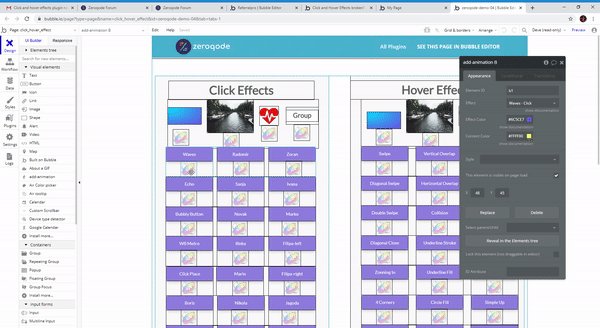
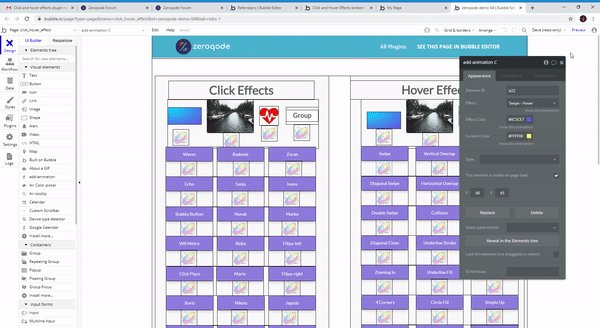
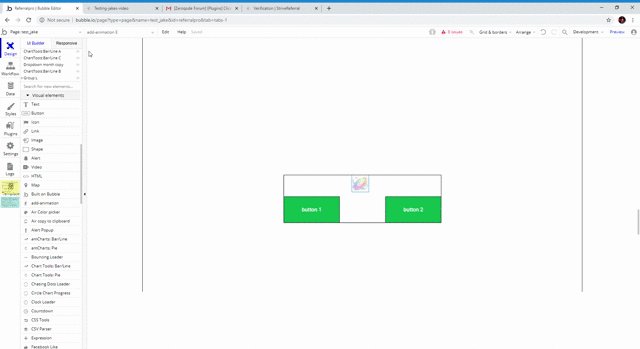
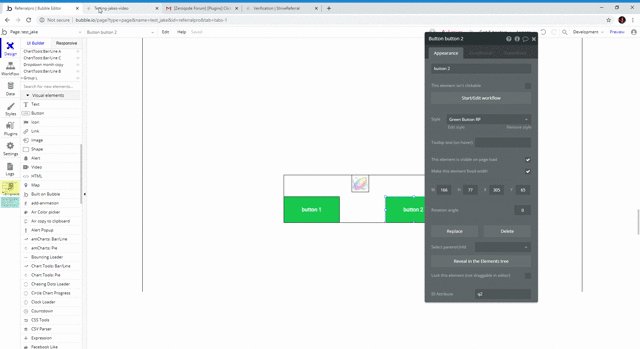
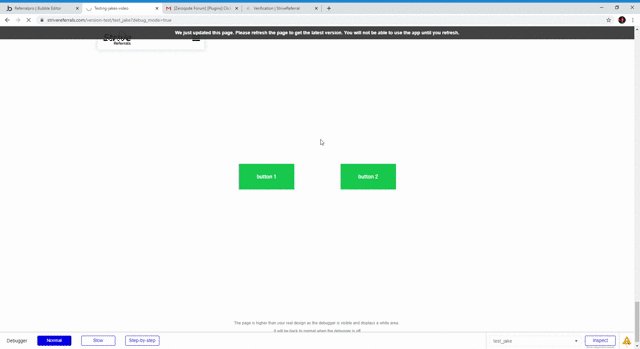
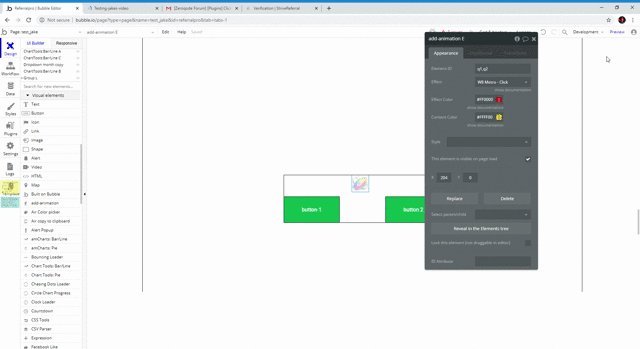
I have been using click and hover effects for a bubble project, but recently it seems to have broken for me. A large amount of the buttons and shapes I use it for when clicking suddenly don’t animate at all. They have the right ID’s and everything, but there is no rhyme or reason as to which effects works and which don’t. I have tried everything, renaming the ID’s, remaking the buttons, remaking the add-animations but nothing seems to work for the ones that are broken. It can’t be just me as I even went on the demo for the plugin and that page was broken too. I have used firefox and chrome and both have the same effect.