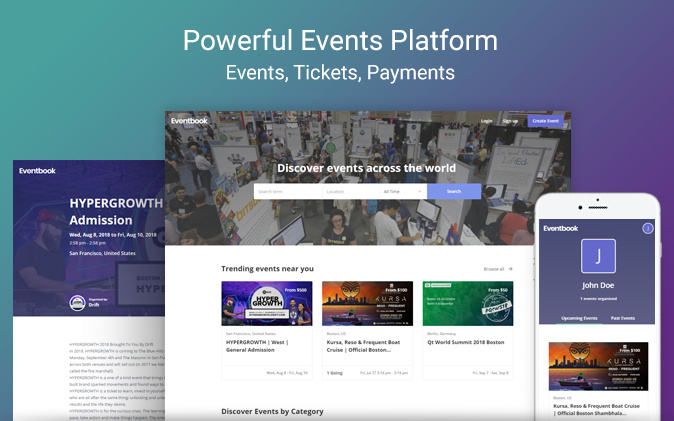
We have just published a new template - Events like Eventbrite:
This responsive template is an events marketplace template that helps you create platform like EventBrite for event organizers to list, manage and sell tickets for their events and for people to easily discover events around the world.
Main features of this template are:
Robust searching with filtering by keywords, date, location & category and sorting by date or relevance.
-
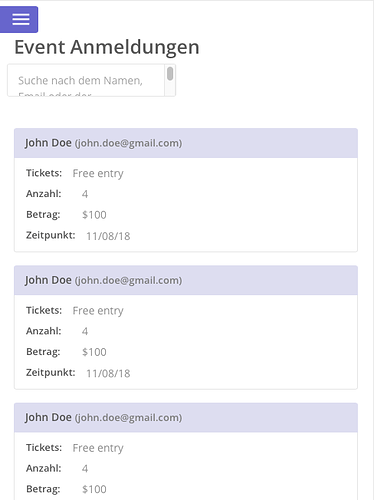
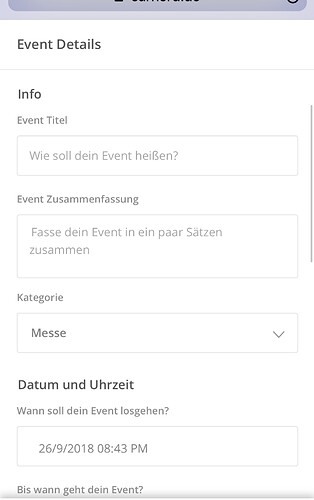
Fully mobile responsive design for all pages.
-
Easy same-page editing for event organisers.
-
Ticket ordering system like EventBrite with multiple registrations on checkout.
-
Stripe payments with multi-currency support.
-
Event organizer profiles with user profiles as fallback.
-
Multiple ticket types (free, paid, donation).
-
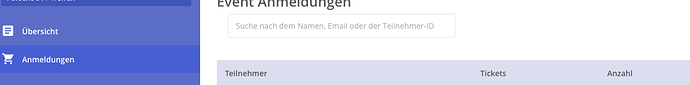
Event manager/reports for sales.
-
Add to calendar buttons for Google and Yahoo.
-
Social sharing buttons for Facebook, Twitter & WhatsApp.
-
Post-ordering ticket/registration editing for user-buyers.
For more information check out this documentation https://docs.zeroqode.com/templates/events-like-eventbrite-template.
Here is the preview link : https://eventstemplate.bubbleapps.io/
and a screenshot:

For any questions regarding this template please post on Zeroqode Forum at https://forum.zeroqode.com
Levon Terteryan
Founder @ Zeroqode
Bubble Templates
Bubble Plugins
Bubble Courses
Convert Web to iOS & Android
No-code Development Services


 .
.