Thanks for the reply @Ecaterina !
Hello, @puscas.sergiu
By this message, I would like to notify you that we have improved the plugin (especially NoGui element) and now, you will be able to:
- Specify the folder in your AWS console;
- Upload multiple files.
I hope that these improvements will be helpful for you 


Please upgrade the plugin to the latest version and give it a try.
Best regards,
Thanks Levon, Very useful Plugin ! Quick recovery from any network issues
Hi - I just installed AWS Fileuploader and it works like a charm - thanks!
I do have a question about the S3 object’s Get all files from S3: IS it possible to get just the list of files that were uploaded within a period of time (say last 5 minutes)?
Our use case is that patients will be uploading their reports - and every time they upload something, we wish to have a new row in the database (as a list of filenames & File URLs uploaded).
Thanks in advance…
Hello, @ajaybakshi
Thanks for reaching out.
Please check my response on your request in this thread AWS File Uploader - S3 objects help - #3 by Ecaterina
Best regards,
Hello, I’m having issues with the plugin.
The GUI Uploader is working perfectly fine, but the NO GUI Uploader is getting an error when I try to upload an image. The error message states, “The bucket does not allow ACLs”, and the NO GUI uploader just hangs there. I am somewhat of a newbie, so the only way I was able to see the error message, was to create an action from the “NO GUI Upload Error event”, to write it into a database field.
From my understanding, ACLs shouldn’t be used, correct? If they are turned on, the bucket owner enforced setting is turned off. This goes against the instructions in the documentation.
Someone please help!
Note:
CORS and Bucket Policy settings are correct, according to the documentation. Plugin settings are correct as well. The GUI Uploader works perfectly fine and I am able to upload, view and delete images from my app. It seems the NO GUI Uploader is depending on ACLs for some reason.
Hello, @avillanueva
Thanks for reaching out and for reporting the issue.
Please allow me to note that in the case of the total following documentation, provided for the plugin, this issue should not appear.
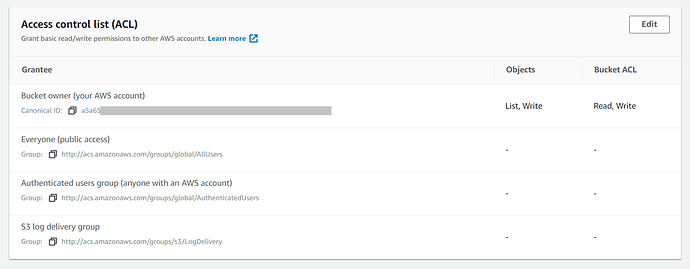
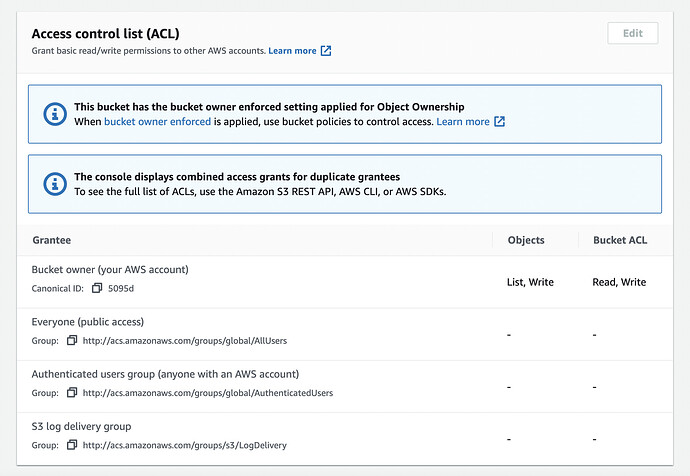
In the Access control list (ACL) area make sure that all the options look like on the image below to match our configuration:
Looking to hearing from you soon.
Best regards,
Hi @Ecaterina,
I’ve checked and rechecked the documentation as well as my settings, and everything seems to be correct. Again, the GUI Uploader works perfectly fine with no issues. It’s just the NO GUI Uploader that is having issues. My ACL area does look identical to what you’ve posted.
Hello, @avillanueva
Thanks for the screenshot.
Due to the unidentified cause of this error, I would like to ask you to record a screencast, where you are uploading the file with the NoGui element. After it, I need to see the appeared error for further investigation with the developers.
I’m really sorry for this inconvenience, however, we need to carefully analyze it 
Best regards,
Hello, @zeroqode2 / @Ecaterina
I’m having a similar problem with the No Gui Uploader element.
Attached is a video of what is happening.
The Uploader Gui works fine.
Hello @zeroqode2 / @Ecaterina
Update:
The error has been resolved by making a change to the Bucket configuration in S3.
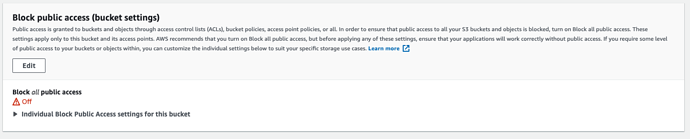
Change the Block public access (bucket settings) setting to Restricted for all public and then back to Restricted for all public.
When restricted to all public the ACL error message disappeared and gave an access denied message.
When I put it back with access to all public, everything worked fine.
We now have a problem with the names of the files being uploaded to S3.
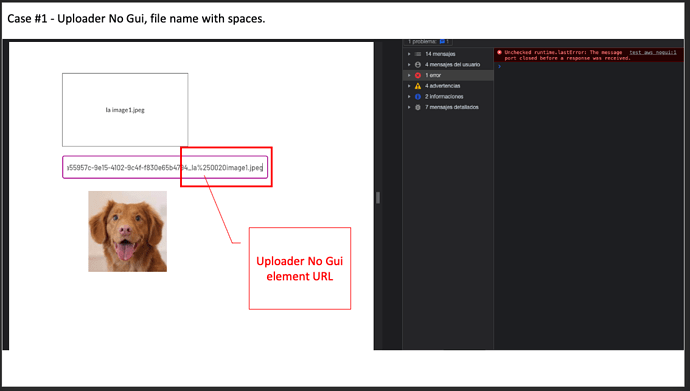
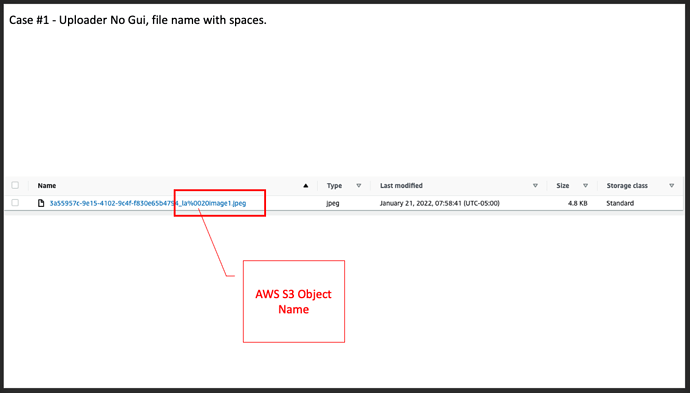
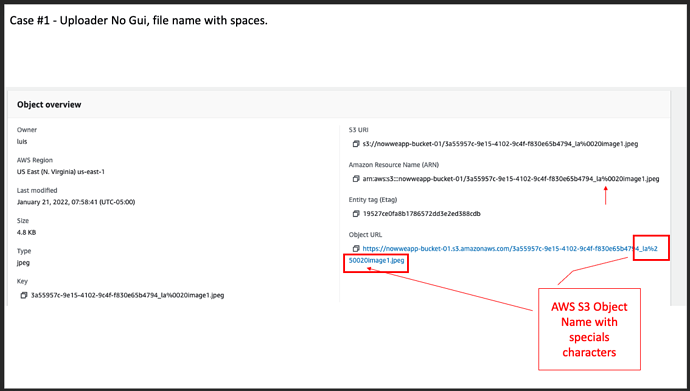
When uploaded with Uploader No Gui, the URL that the Uploader element returns matches the URL with which the object is stored in S3.
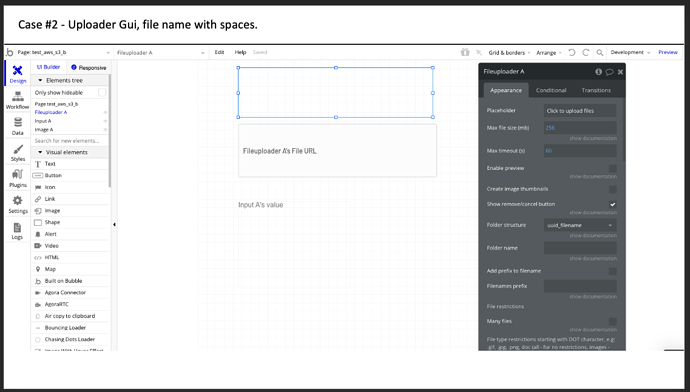
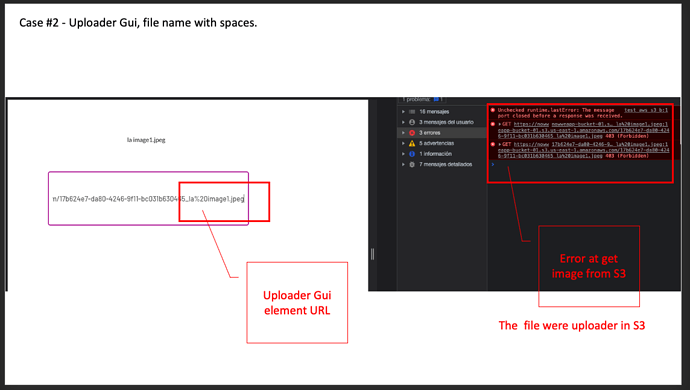
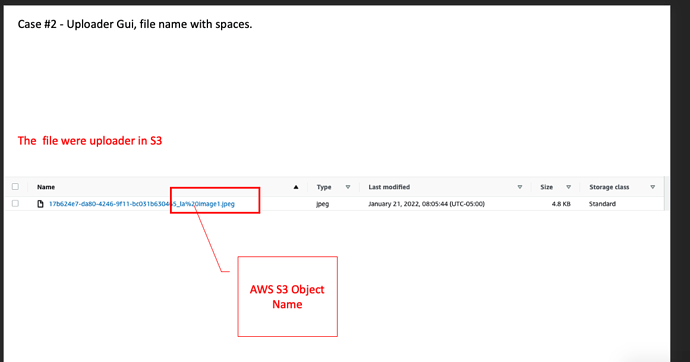
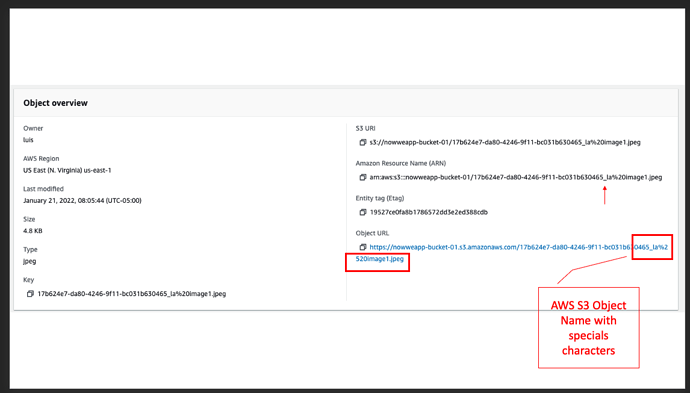
But when uploading with Uploader Gui the URL that the item returns is different from the URL that the object is stored with in S3.
This occurs when the file name contains blank spaces and the Uploader has to replace the blank spaces with the value %20.
Attached images of two cases.
Case #1 using Uploader No Gui.
Case #2 using Uploader Gui.
Hello, @luis
Happy to hear that you have resolved your issue with the ACL settings.
@avillanueva I would like to propose you check this documentation: Controlling ownership of objects and disabling ACLs for your bucket - Amazon Simple Storage Service
Also, you can check the solution of the @luis as a workaround for your case.
@luis Please allow me to mention that currently, our plugin encodes the title of the files, which contain the special characters: - _ . ! ~ * ’ ( ) and spaces sometimes. Unfortunately, the encoding of such files is the only way for being defined by the AWS bucket.
In order to prevent the download from being canceled, all invalid characters are replaced by “%” .
The plugin returns the name of the file from the bucket.
Please check this documentation in case of necessity: encodeURIComponent() - JavaScript | MDN
This is the unique way to upload the file with special characters to the S3 bucket.
Currently, we are working on the improvement of the plugin, so users will be able to rename the files with special characters.
We will notify all about these changes immediately after the official release.
Please apologize for this inconvenience.
Best regards,
Hello, @luis
Thanks for your patience and for using our plugin 
By this message, I would like to notify you that we had significantly improved the plugin and now, after uploading files with the special characters, the URL will not be encoded with “%” symbols.
Thus, you will see the same URLs in your application and S3 bucket.
Please upgrade the plugin to the latest version (1.87.0) and give it a try. 
Hope it will be useful for you.
Best regards,
Is anyone else having user interface formatting issues? My uploader looks like this on some pages (but not others)

I have been experimenting for an hour trying to figure out the conflict but cannot find one. The only thing I can do to get it to display correctly is to place another uploader outside of the group that it is in (then both will display correctly)
one more odd request. if my uploader is in a popup, the cropping popup pops under the existing popup. Is there any way to force it to the top?
Hello, @jeffmccutcheon
Thanks for reaching out.
Please note that this issue is related not to the plugin settings, but to the construction of your page and its design.
Also, please note that in case you are using the New Responsive engine for creating your application, some difficulties could appear.
In order to investigate both of your issues, can you please share a video with me, where you demonstrate them?
Also, please let me know if you are using a New Responsive engine for your app.
Looking to hearing from you soon.
Best regards,
thanks, I have another odd problem. Twice in the last month, I could not access any of my images on my aws s3. If I tried to open any of them I was not referred to the actual aws URL, but to something that looked like this
data:image/gif;base64,R0lGODlhAQABAIAAAAAAAP///yH5BAEAAAAALAAAAAABAAEAAAIBRAA7
Both times the situation resolved itself within 5 minutes. Any idea what this could be?
I have tens of thousands of images uploaded via the zeroqode aws uploader.
Hello, @jeffmccutcheon
Thanks for your question.
Let me note that this behavior is not related to the plugin, but to the AWS platform itself.
It could be related to the type of file you uploading.
This process also means that issue occurs on the platform side.
Our plugin is responsible for the loading process of the file to the AWS platform. Thus, in the case of unavailability to access the file on the platform, it could be just temporary glitches on the platform.
In case this problem will appear once again, please record a video reproducing all your steps.
I am looking to hearing from you soon.
Best regards,