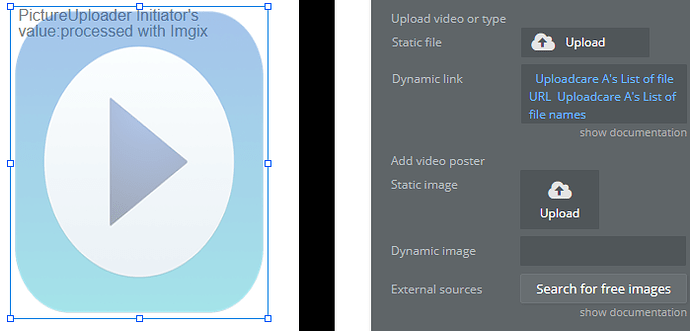
I want to use the widget to let my users upload an image (like a prolfile picture) and to save it to bubble.
I’m running into this other issue as well. Perhaps this is an issue of my approach so I’ll explain.
Unless you want to spend big bucks, uploadcare has a relatively small amount of included storage of 7.5gb for the basic plan. Even the larger plans are 250gb for $99 month, which is clearly not meant for perminant storage.
If you are uploading large files, that means some sort of workflow needs to then transfer those files out from UC to external storage (AWS, Drive, etc) and then delete those file from UC relatively quickly to maintain the space needed to receive uploads. In the case of many small files, it seems like a bad practice to leave those in UC because they begin to erode the space you need in UC to temporarily hold your large files.
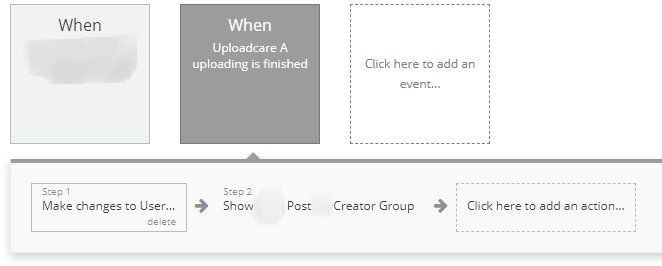
So an image that the user wants to upload (and then we want to display for them quickly) the workflow to transfer from UC to external storage (whatever that may be) and then to get confirmation that the file is transferred successfully to external storage and then save that url to the Db is bit involved and slow. Honestly, I don’t have a solution for figuring out when the file is successfully transferred out to external storage and so this has the makings of a cumbersome UX.
If we want to show the user their image uploaded from UC directly and immediately thats fine I guess, but then we need to consider asome kind of background API workflow that then make sure the file gets transferred out to external storage and the Db is updated and the UC files are removed. It all seems a bit involved but perhaps this is just how it works? Thanks for the prompt reply.