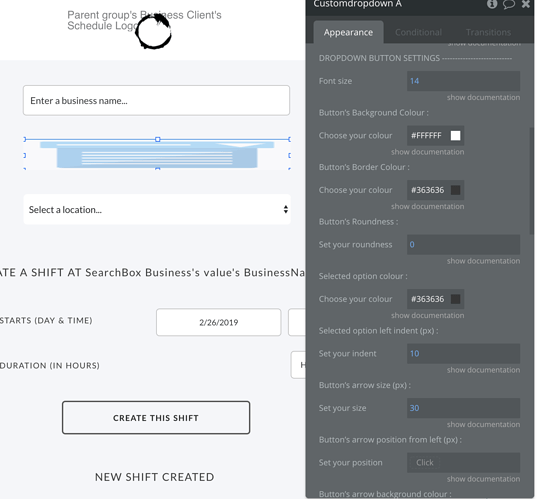
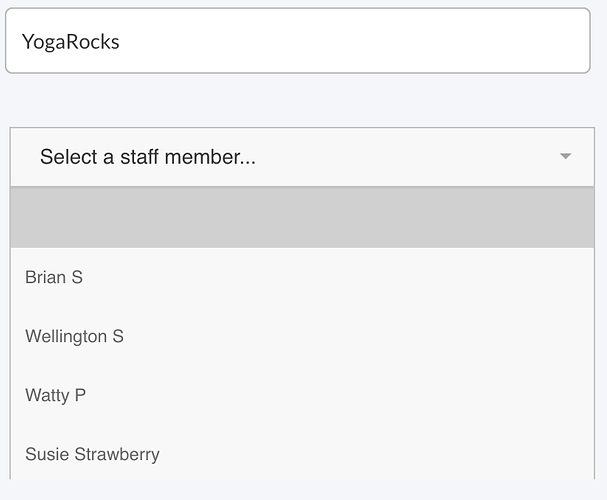
Hi. I have recently subscribed to the Custom Dropdown plugin. I mainly needed this because I required a function that allowed me to disable options within the dropdown but still display them. I do not believe you can do this with native Bubble dropdown element. This works perfectly…however:
I noticed the one review this plug-in has is from a user talking about how the height of the form needs to be adjusted for the dropdown element. Zeroqode commented that was inaccurate but I am hitting the same issue.
I have the dropdown element in a repeating group. If I choose the stretch option, dropdown works fine but spaces out my RG rows even when collapsed. The standard Bubble dropdown doesnt affect the row at all, the dropdown opens over the other rows. If I remove the stretch option, my rows are not spaced out, but dropdown never opens.
In addition, I am flabbergasted that all these properties can be modified to control the look of the dropdown element BUT you cannot control the font size of the options listing. It is defaulting to a size much larger then other elements in the row and looks horrible and doesnt fit as my dropdown would have to be twice the width of the previous Bubble dropdown otherwise options break to multiple lines.
I have also tried doing through style, but the style editor for this element is very limited and does not contain all the options like standard elements.
I have also tried Rich Text Editor but that does not work at all with the element.
Am I missing something here?
Thanks,
Keith