Thanks for trying to help. @alexandru
What I’m trying to achieve here is to delete a specific file based on the URL stored in a table.
Why I’m trying to do this is because I need the files to be assigned to specific projects and potentially have other “tags” on them relating them to different things, and to delete specific files depending on which one the user wants to delete from the RG.
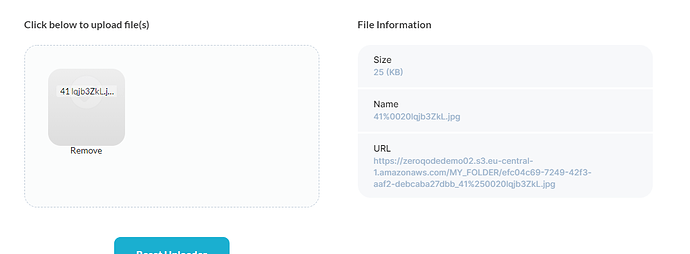
I noticed with NoGUI I can pull it off by using just the filename as key, and not storing it in a folder. I presume it’s because it’s actually just the _uuid so it works as a key. So everything would be fine if I could use that, the problem I run into there is that I cannot store the original file name to show it as something presentable in a RG.
Passing the URL as key does not work with NoGUI nor File Uploader.
Is delete files only for NoGUI? Is using an URL not supposed to work?
Is there another way to do achieve what I want to do?