Hello, thank you for your replies.
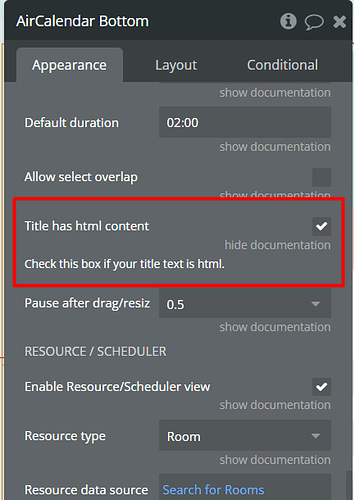
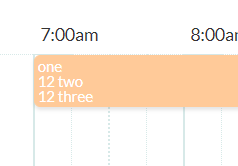
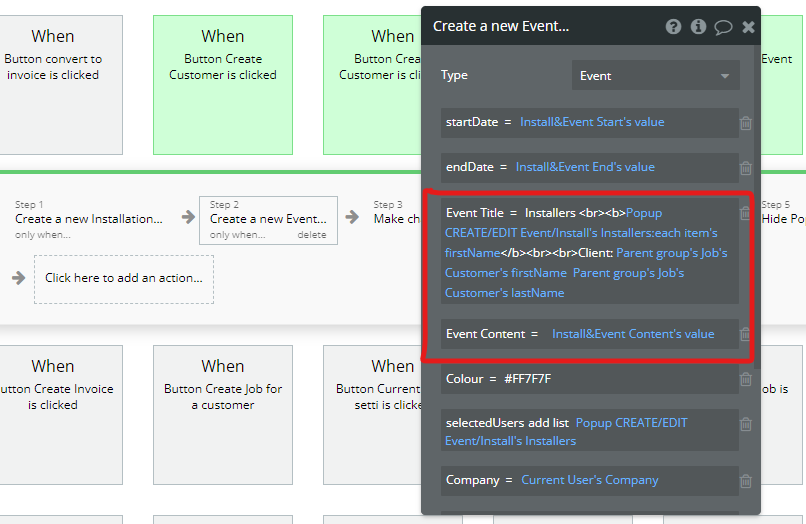
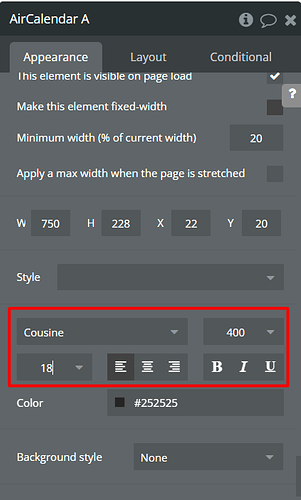
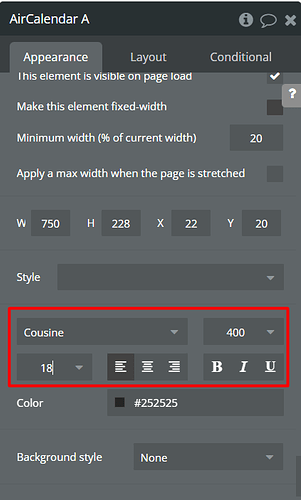
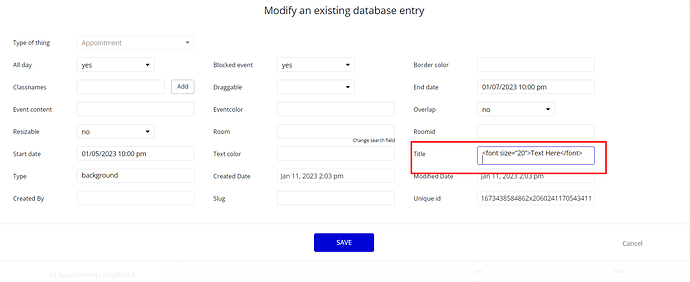
Yes. To change the event font size separately, you can use the corresponding HTML code within the title (when the corresponding checkbox is tipped).
Can you help me locate where the corresponding HTML code is? I have checked “Title has html content” but I don’t see anywhere else to separate the content font size from the calendar date headers.
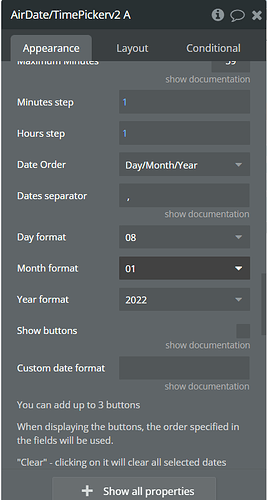
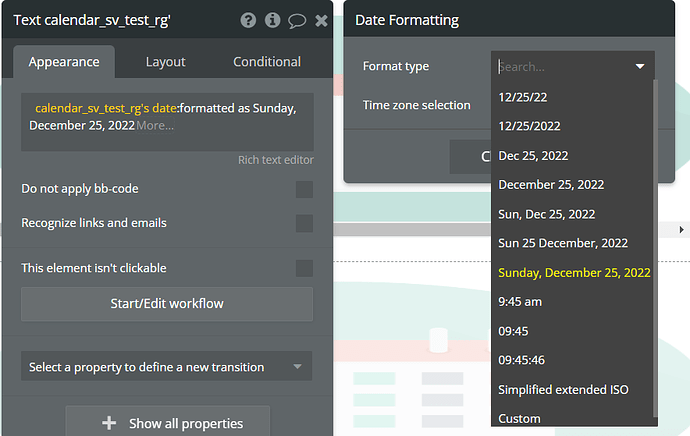
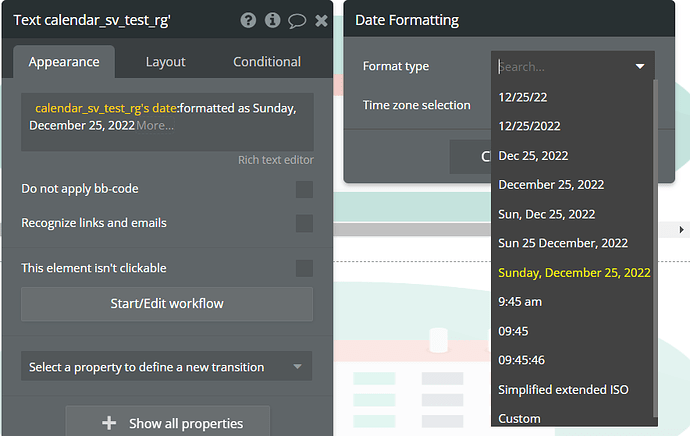
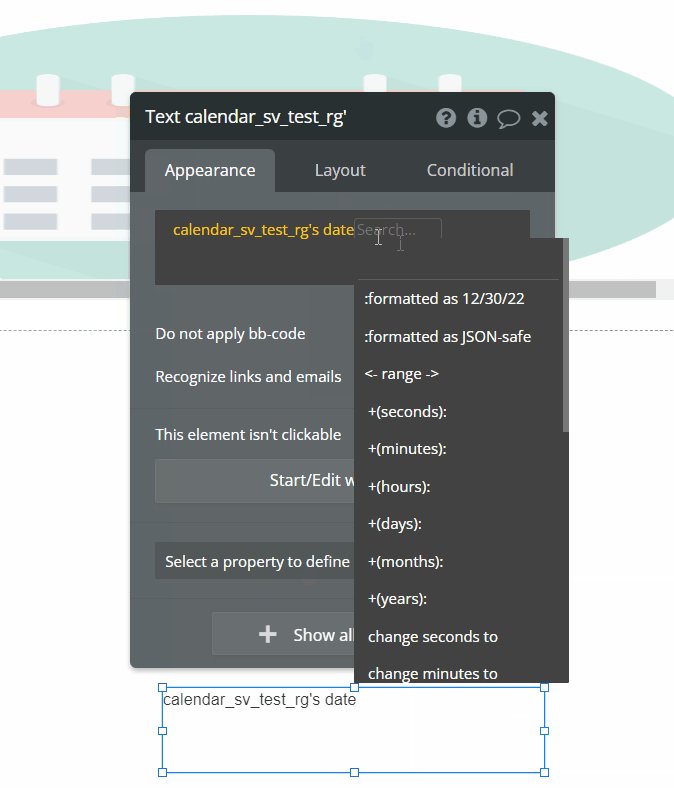
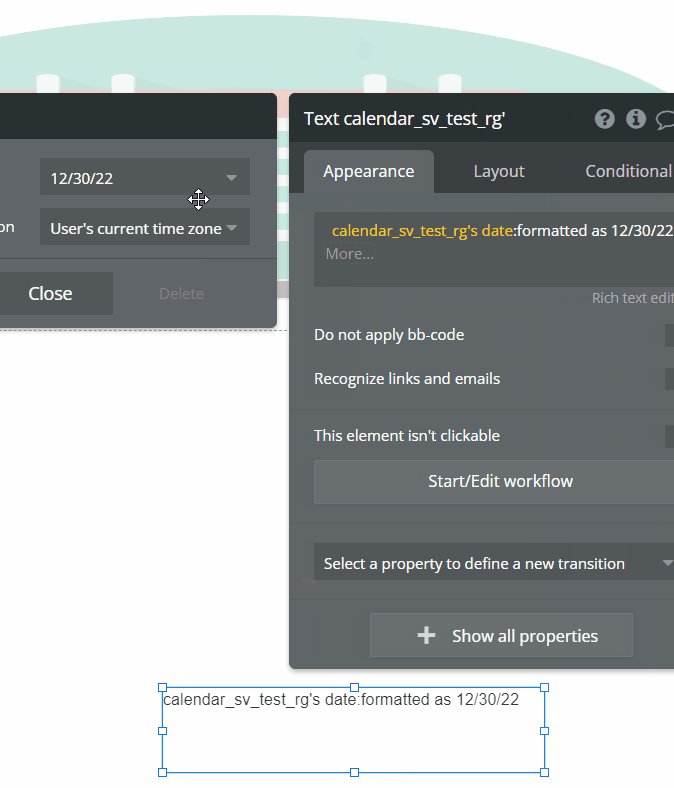
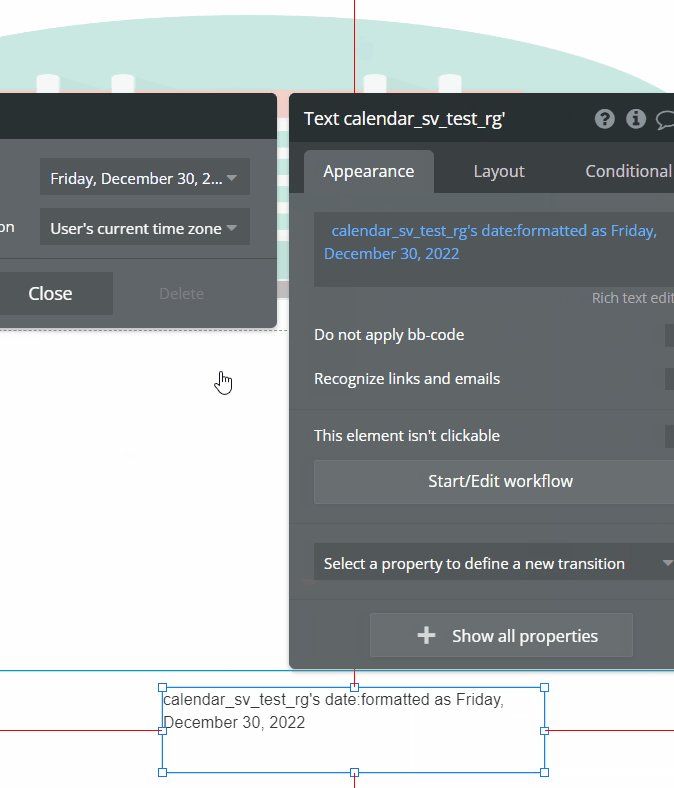
further instruction on how to change the date format to UK
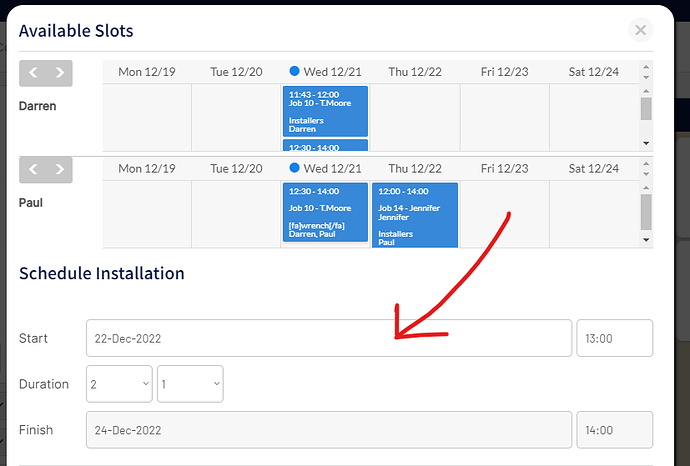
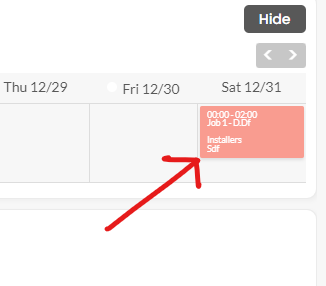
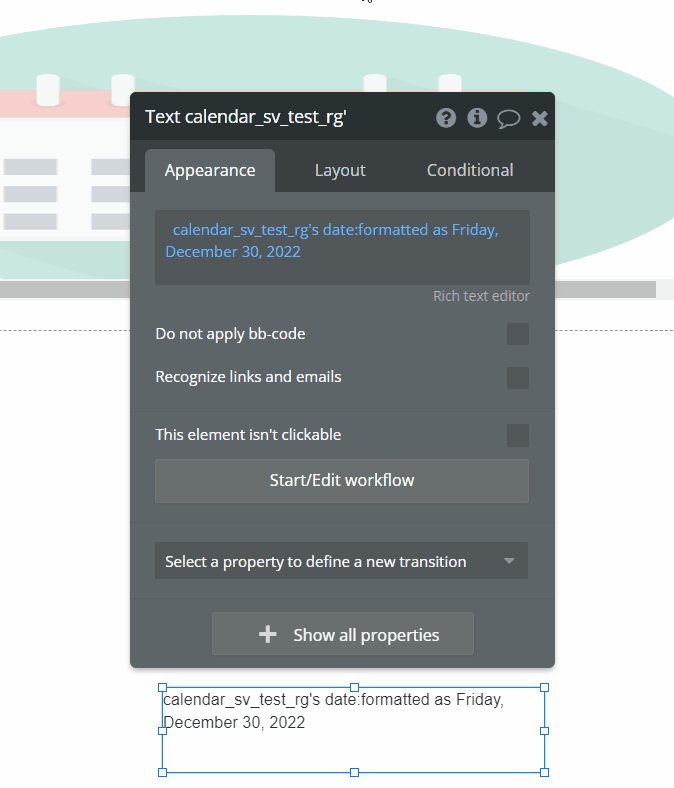
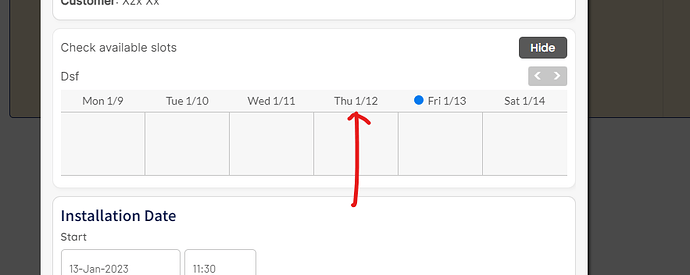
You have shown me how to add UK date in a new text element, this is not what I want, I need the calendar itself to show the UK date format. I need to change the format of the calendar header dates (below).
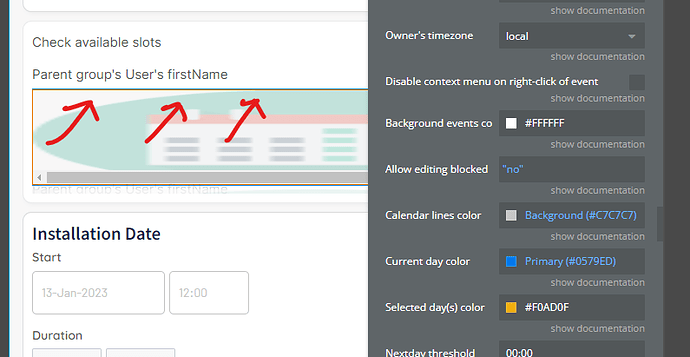
The arrows below show you where these header dates go, so you can see the dates are imbedded in your software, so to change them surely requires me to change something in the calendar inspector settings?