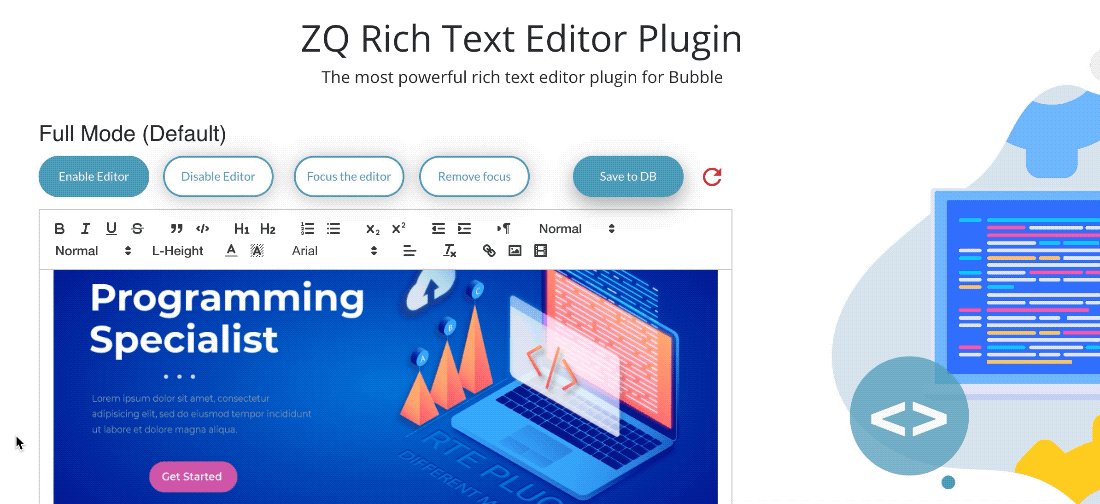
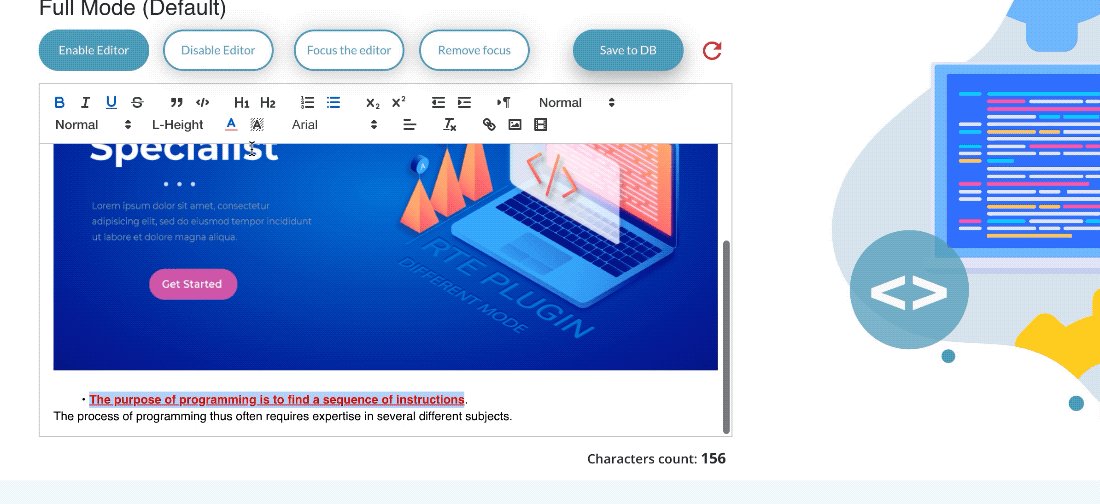
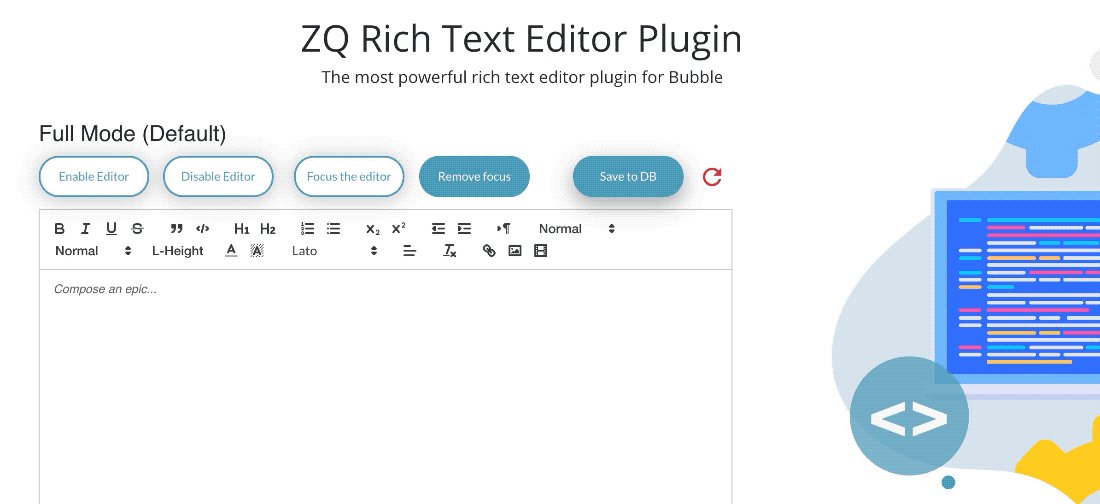
Completely rewritten from the ground up, the RTE plugin just got smarter with new version 2.0. Lighter and more efficient code made the plugin element simple to use and feature-rich.

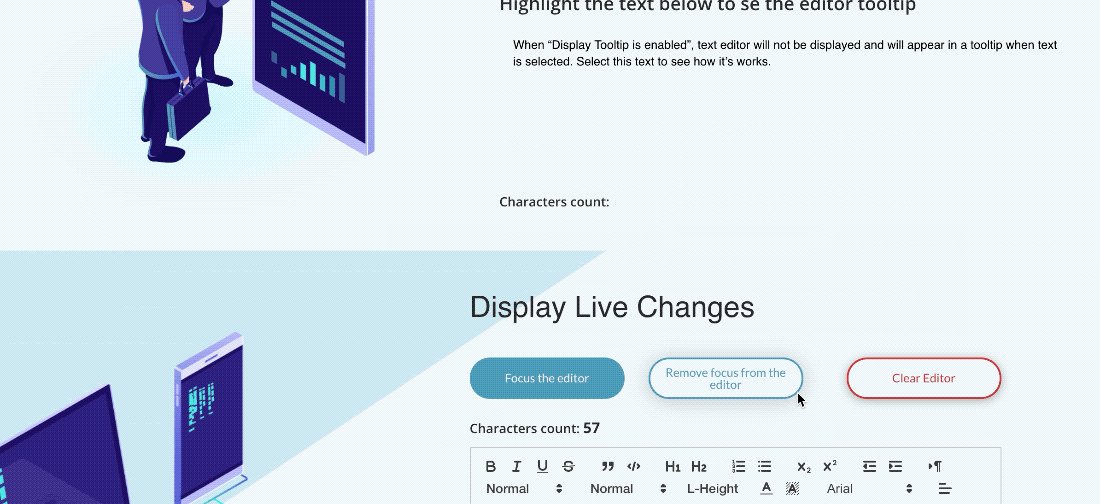
Rich Text Editor toolbar comes equipped from bold, italic, underline options to attaching a link or uploading a file (image). Change the heading size or choose from more than 20 fonts.
This plugin supports lightweight mode, mentions, hashtags, pasting images from the clipboard and other useful features that make this plugin a really powerful WYSIWYG Editor.
For pricing, demos and other details please check this page: Advanced Rich Text Editor Plugin for Bubble | Plugin for Bubble by Zeroqode
Please support us with a retweet
Levon Terteryan
Founder @ Zeroqode