Okay so I played around a little further and was successful.
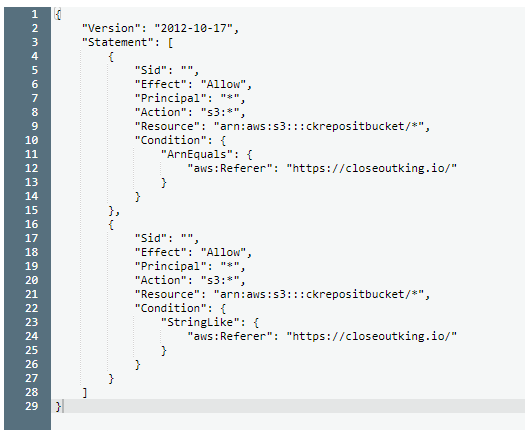
I had to set two conditions using the Policy Generator.

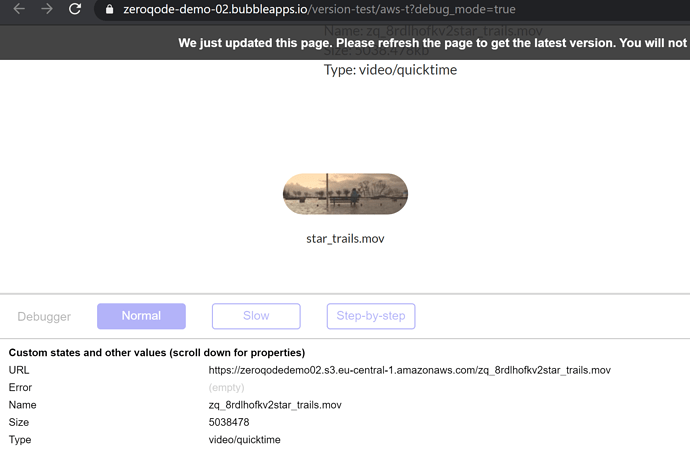
I’m a little confused though because the Plugin Docs say I can check the ‘Block ALL Public Access’ checkbox but when I do I cant view/download the files within my app. (using the same policy)
When the Box isn’t checked and I use my policies from my point of view it would seem the files are secure. I’m guessing someone with a slightly higher level of programming might still be able to access my files?
For now I have my solution but somewhere down the line I may revisit this topic with the same question.