Ok! thanks a lot for your support @alexandru.
Your inputs helped me to run another test, and it seems that is a Mac OS issue (I have the lastest Catalina version):
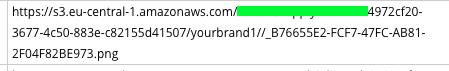
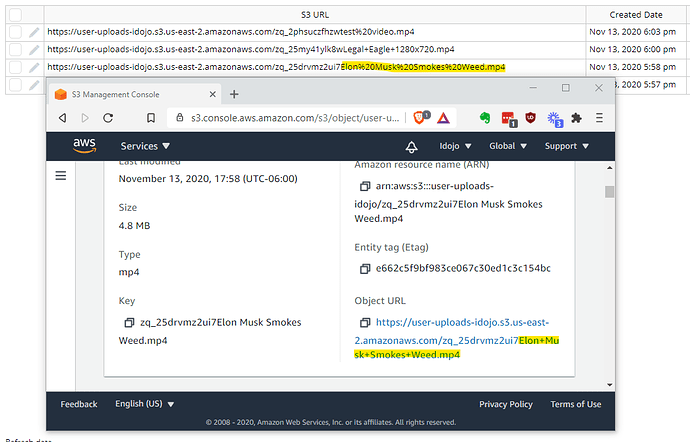
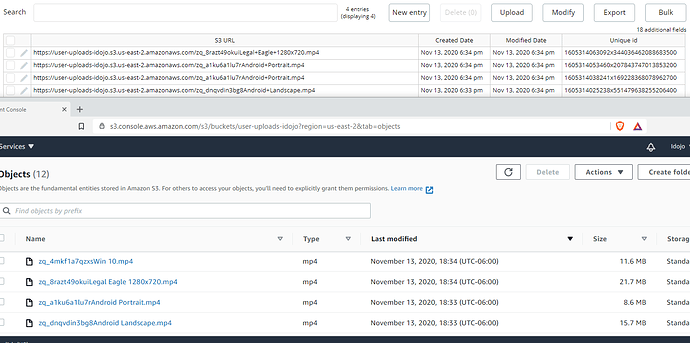
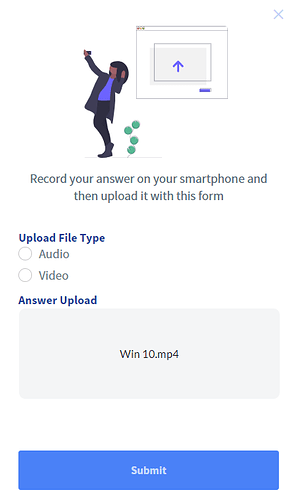
I created a file using a PC with an Italian Keyboard to see if it was a keyboard issue. And when uploading using your demo, it all went ok. Then I used the same file (created with italian keyboard) to upload it from my mac, and there you are! the same file gave the wrong url and therefore the inability to delete it.
The same happens with my app. When using a PC, everything works great.
Is there anything you can do with that? as I know a lot of my users have a Mac