Hello @ariklevy ,
I hope this message reaches you in good spirits. 
I’m excited to share that inspired by your suggestion we have added the option to save the drawn line for the Mapbox plugin.
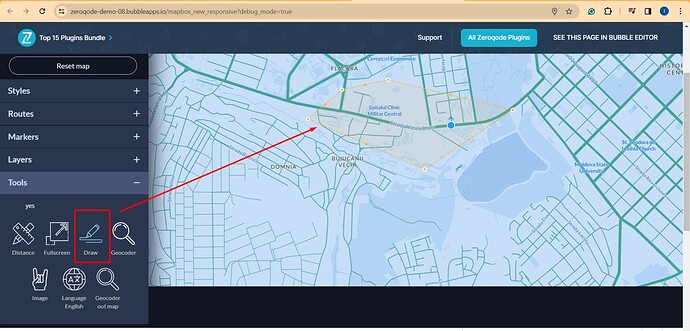
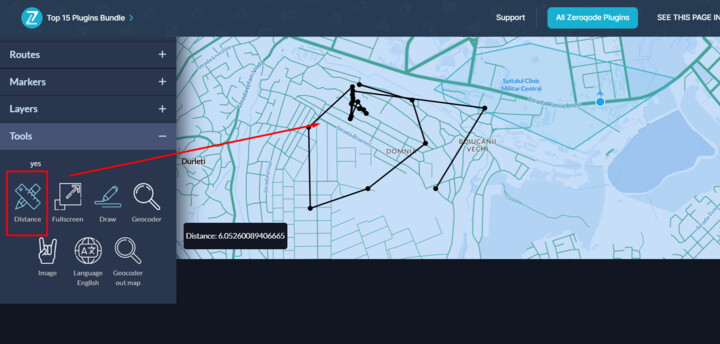
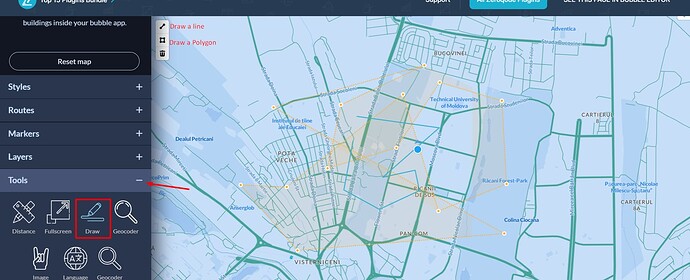
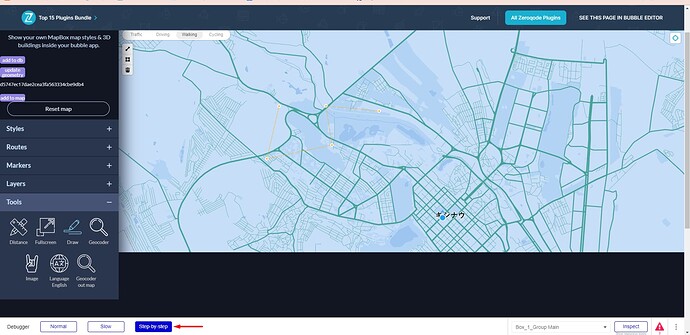
I will provide you with instructions on how to implement this feature on your side, as this feature is not on our Live demo and was created for your use case. Please refer to this test page here you can see in practice how it working, don’t hesitate to replicate or adapt the setup from there.
Here is a Short video guide to help you explore the test page.
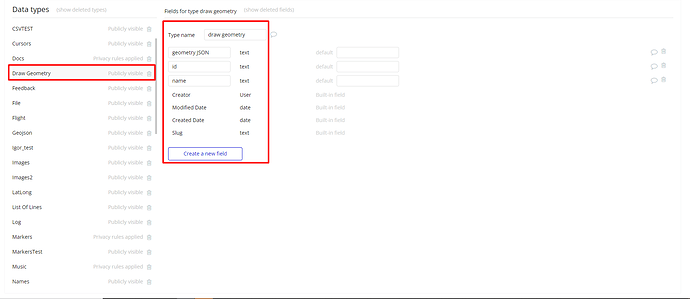
After watching the video please create a Data Type in your database tab that will be responsible for saving the Geometric data as in the test page presented above.
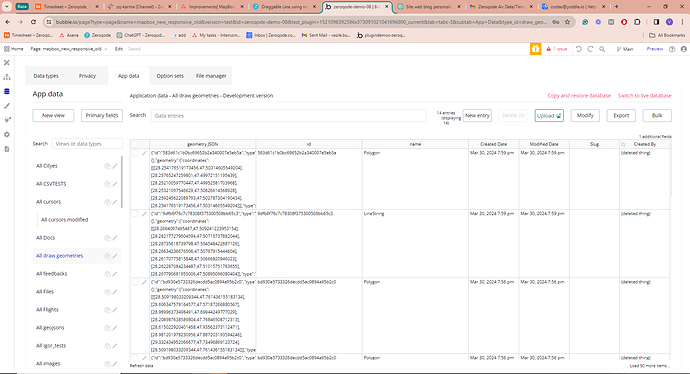
After that, you will have the option to see in your App data these parameters and store them for later use.
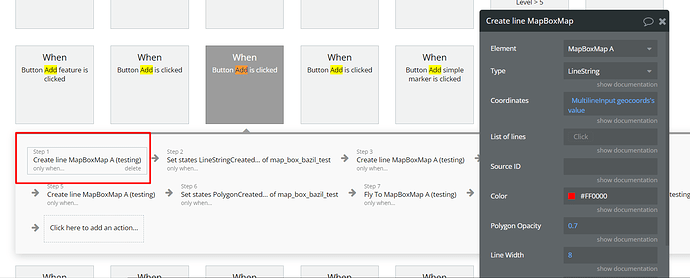
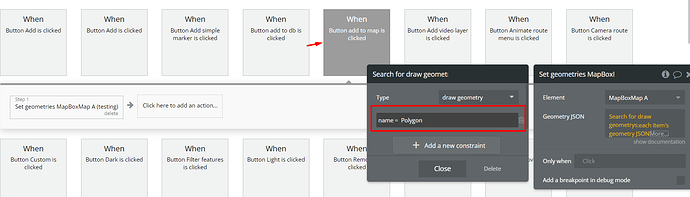
Afterward, you will need to follow the exact steps from the recording we have provided, in step-by-step mode to see the exact events triggered and the order of actions used to achieve saving the line/polygon into your DataBase from there you can replicate or adapt them as you see fit.
Thanks again for your patience and cooperation. Don’t hesitate to reach out in case something is not clear.
Take care! 












 .
.