Creating a line works great. The issue is that after the user has created a line it can’t be moved or edited. Here is a screen recording of how Google handles it.
Hello @ariklevy ,
Thank you for providing us with additional video details. 
After carefully checking our plugin has the following functionalities:
Drawing a polygon:
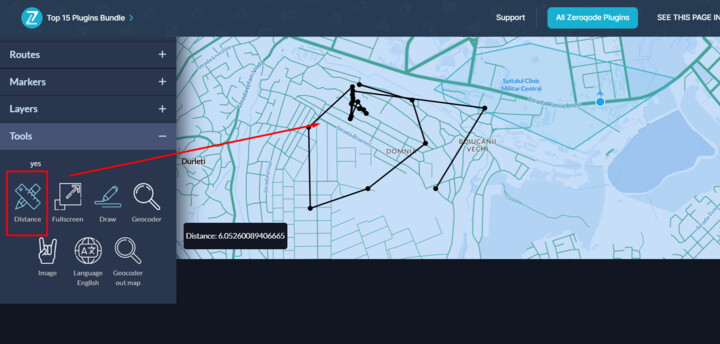
Creating a line that allows users to drag the markers, we also have the option to draw lines that can measure the distance:
To ensure we fully meet your needs, could you kindly review the Mapbox service documentation? If you find a feature similar to what you’ve described from Google, please let us know. This will help us determine if our plugin already supports the functionality you’re looking for as an action or event. Mapbox Documentation
Looking forward to your reply 
Have a nice weekend ahead!
Hello @ariklevy ,
Thank you for reaching out and for your purchase.
We are currently looking into your provided information and will respond to you as soon as possible.
We appreciate your patience and cooperation.
Best regards.
Hello @ariklevy ,
I have great news for you!
I’m excited to share that inspired by your suggestion we have added the possibility for a user to be able to click on a line and edit the points similarly to the loom you’ve provided and have updated Map Box to version 1.119.0.
Could you kindly update the plugin within your app to this latest version and confirm whether everything is now operating smoothly?
Feel free to explore these plugin functionalities in your app, and If everything is functioning well, we would appreciate it if you could leave a plugin rate, by giving it as many stars as it deserves
The more feedback we get, the more motivated we are to make things better in Bubble.
Thanks again for your patience and cooperation.
Take care!
You guys are amazing! Thank you. I will check it out.
Sorry, but I can’t figure out how to make a line editable. With a marker, I can replace a static marker, with a Draggable Maker and then update the selected marker. When I use “Created Line Clicked” I don’t see any way to make the line a draggable line. How do I make a line editable?
Hello @ariklevy ,
I hope this message reaches you in good spirits. 
I don’t see any way to make the line a draggable line. How do I make a line editable?
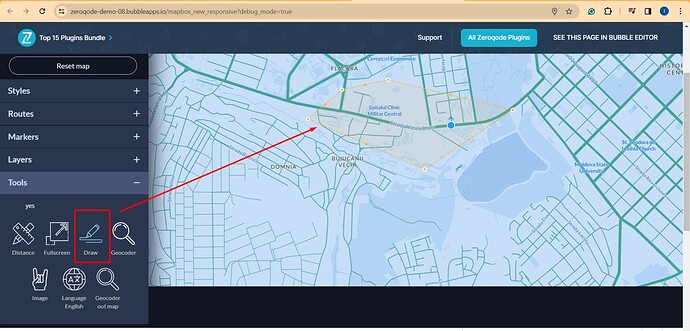
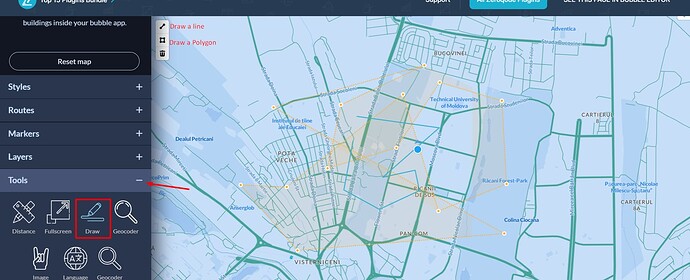
I will gladly help you with that, you need to access Tools, then the Draw feature, in there you need to select what you want to draw a Line or a Polygon.
When selecting to draw a line after you finish creating the line just press enter then you double click the line that you want to drag then double click once more to be able to drag the specific point you need, thus giving your users the ability to twist and bend it according to their needs.
Regarding the second option, the polygon Feature when you create a polygon you need to remember to close by connecting the last point with the previous one when you are satisfied with the way it looks
Please find this loom with a more visual demonstration short of the new feature. Loom | Free Screen & Video Recording Software | Loom
Let me know if this was helpful, if it works properly in your app, or if you need assistance with anything else. I’m here to help.
Have a nice day!
Thank you for this. Unfortunately, this seems to only allow you to edit the line you just created. Is there any way to save those lines, reload the page, show the lines and then make them editable? The issue is that I need to be able to show lines that have been saved and then allow them to editable. Just like you can do with a marker by making it a draggable marker.
Hello @ariklevy ,
I hope this message reaches you in good spirits.
I have passed your question to our dev team and at the moment they need to check if this feature is compatible with the plugin library, as soon there are any updates from their side I will make sure to get back to you.
In the meantime, if you have any other plugin-related questions please let me know. I’m here to help!
Have a nice day. 
Hello @ariklevy ,
I hope this message reaches you in good spirits. 
I’m excited to share that inspired by your suggestion we have added the option to save the drawn line for the Mapbox plugin.
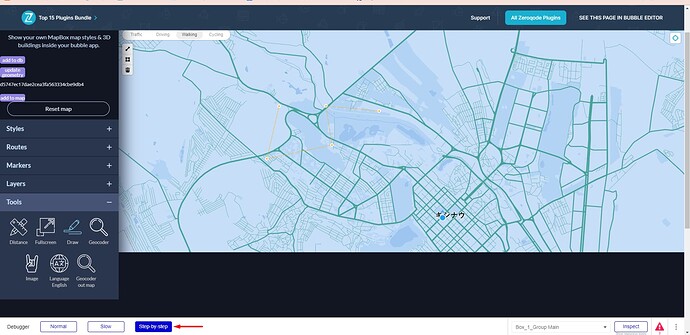
I will provide you with instructions on how to implement this feature on your side, as this feature is not on our Live demo and was created for your use case. Please refer to this test page here you can see in practice how it working, don’t hesitate to replicate or adapt the setup from there.
Here is a Short video guide to help you explore the test page.
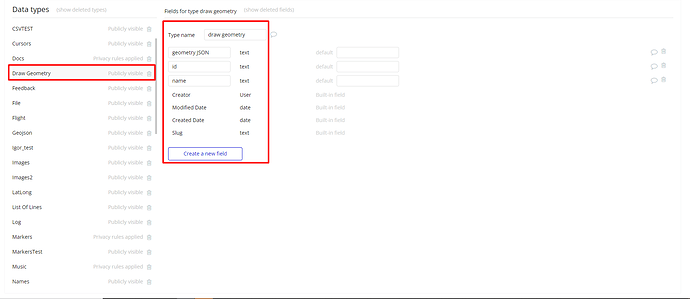
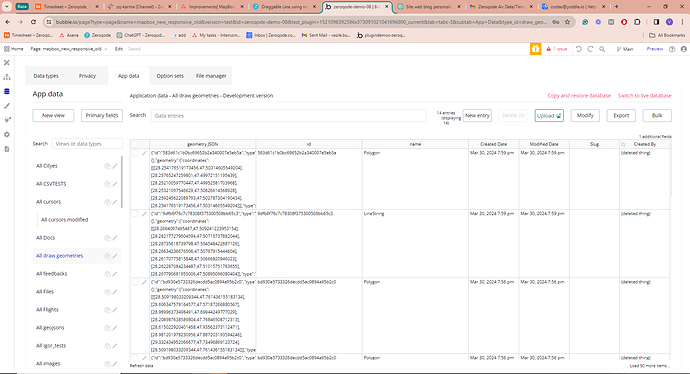
After watching the video please create a Data Type in your database tab that will be responsible for saving the Geometric data as in the test page presented above.
After that, you will have the option to see in your App data these parameters and store them for later use.
Afterward, you will need to follow the exact steps from the recording we have provided, in step-by-step mode to see the exact events triggered and the order of actions used to achieve saving the line/polygon into your DataBase from there you can replicate or adapt them as you see fit.
Thanks again for your patience and cooperation. Don’t hesitate to reach out in case something is not clear.
Take care! 
Wow! You guys are amazing. I am working on some other areas of the app right now but will try to work with this in the next week or two.
I followed the video and used the sample code to try to replicate this. I can save the lines to the database but I can’t show them again. On the video you show them using the “add to map” button. This calls “set geometries”. When I run your demo app it does not load the lines back on the map (like it does in the video) and when I wrote the code myself, it doesn’t work either.
How do I get the lines from my database to show on the map?
Hello @ariklevy
I hope you are doing well. 
In the video you show them using the “add to map” button. This calls “set geometries”. When I run your demo app it does not load the lines back on the map (like it does in the video) and when I wrote the code myself, it doesn’t work either.
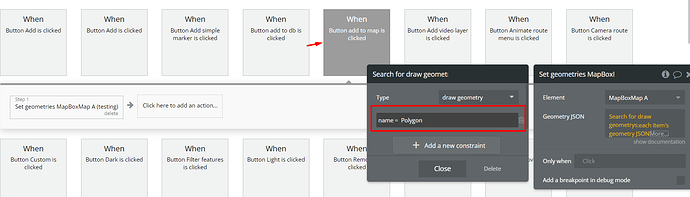
The reason why the lines were not displaying on our Test Page was due to the fact that when clinking the Add to Map button the set geometries actions had a constraint that was meant to show how you can limit what can be displayed in your app, in this case that meant that you could display only polygons.
How do I get the lines from my database to show on the map?
Very simple, just search for the Add to Map button and press on the Set Geometries Action , then on the Search for Drawn Geometry, from there you can either remove the constraint, and the Mapbox will display both the saved polygons and saved lines, or add one that fits your specific needs.
Hope this helps, feel free to reach out if you have any additional questions. 
Have a nice day!
Thank you for your reply. I was able to get it to work! You need to have the drawing tools on for the Set Geometires to work which is what I was missing when I reloaded the page.
This is very cool and a great enhancement. I can’t specify the color and weight and want to use GPS to draw the line as I walk, so not sure this will work for my use case but I will keep playing with it.
Hello @ariklevy ,
I hope you are doing well. 
This is very cool and a great enhancement. I can’t specify the color and weight and want to use GPS to draw the line as I walk, so not sure this will work for my use case but I will keep playing with it.
Thank you for your kind words, our devs were notified that you appreciate their work. We would be grateful if you could take a moment to leave a review. Simply go to the Plugins tab in the Bubble editor, search for the plugin by name, and award it the stars you think it deserves.
Furthermore, if you’re willing to share your entire experience with Zeroqode, we invite you to do so at: Review. Your feedback is incredibly valuable to us and the Bubble community, as it motivates us to continue developing outstanding products and maintaining excellent customer service  .
.
Thank you so much for your understanding and for your considerate and thoughtful responses.
Have a nice day! 
Hello @ariklevy ,
I hope you’ve had a great weekend. 
I’d like to know if you received my previous message.
We would appreciate your feedback upon this. In case you need further assistance, don’t hesitate to reach out.
Feel free to reach out if you have any other questions, we would be happy to assist you.
Have a nice day! 
Yes, I have submitted serval reviews.
Hello @ariklevy,
I hope you are doing well. 
We have received your review and on behalf of the Support Team I want to express that we are incredibly touched and grateful for your kind words about our work, it truly means a lot to us.
Such feedback as yours not only motivates us to improve our services but also boosts our spirits so that can we help even more people.
Thank you once again for taking the time to share your thoughts and for placing your trust in us. By expressing your high regards you made our team’s day better. 
Good luck in your beginnings and all the projects you take on.
Have a nice day! 
Hello @pvago ,
Thank you for your kind words.
Don’t hesitate to reach out if you have any questions or need assistance. I’m here to help in any way I can.
Looking forward to hearing from you soon.
Have a nice day!