Hi guys!
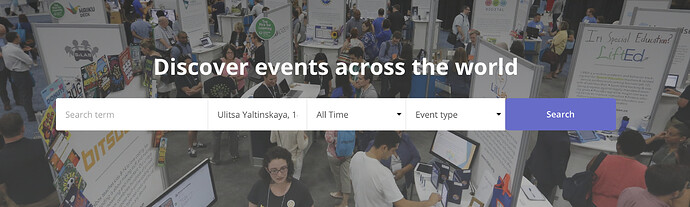
I can see that on your template here it’s a clean and pure style in dropdown using Safari
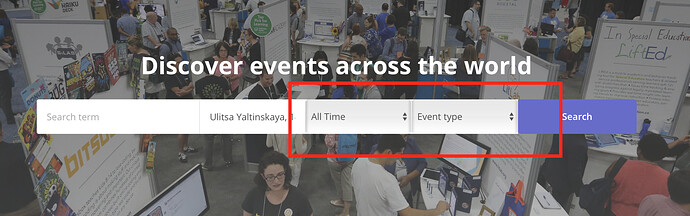
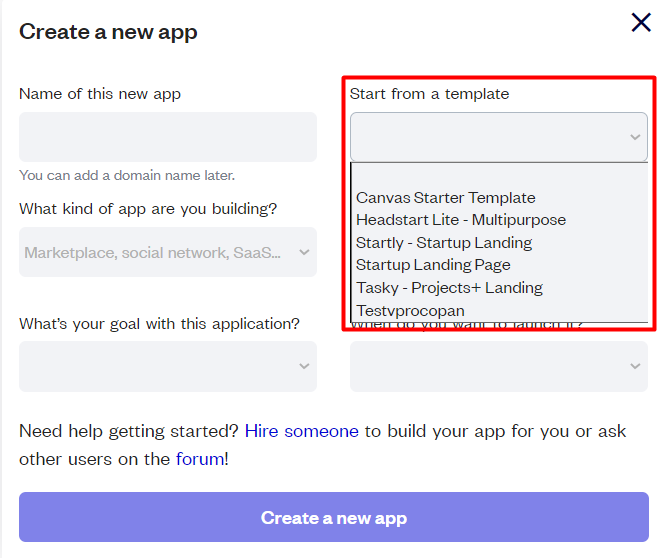
and here is a purchased template screenshot where the dropdown menu has an ugly grey style
its totally both looks good in Chrome but problems in Safari. How can I solve it?