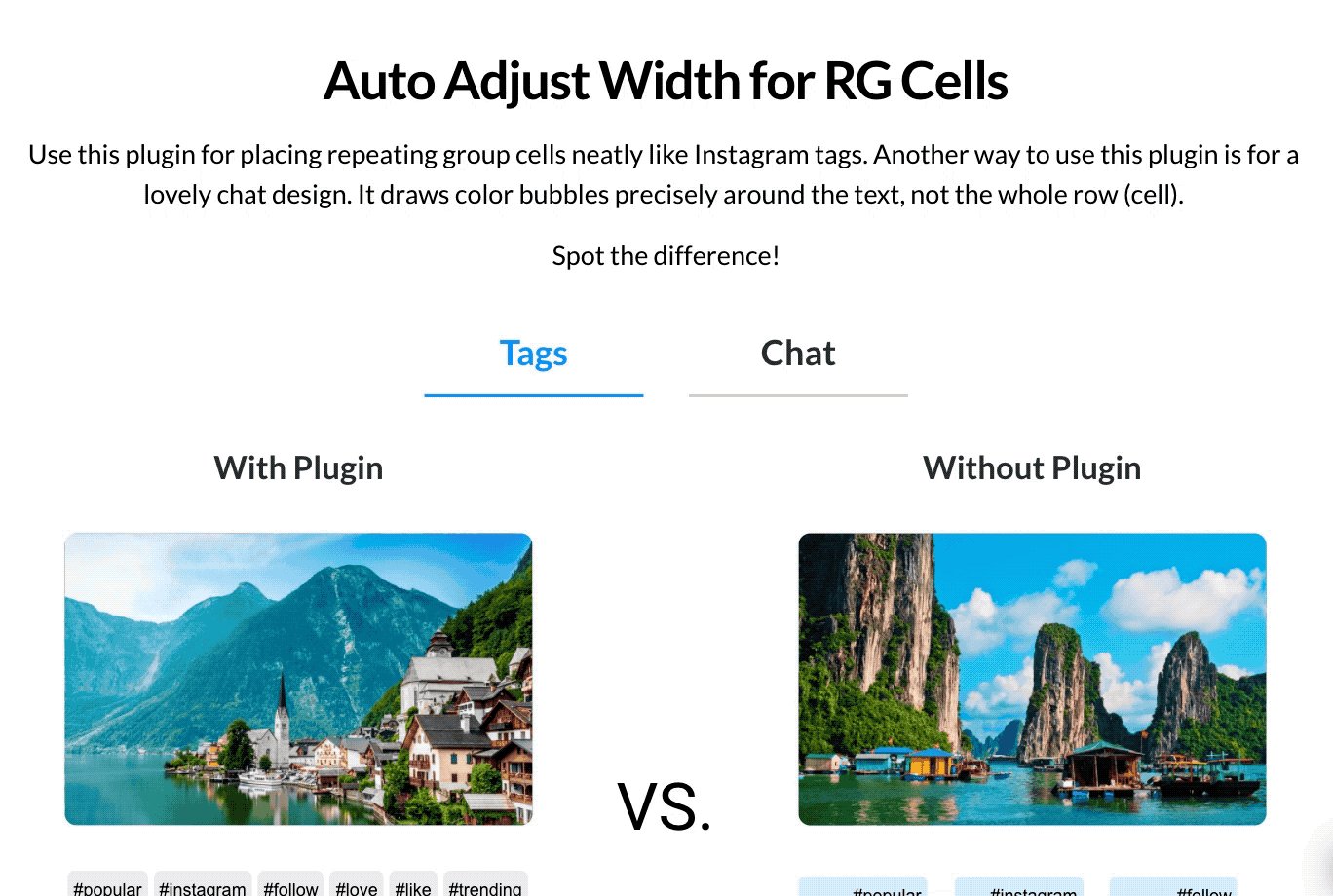
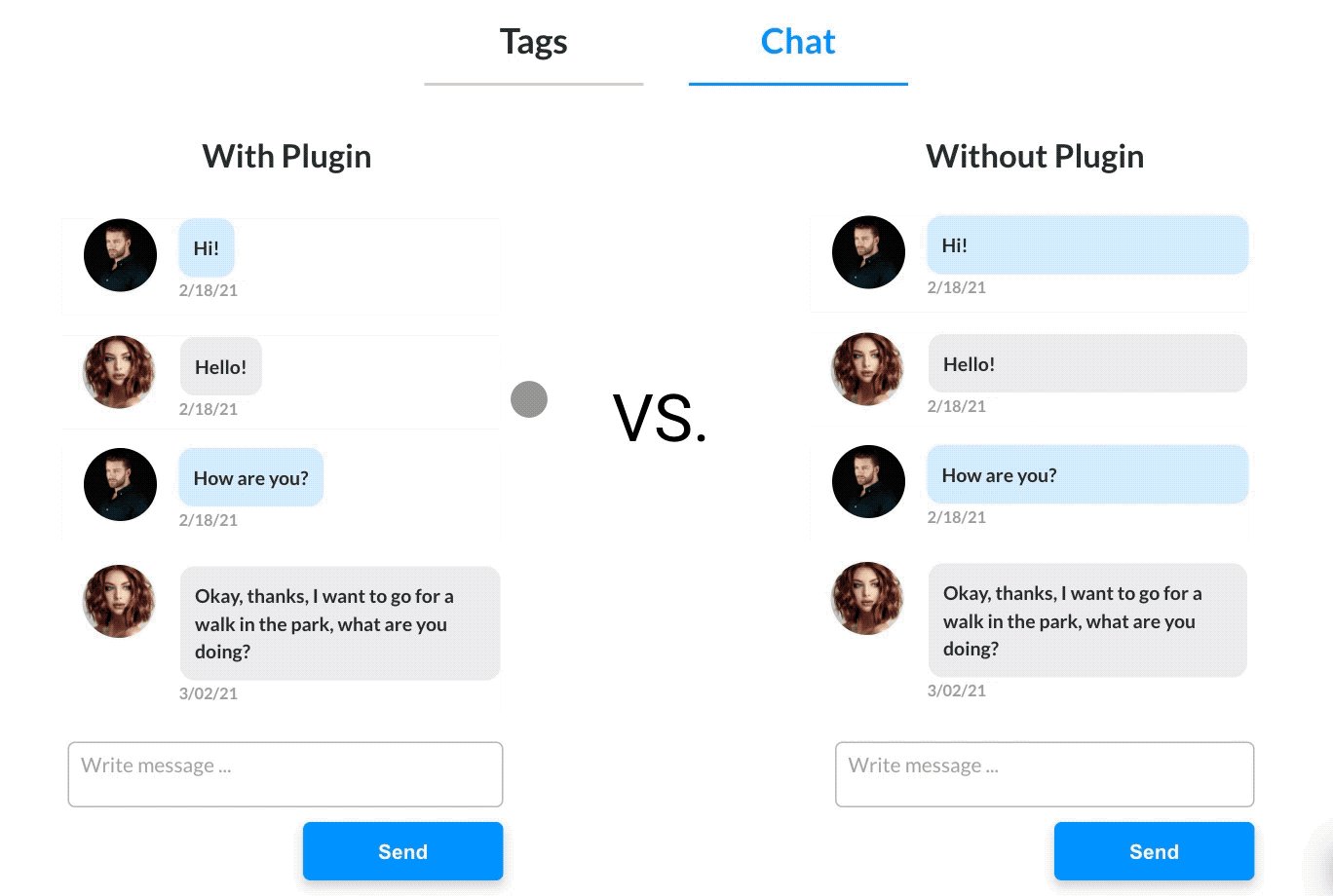
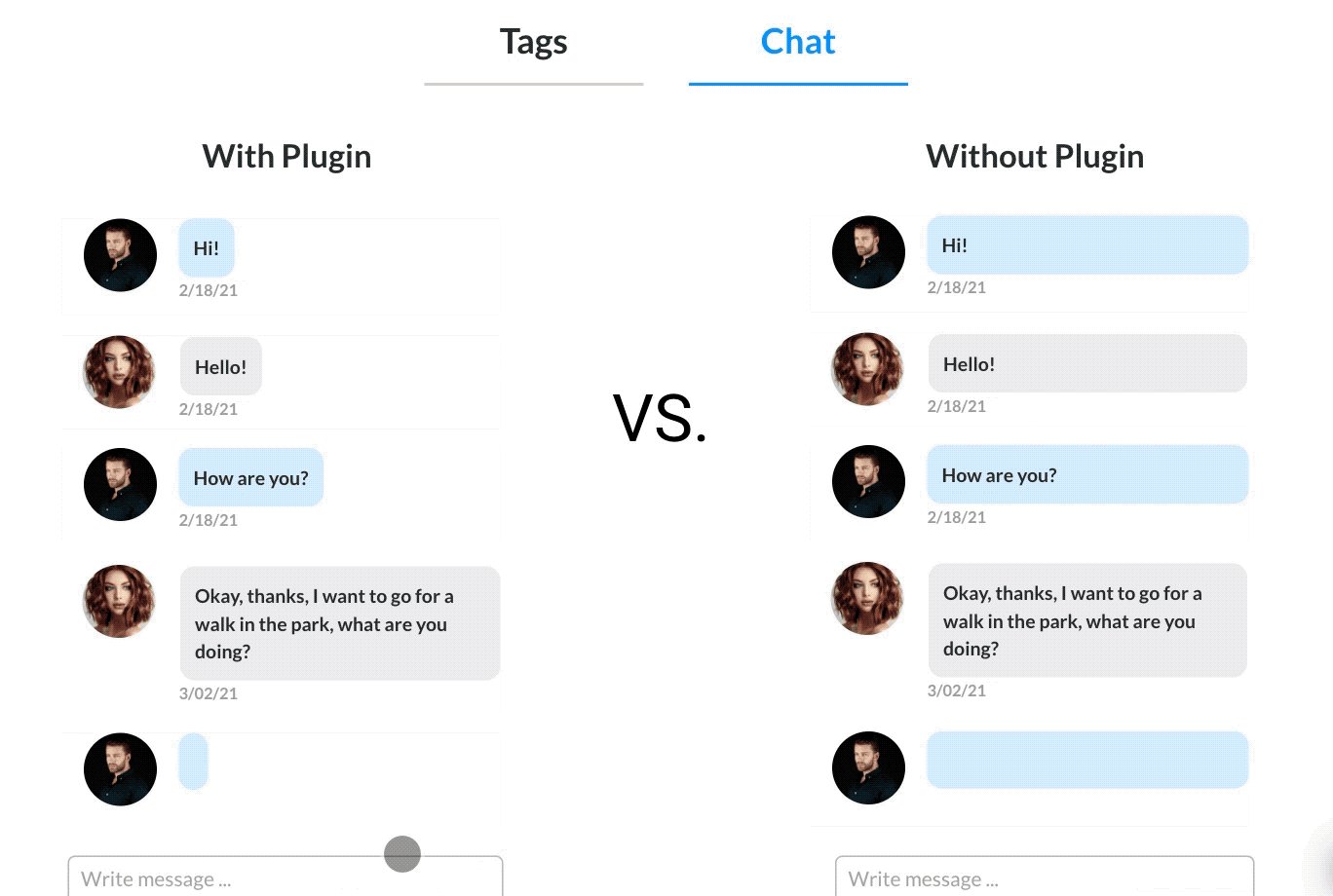
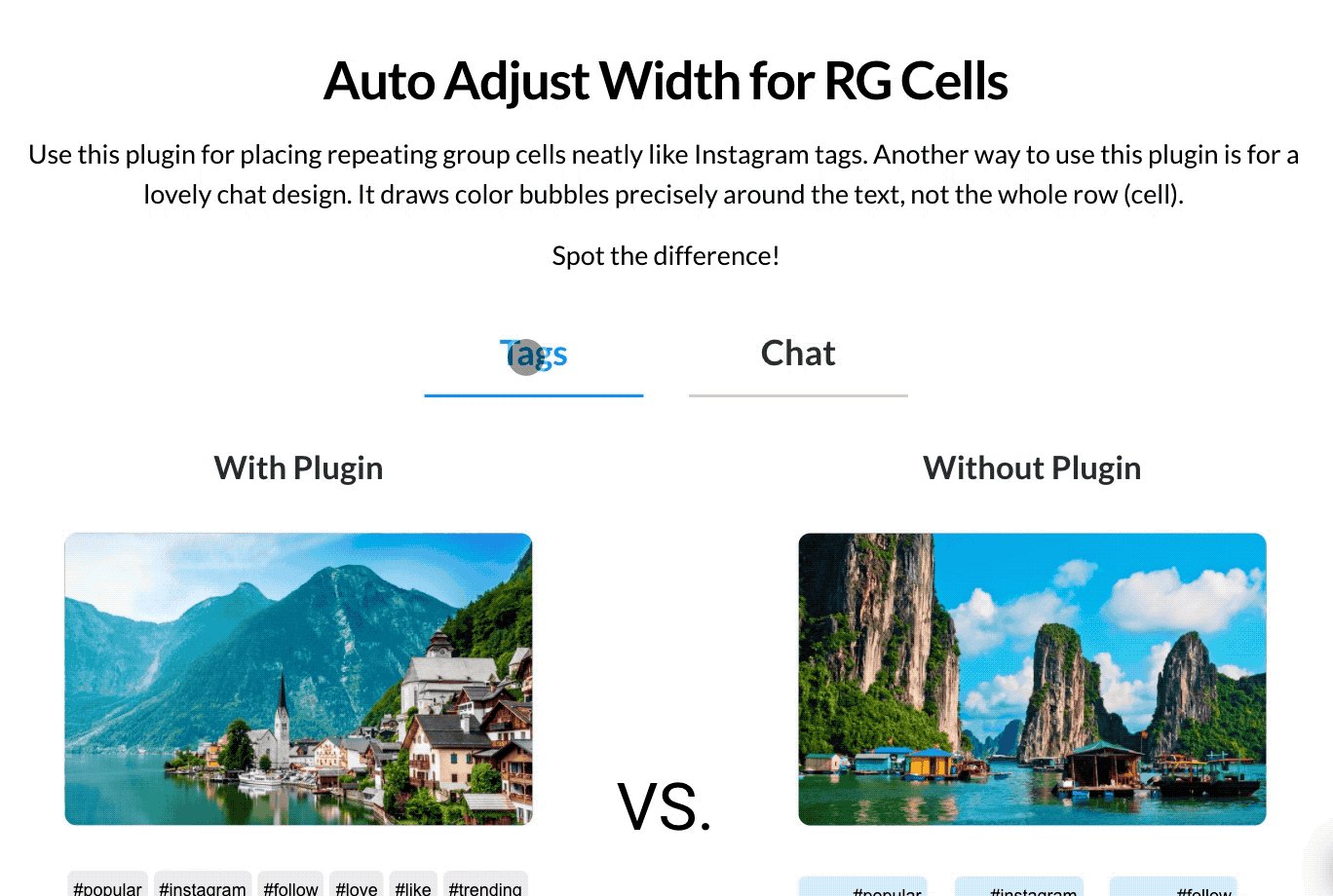
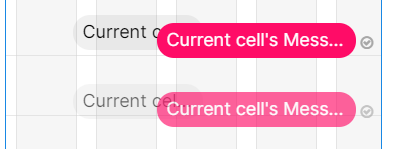
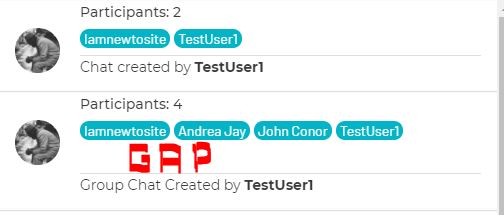
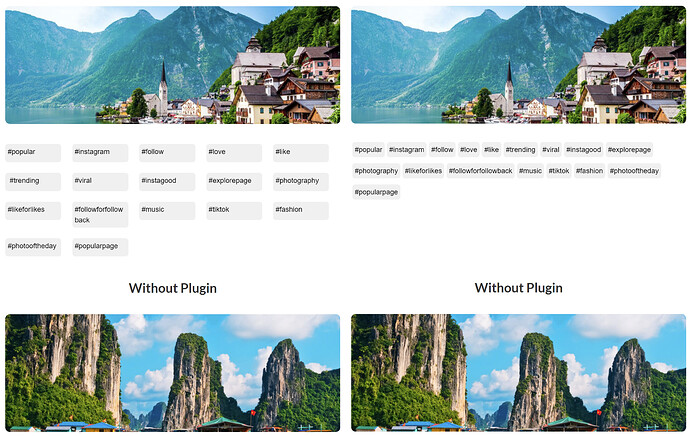
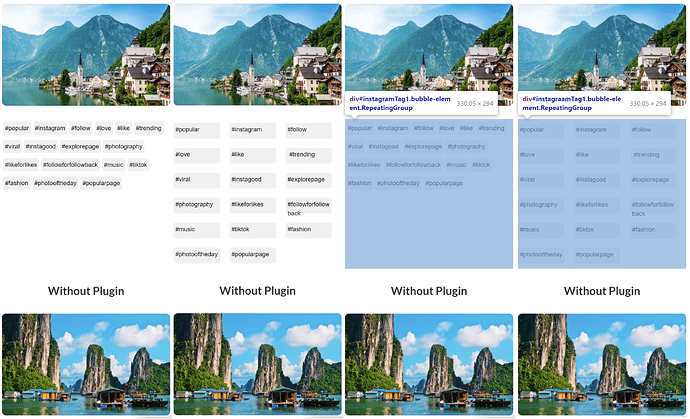
This plugin allows you to automatically adjust a repeating cell so that your repeating group looks stylish and nice. Simply set a plugin element on the page, set the RG Id into it and here you go.

Live demo: https://zeroqode-demo-22.bubbleapps.io/version-test/rgcells-autoadjust?debug_mode=true
DEMO & DOCUMENTATION
Anastasija Volozaninova
Executive Assistant @ Zeroqode
#1 Bubble Publisher and Developer
100+ Bubble Templates
25+ Bubble Courses
250+ Bubble Plugins
20+ Bubble Building Blocks
Convert Web to iOS & Android
No-code Development Services
Zero Code Conference Replay - watch all the no-code industry leaders share their expertise and insights on building and scaling startups without code









 )
) .
.