Hi Kirill, thank you for your fast reply.
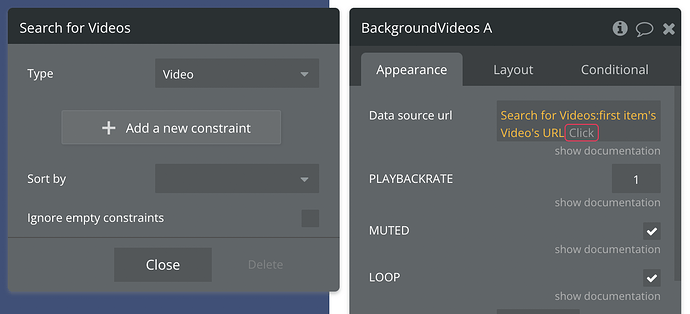
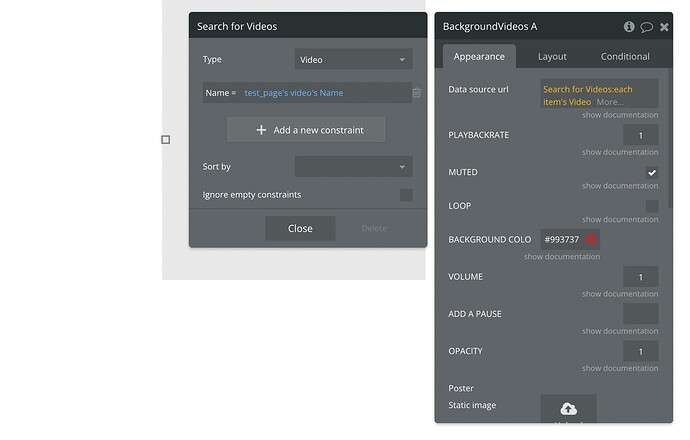
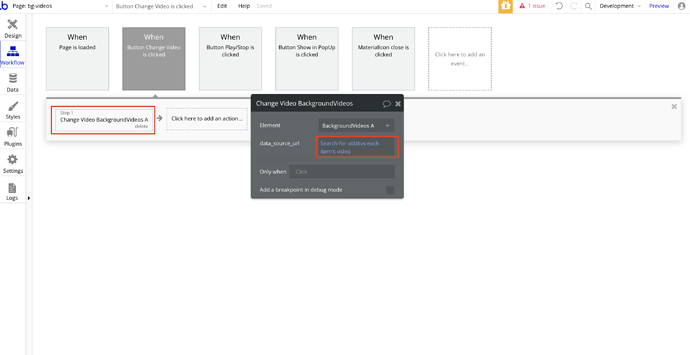
Definitely your screenshot solved my problem. I have read on another post that I can only play video stored on my Bubble database so this is what I do.
…
…
However, now I can change background, I have found something that disturb my UX.
To make quick, I wish to develop a mobile app and then use your air native and co.
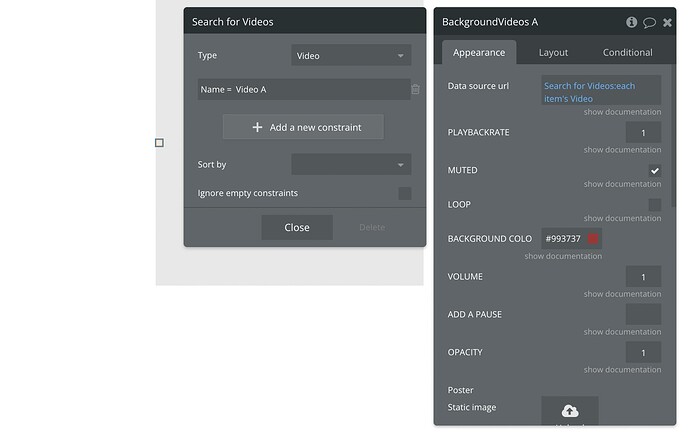
And the video background is pretty useful in my situation, but this is what happen when I try to change with my two initial video A and B on my iphone:
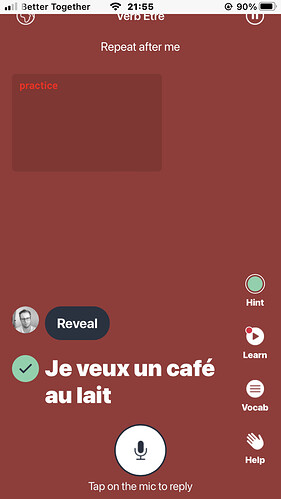
In this screenshot the background video is visible by default and I touch the screen once to change the video background (to load the video that I wish), so the red color indicate that the video is coming.
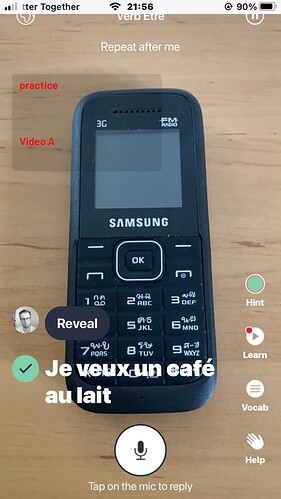
Now this is how the video is played. No more background, the video is played on a native video player, on the foreground
Only when I close the player the video goes on the background.
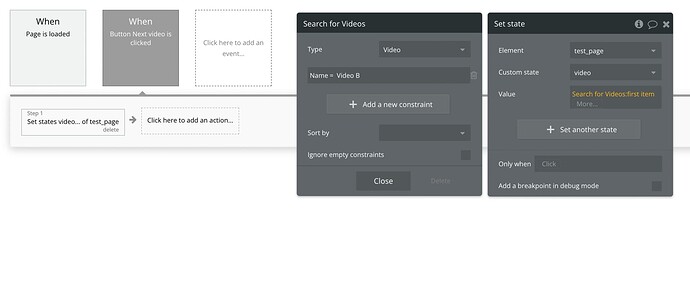
When I swipe up, it changes to video B and it’s the same. The video is played with the native player on the foreground.
Discovery 1:
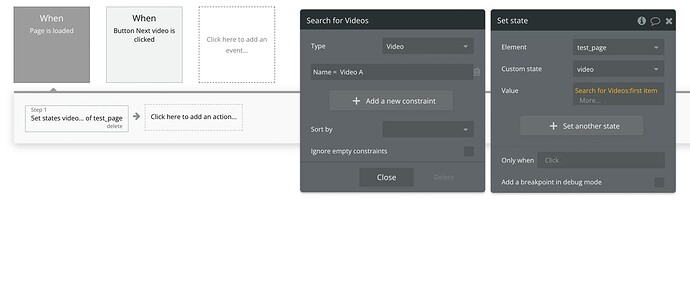
I have played with it around and I have discovered that if I make the Video background not visible when I load this view. And when I make it visible once I touch the screen, Video A is played normally in the background. But if I swipe up the video B will be played with the native player first.
Discovery 2:
If I use two video background and I hide them, I can pretend to have my two videos properly on the background of my app. But, it means that I will need to have as much as video background as necessary for only one video each time. Or refresh the app to refresh them too.
Hope there is one little step that can be done from your team to improve it.
Best, Rémi