hey Shaun,
yes, that’s exactly what it’s created for 
Check out the plugin docs and demos to see how it works
Thanks!
Hi Levon,
Thanks for the reply! If it can do this then it’s exactly what I am looking for.
I did read the documentation here: https://docs.zeroqode.com/plugins/aws-file-uploader-plugin and I did look into the app settings in the demo.
Maybe I worded my question wrong… when I said allow users I meant giving users of my app the ability to connect to their own AWS account. So each user would be connected to their own AWS.
If I’m missing that in the docs then apologies… lack of sleep is catching up with me lol
oh, i understand now, unfortunately we don’t support that yet and to be honest not sure if that’s technically possible at all.
Sorry for the misunderstanding
That’s a shame… never mind!
Technically possible with Bubble or just in general?
I have a software (it’s now shelfware) that actually has this feature… I’m happy to share the logins with you if you want to check it out.
not sure, but given the complexity even to connect to one AWS account even if it’s possible, it would take a lot of time and resources to build something like that. Also, it’s not something very demanded by other users I’m afraid Shaun
Forgive my stupidity. I don’t understand the thumbnail generation – how do I access that URL?
Can I show a repeating group of thumbnails for faster loading? and if so, how do I go about it?
Hello @jeffmccutcheon,
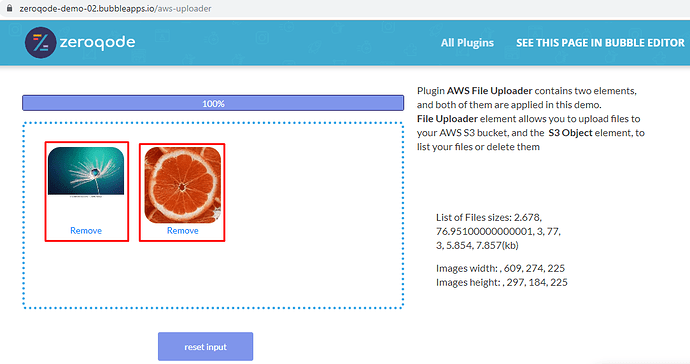
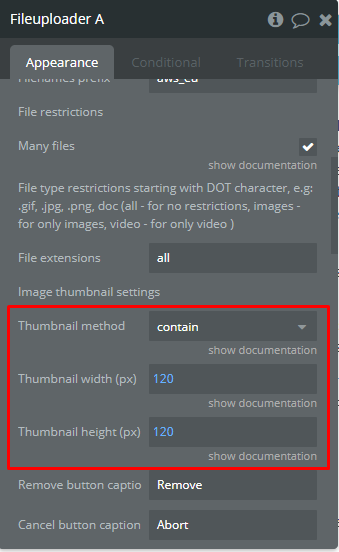
Thumbnail generation is a functionality of AWS File Uploader Element, if you will check the box “Create image thumbnail” the uploaded images will have a thumbnail as in the image below:
You can’t acces the URL of these thumbnails or use them somewhere else.
In order to find the settings of thumbnails please open the menu of the fileuploader.
Hope this clarifies your questions.
Best Regards,
Alex.
okay. But I don’t understand why I would want to generate them if I can’t access them? What is the purpose?
In this plugin the main purpose is to preview the uploaded images this will allow the users to be sure that they uploaded the right image. Also, with thumbnails, the uploader has a more user-friendly design.
Hi can you update the no gui uploader action to include all the same configurations as the main file uploader element. The no gui uploader even still has the 50mb limit, seems a bit pointless.
I like the features of controlling filetype.file size aspect ratio etc but the design is ugly to me and doesnt fit well with the rest of my app, i would rather design the preview myself.
It should be really easy for you to make this happen with what you already have.
It feels like this was meant to be intended for no gui uploader but you guys got lazy and didnt add all the configurations.
Hello @fghdgsfa,
Thank you for reaching out!
The no GUI functionality is designed for simple actions as upload and delete. We haven’t had the objective to add all functionalities to no GUI action. Unfortunately, the implementation of all functionalities from the uploader element to the no-gui action is not an easily doable task. It is not related to someone laziness we as any other company have objectives and priorities. Currently adding all functionalities to the no GUI action will not be implemented due to low priority and high amount of required effort.
I hope for your understanding!
Regarding the limitation of 50 mb our team will check for possible solutions.
Best Regards,
Alex
Hello @fghdgsfa,
The AWS File Uploader plugin was updated. Now it is possible to use FileNoGui Element for uploading files with 50+ MB size. Please update the plugin to the latest version to access the added feature.
Best Regards,
Alex
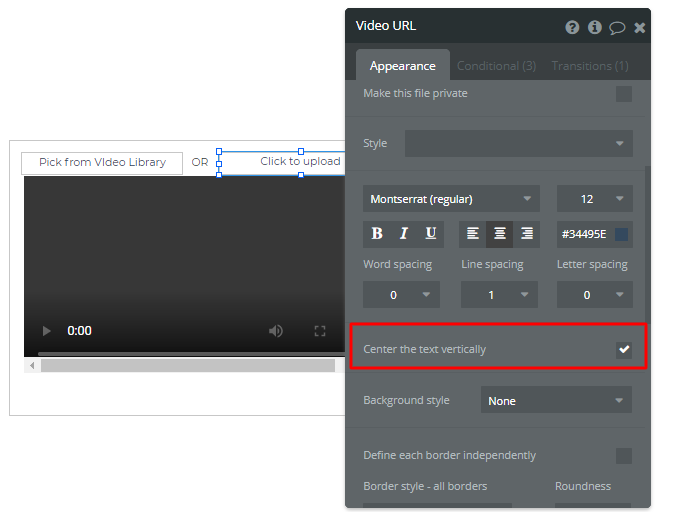
Do we have an option to “center align the placeholder/filename text vertically” in AWS file uploader, just like we have in the native bubble fileuploader?
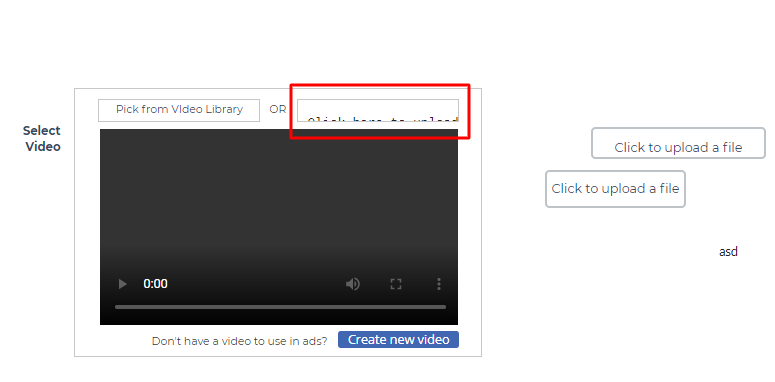
When using AWS Fileuploader, my text is getting hidden when reducing the button size. Attaching ss.
Hello @alan
Thanks for reaching out!
I’m afraid currently it does not have such propriety, however we’ll take a look and see if it is possible to add it.
We’ll be back you asap. Thanks.

Hello @alan
Please upgrade to latest version of plugin to get the fix. Place the element on page, refresh the application and give it a try!
The text will be centered on smaller element sizes.
Thanks.

Thanks. Issue is resolved now. Appreciate the quick turnaround.
Hi Levon,
With this CORS configuration, does this also limit viewing to my app only? I want to make sure there is no way my AWS database can be read from anything other than my app.
Thanks in advance for any help on this!
Hello @greg_mosley
The CORS permissions set for our bucket, were created for demonstration purposes for file manipulation (upload and modifications are allowed only from your app) as stated by Levon.
In order to get the right setup for your case I would recommend to check out Amazon’s Documentation on how to set your CORS permission access.
https://docs.aws.amazon.com/AmazonS3/latest/dev/cors.html
https://docs.aws.amazon.com/AmazonS3/latest/user-guide/add-cors-configuration.html
Thanks for understanding. 
Regards,
Dumitru.
Hey sorry i missed this, I didnt get any notification from email which is weird, thanks for the update
Hello,
I’m building an app where files get uploaded to AWS (using this plugin obviously).
All of my the files need to only be downloadable/viewable from within my app.
I was able to set the the Bucket Policy & CORS where the file can’t be viewed from just the link alone.
However when go to download a file from within my app the access is denied. 
Side note:
I did set up my policy & cors like in the Plugin Documentation but i wasn’t able to view an image within my app as the Docs suggest you can.
Any help is much appreciated, thanks!