We have just published a new plugin - Dynamic Height and Width of Bubble Elements.
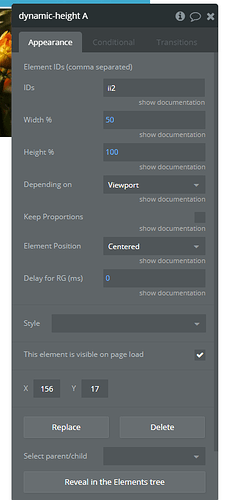
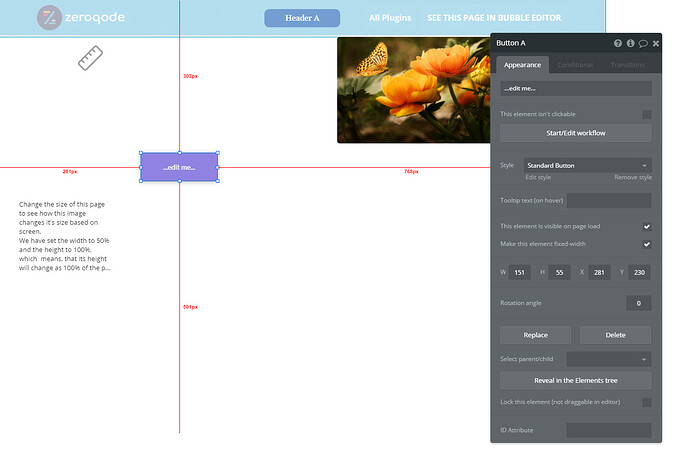
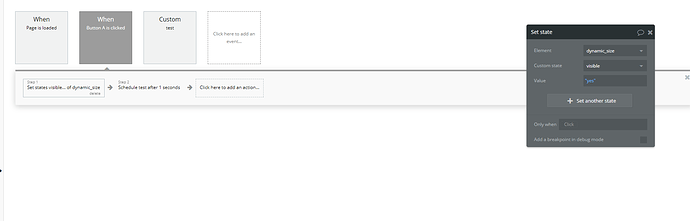
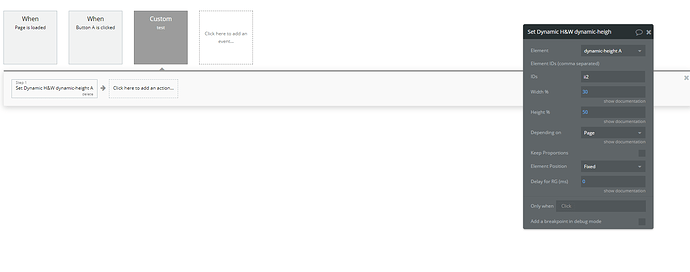
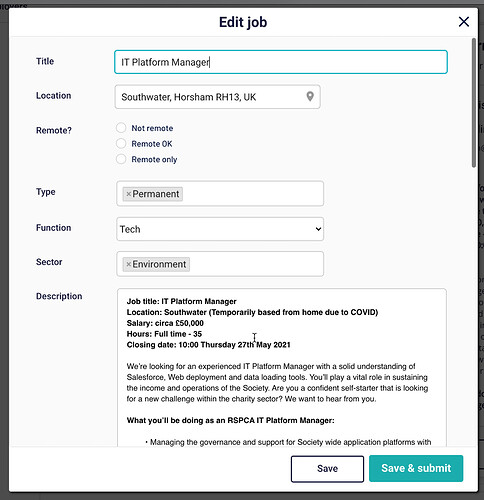
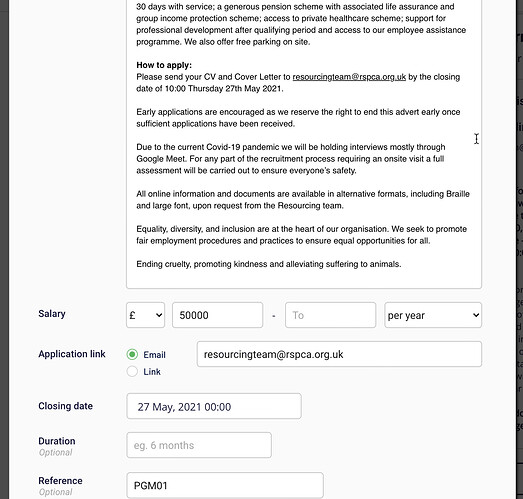
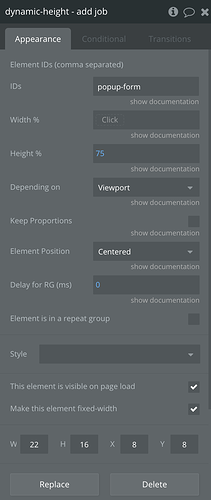
This plugin would allow you to dynamically change any element’s height/width depending on the viewport or page size.
In case you choose the “keep proportion” option please make sure the element that you apply it to has “fixed width” enabled, otherwise the responsive settings might conflict with the plugin width adjustment.
For details, screenshots and demos please visit Dynamic Height & Width of Elements Plugin for Bubble | Plugin for Bubble by Zeroqode
If you have questions about this plugin or need any help, please reach out at https://forum.zeroqode.com.
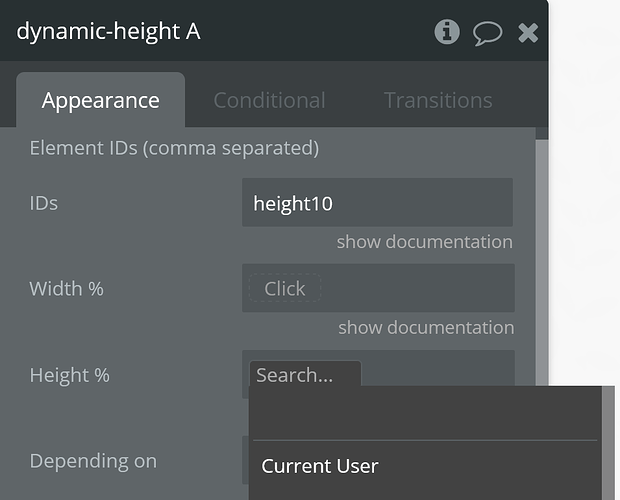
For instructions how to set the ID attribute to a Bubble element please visit this ID attribute guide:
Levon Terteryan
Founder @ Zeroqode & Bubblewits
Bubble Templates
Bubble Plugins
Bubble Courses
Convert Web to iOS & Android
No-code Development Services