Bubble allows setting custom ID attributes to almost any element. This might be very useful for using in various plugins or custom HTML/JS snippets of code.
Here is how to enable the option and set a custom ID
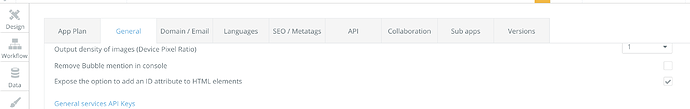
First, navigate to the app Settings → General tab, and tick the checkbox next to
"Expose the option to add an ID attribute to HTML elements:
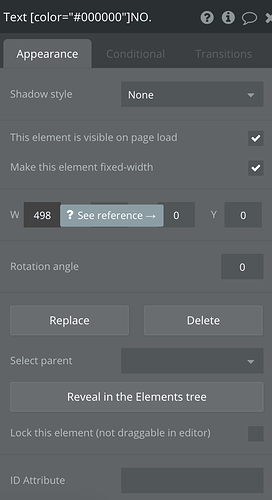
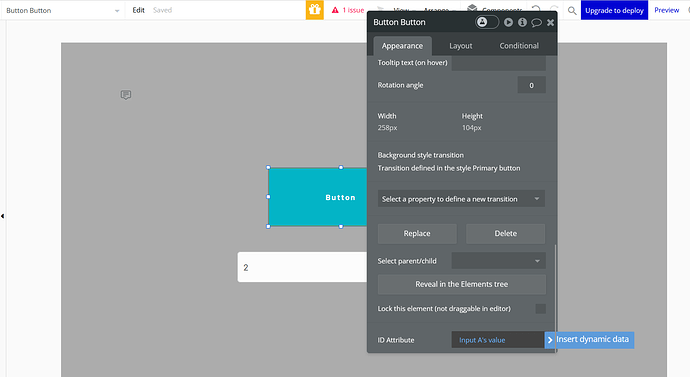
then open the properties of any element and scroll down to the bottom, there you will see a field called “ID attribute”
you can use any static or dynamic values there.
If you installed a plugin where the ID of the element is required, this ID attribute will be the value to be used with the plugin.
Levon Terteryan
Founder @ Zeroqode & Bubblewits
Bubble Templates
Bubble Plugins
Bubble Courses
Convert Web to iOS & Android
No-code Development Services