Hi All!
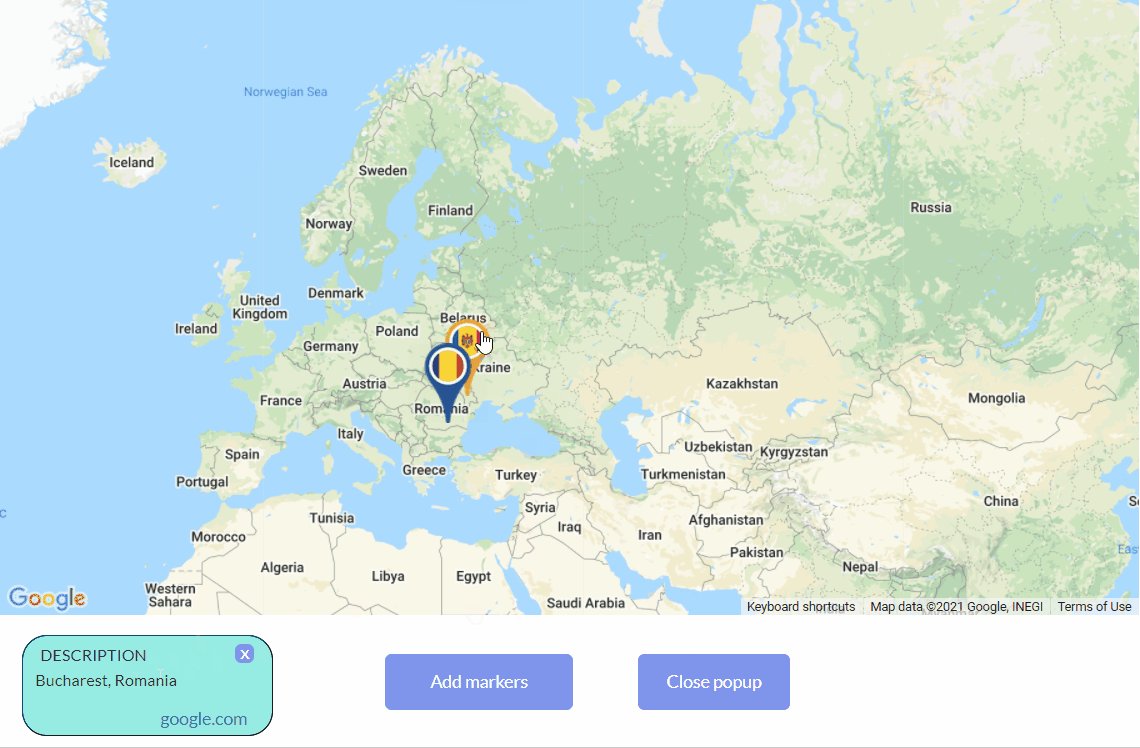
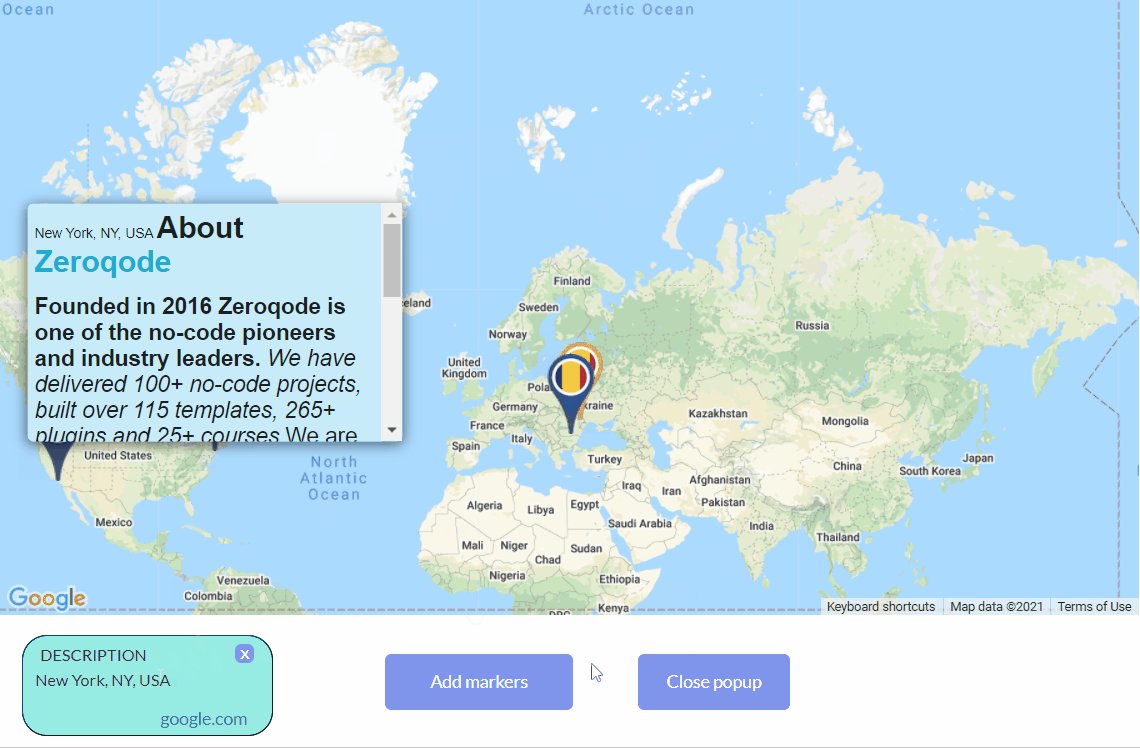
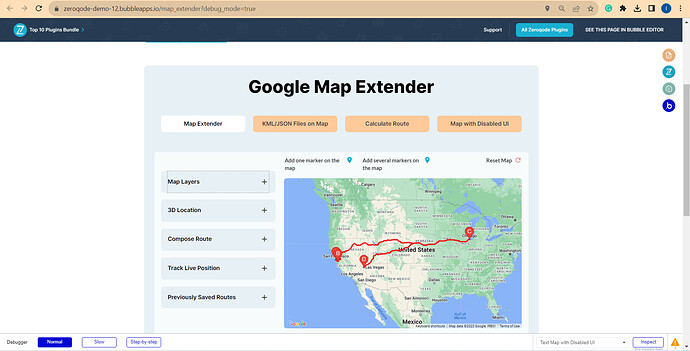
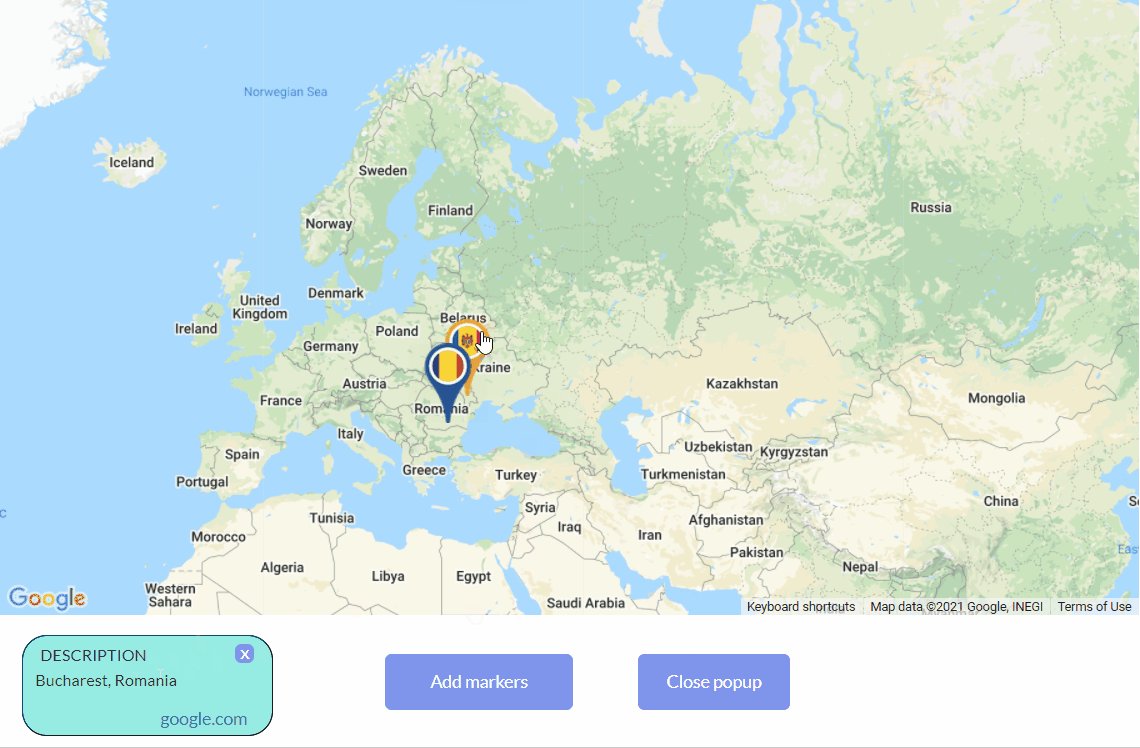
We have pushed a plugin update, that has added an earlier requested feature, namely, the possibility to show a custom marker info popup.

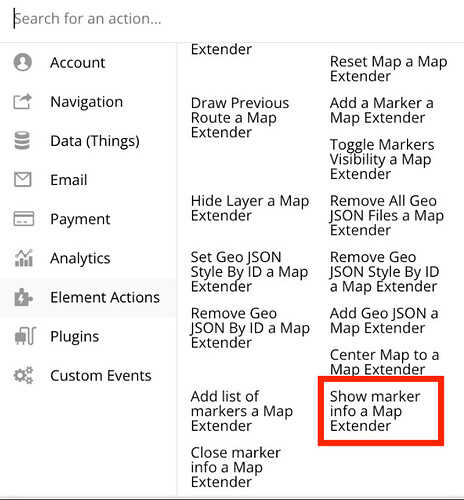
It is ensured by two actions:
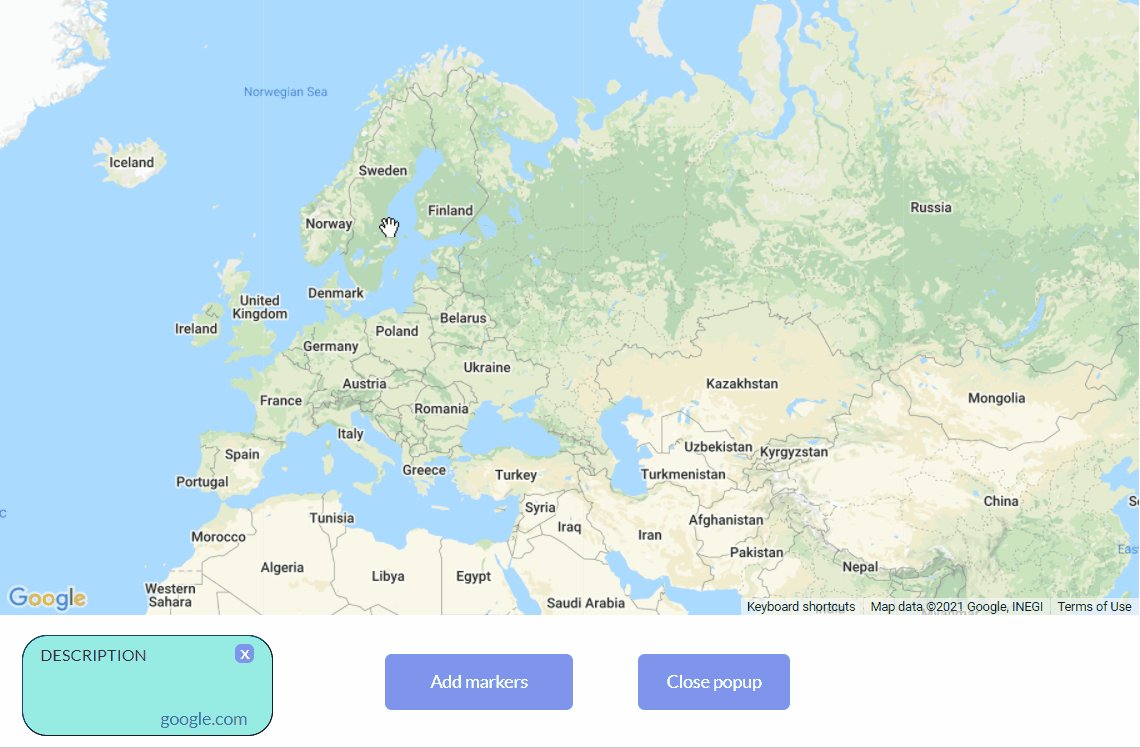
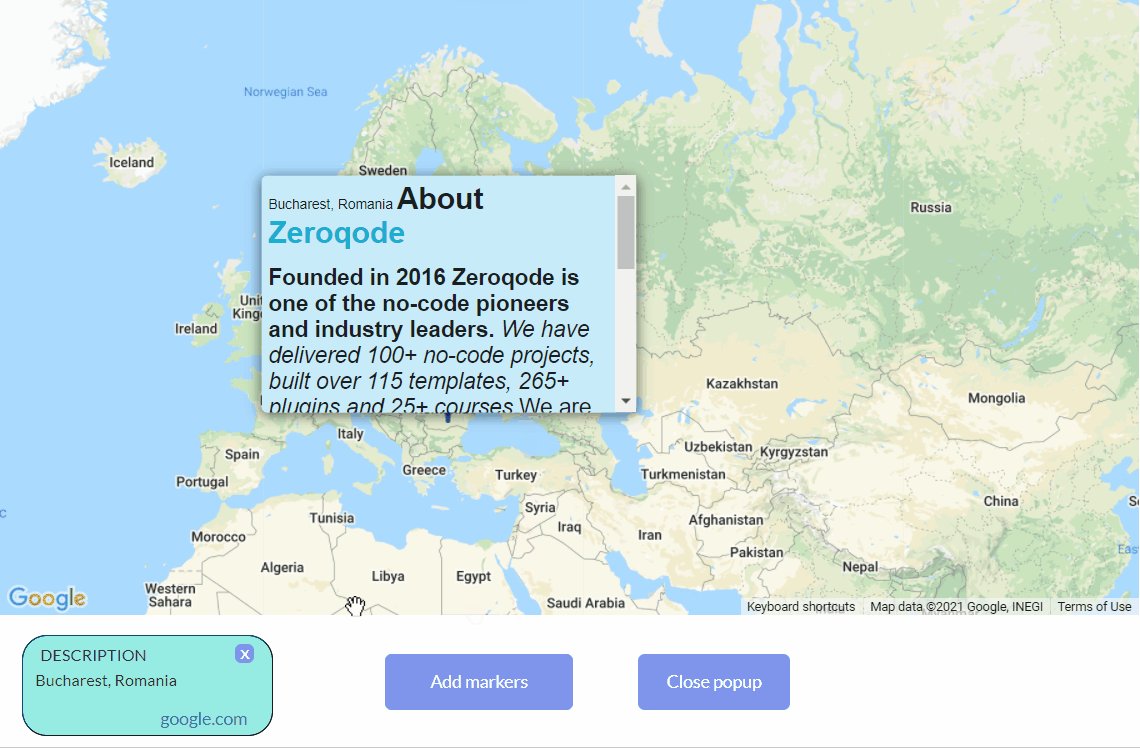
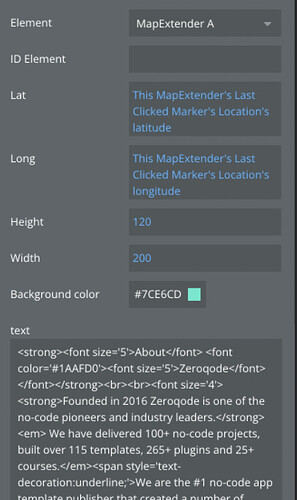
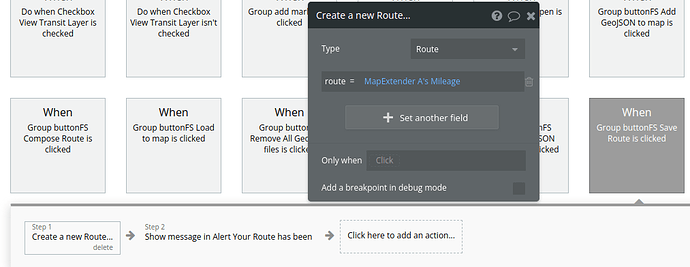
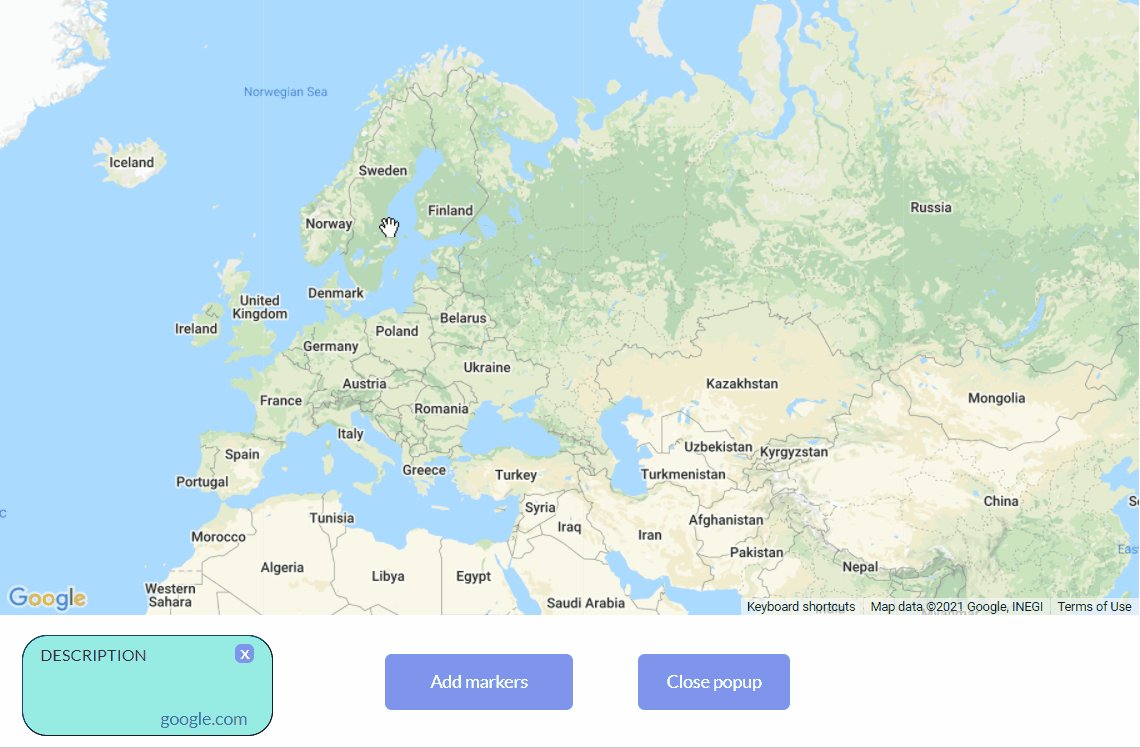
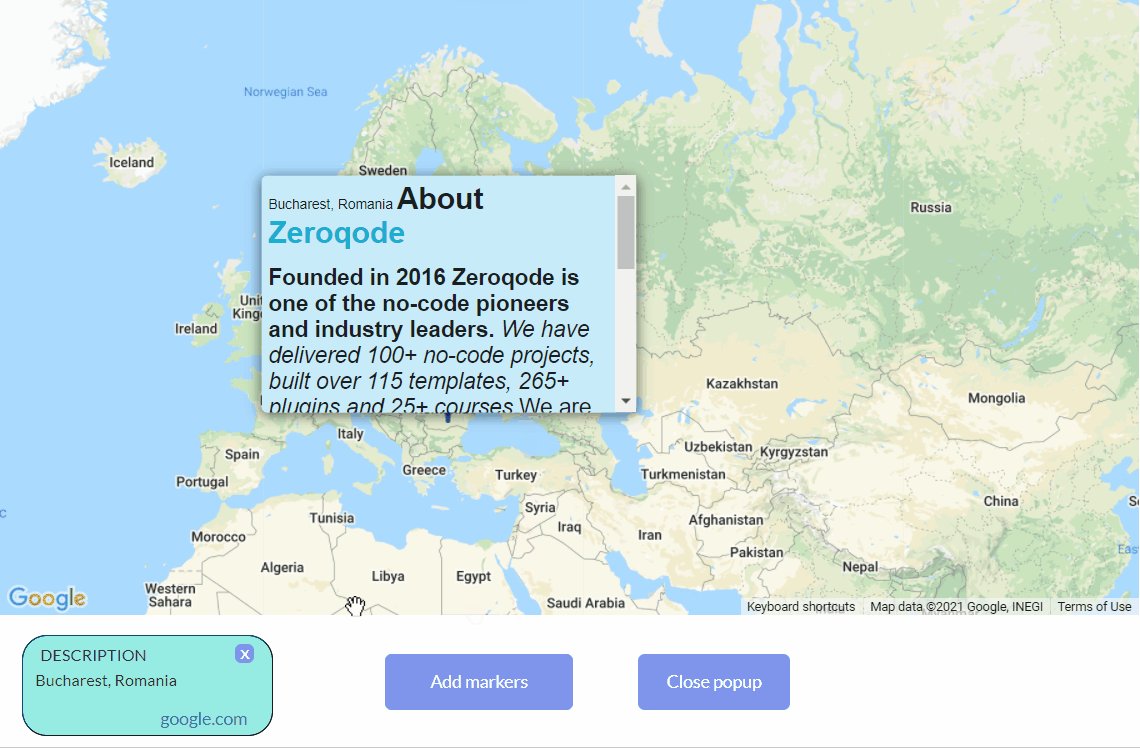
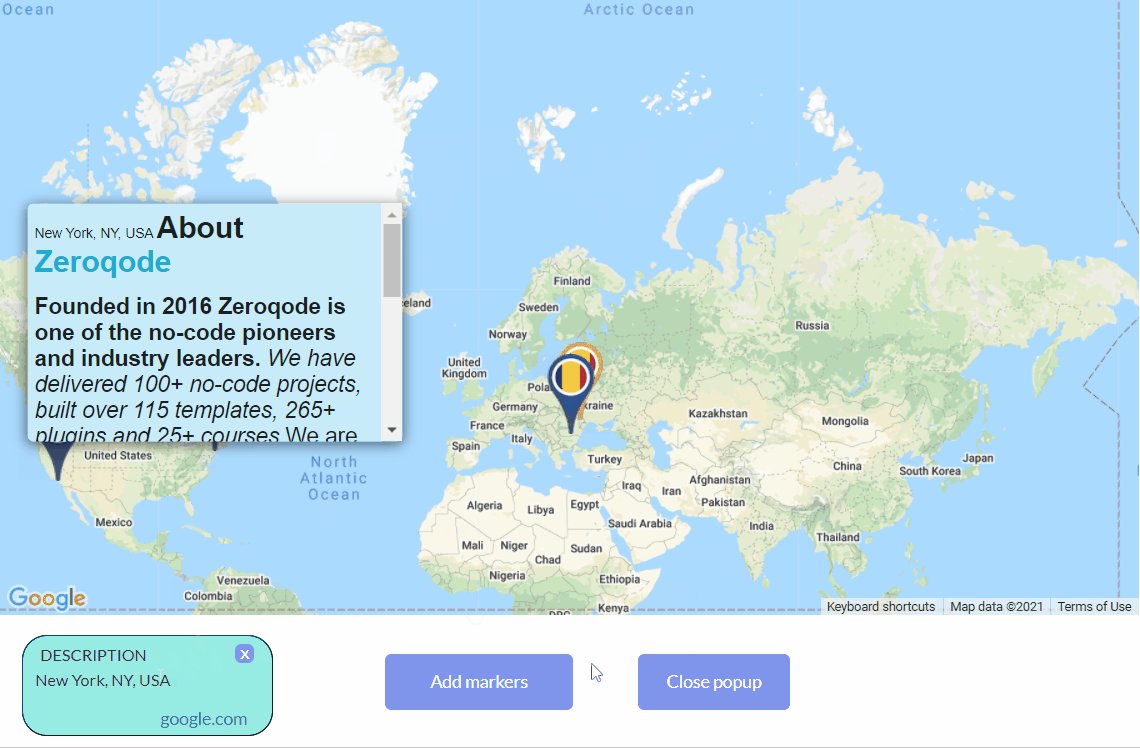
In this action, we can address an earlier created group (which will be a popup for displayed information).
Or we can create a popup, setting the height and width of the desired popup, in which we can upload the text or HTML, to display the required information
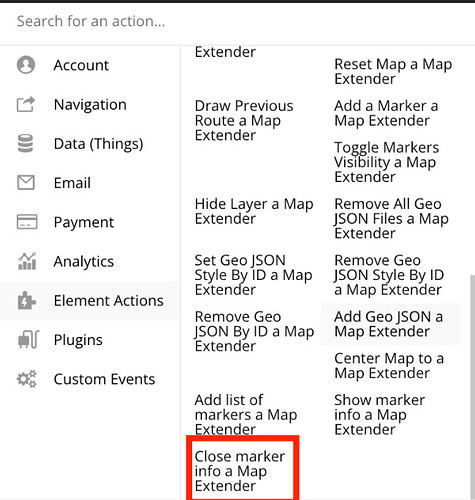
- and Close marker info - this action can be attached to any button or group, to close the displayed information popup.
To check changes, please upgrade your plugin to the latest version (Version 1.8.0: Fixed CORS error. ) and give it a try.
In case of related questions, you know where to find us 
Have a good week ahead 
Regards,