@dhnotes
Thanks for these details.
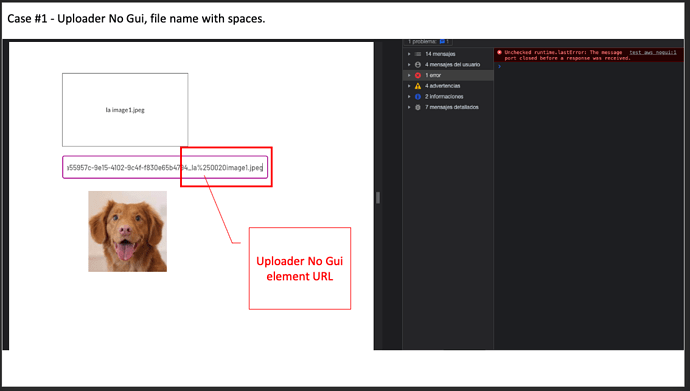
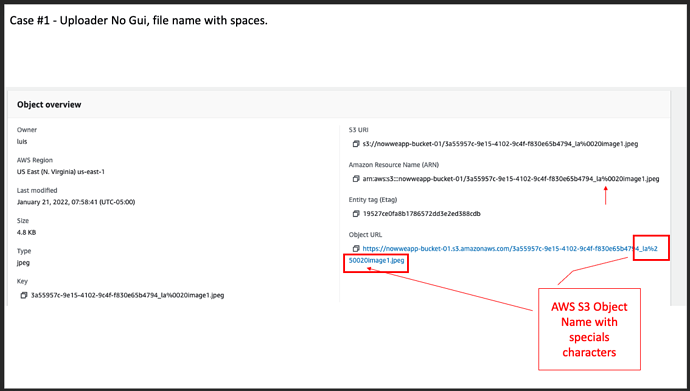
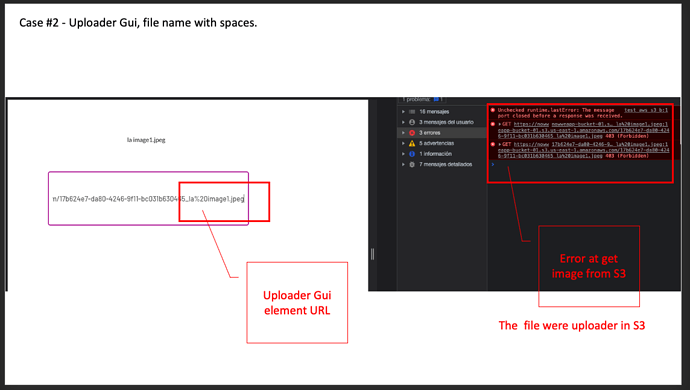
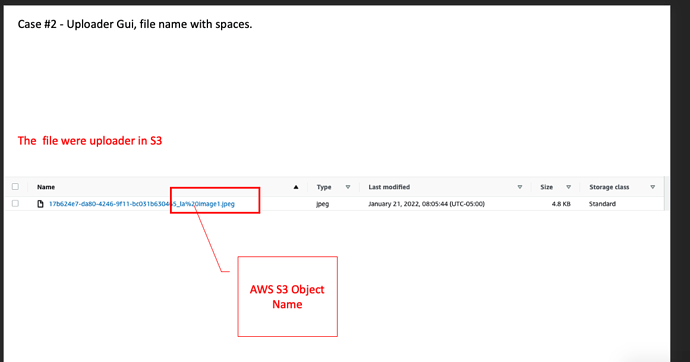
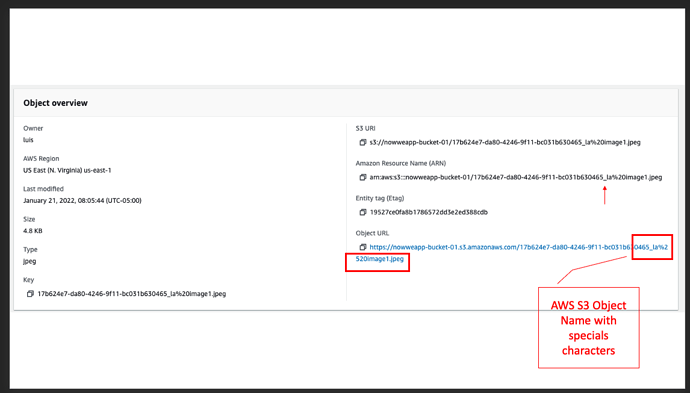
Earlier, we and our users faced a lot of issues with uploading files from the Bubble Applications to the AWS Bucket, if the file’s title were special characters.
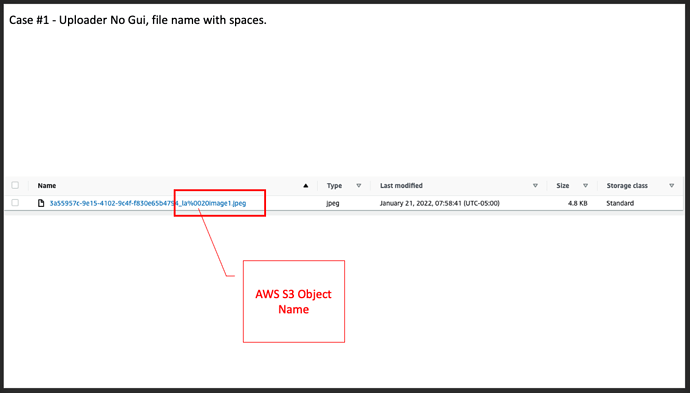
After some manipulations, it was decided to remove all special symbols automatically while the file is uploaded.
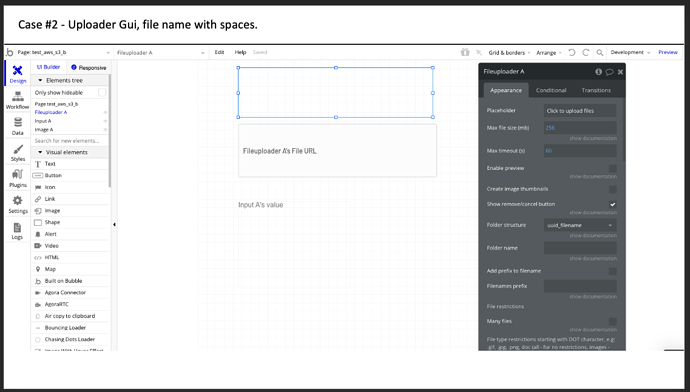
It is the way our plugin is working.
We were guided by the same link you provided above, and since Underscore is also related to the Special characters by AWS ( even if it is generally safe), our plugin removes it 
I would like to highlight that this plugin mechanism was created after numerous troubles, were faced by our users 
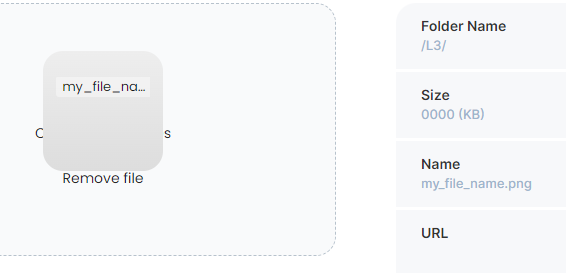
Indeed, here you can see the original file title, so special characters will be removed only while you upload files to your bucket.
I’m sorry for this inconvenience for you, however exactly in this way we can guarantee that our plugin will perform properly and all your files will be uploaded to the final destination.
Thanks for your understanding.
Best regards,