Hi there,
we’ve fixed the bug with not saving the content
and Videos not embedding
as for colors - they should be in a text format in the DB then they will work.
Hope this helps
please upgrade to the latest version, refresh the page and try again
Thanks!
Hi @timothydmueller
I hope everything worked smoothly on your demo after our updates.
Could you share your feedback please by going to Plugins tab in Bubble editor? Find the plugin by name and give it as many stars as it deserves  The more feedback we get, the more motivated we are to make things better in Bubble.
The more feedback we get, the more motivated we are to make things better in Bubble.
Kind regards,
Olga
Hi @olga.medvedeva thanks for reaching out. There are still two bugs. It would be great to get these fixed then I would not need to do a custom save for the HTML
- embedded videos do not save. They will show in the text editor but not in the database.
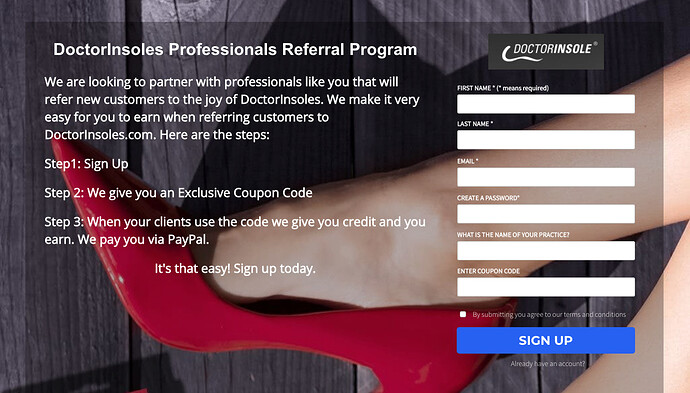
- preselectd font color in display only mode does not work. its always just black you can see it here (preselected font color is set but is not displaying in that color. https://mltplr.co/signup_page/1562088828348x496285196994478100?debug_mode=true
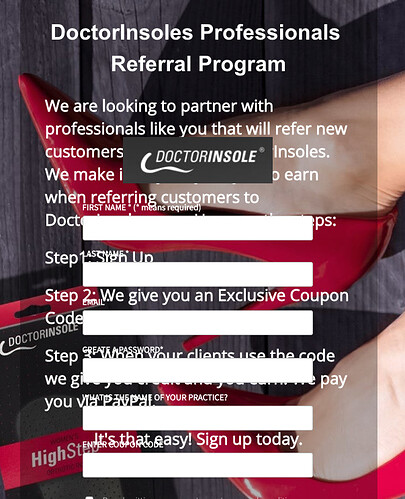
Has anyone else been able to solve this reponsive problem? the RTE overlaps outside of a group in responsive mode so it overlaps everything underneath it. Below are a couple of views. I have invited plugins@zeroqode.com as collaborators to check it out. Right now the page is fixed width but when I change to reponsive the errors show. Thanks!
Hi there,
Sorry to bug, is anyone else seeing this issue? Its unlike any other Bubble element I have worked with. The editor does not push down the other content.
Best,
Tim
Hello @timothydmueller
Sorry for late response, we got your invitation to app as collaborators. We’ll check it out and be back to you with an update on the matter asap. It may take some though, however RTE is on High Priority ticket.
Thanks for understanding.
Regards,
Dumitru.
In the new version, 1.45.0 (and possibly in older versions). “Stretch to fit content” in Lite mode is very sporadic on Chrome (Mac).
On page reload it doesn’t get the RTE editor height correct. Note: I’m building as a SPA, so page refreshes are minimal.
First render after full page refresh:
This is the bottom of the page, even though focus is set beneath here and there are a few more paragraphs of content. Its initial height diagnosis seems wrong.
After switching between different drafts (my form of RTE instances), or after typing in new content into the RTE, or after waiting until the autosave interval kicks in, the original draft eventually gets its height right:
(notice the cursor at the end of the content)
Is there a way to make the initial height diagnosis more accurate? There is another bug where you can’t use the Lite mode and a frequent autosave (to db) interval (for instance, 1 second) because it deselects highlighted text and the Lite editor on every autosave.
Fixing either one of those bugs would fix my problem, because I could set a more frequent auto-save and deal with the 1 second delay as it tries to reset the correct element height.
I’m using the Lite mode in Chrome.
Thank you for all your help!
For now, I’m able to use this to essentially ask the RTE to re-evaluate the height. It seems to be working ok, though that could be problematic in certain scenarios. It just happened to be workable within my workflows.

Hi Sorry to bug you again Dumitru. Any chance you can check out why the RTE is overlapping content below it when the screen is narrowed?
Hello @timothydmueller
No worries, sorry for a long reply here.
We checked the issue, seems like bubble is not able to workout the responsive when rte element intersects a group inside the editor. Tried a few things, but unfortunately seems like bubble has its limits.
Could recommend you to place RTE element on page in such way that it will not intersect any groups so the responsive could work and not overlap them when it renders.
I believe some re-design will be required.
Thanks for understanding.
Regards,
Dumitru.
Having issue uploading images in the lite mode. The image doesn’t seem to display. (I tried this in your editor as well). In the normal mode, I have to click save before the image display??
I am using google chrome on a macbook.
Also I am just wondering if we could expose the image uploaded so it could be easily saved to a database in bubble??
I find it challenging that I may have to do some regex manually
Hey @sujaya.jason so regarding the light mode, we will fix it ASAP, and yes you have to save IMG, and then they will be displaying.
And about you wonder, we will check it, and i will be back with an update.
Thanks, I am really interested in the plugin to develop apps for my clients. Let me know soon if it’s possible to expose the image (or maybe even the video link, text, etc). That would be useful too for so many things such as building feeds, fb share link image, SEO, etc!
Hey @sujaya.jason we will add a new state Uploaded Image, in which will be stored link with uploaded IMG, maybe we also will add a Video link.
I hope it will make your experience with our plugin much better.
When it will be added i will update you of a matter.
Thank you,
BR.
Nik.
Hey @sujaya.jason, we updated the plugin, unfortunately it is impossible now to implement Video Link, but we added state - Uploaded Image, so you can use this feature, and enjoy our plugin.
If you like our plugin you can rate it by going to Plugins tab in Bubble editor. Find the plugin by name and it give it as many stars as it deserves  The more feedback we get, the more motivated we are to make things better in Bubble.
The more feedback we get, the more motivated we are to make things better in Bubble.
Thank you,
BR.
Nik.
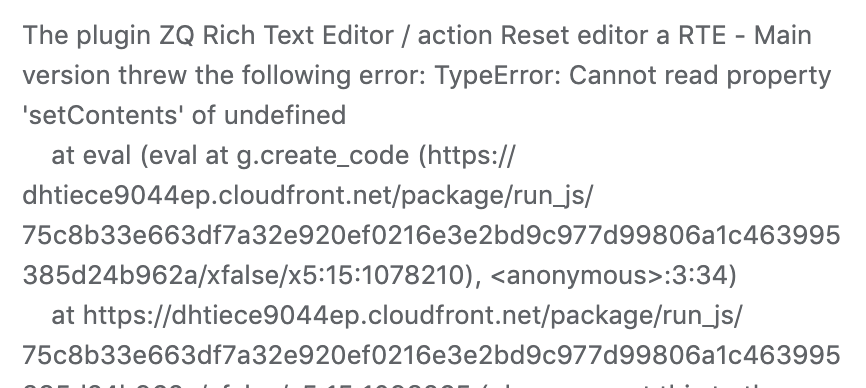
@Nikita.S Do you know why I’d be getting this error so frequently?
I seem to get this message quite often when I use the Workflow item to “Reset Editor”. I’m correctly setting the RTE element to reset.
Hey @chris1, could you please provide me with a set of the workflow of your reset button, and autosaving or saving functionality.
Thank you,
Nik.
Hello @chris1, so we will depreciate this one element, in the new major update we will add new Element to replace that one, our team put a lot of effort for doing new element much better, after update we suggest to everyone to replace the old one to the new one, cause this one will be removed.
I will update you when it will be published.
Thank you.
BR.