cancelation is required only one action ( both for iOS and Android OS). The only difference is the necessity of completing these fields for the Android OS:
We changed the order of some actions.
We will check it internally, however, all is working well on our side with the same settings. Thus it is pretty confusing and seems like the issue is in another workflow.
I will let you know once any update will appears.
Best regards,
Seems like the root cause of the mentioned issue - is your device does not recognize the item on the mobile devices (responsive settings).
We just checked the code and the element is not visible for the page:
For the desktop - the element is visible and information could be received, but the mobile view app doesn’t recognize it.
Please try to play around with the settings 
Best regards,