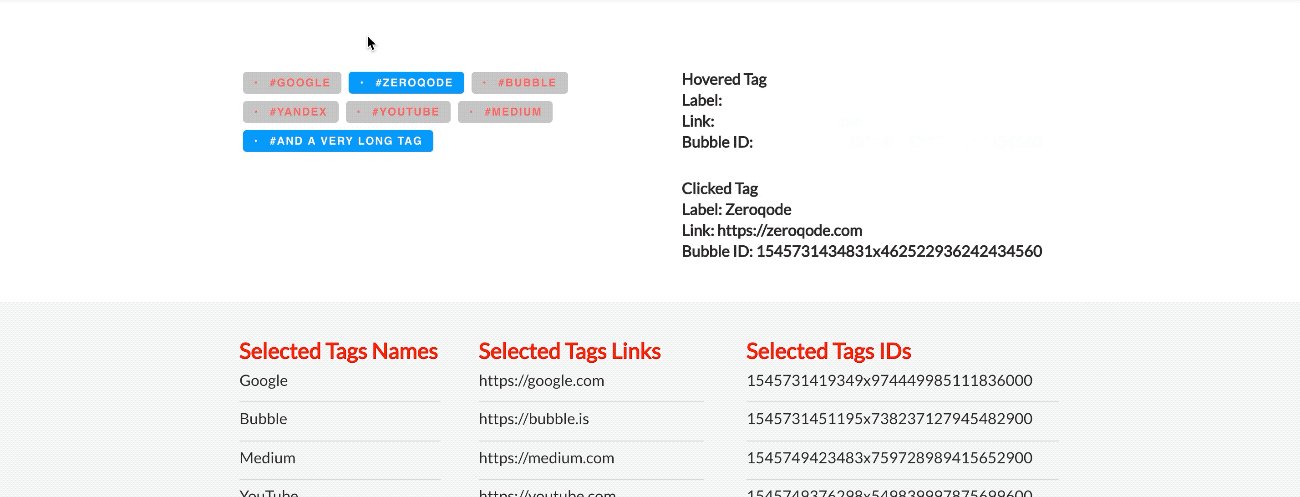
Flat and modern looking tags. Tags can contain links and the colors are customizable.
Configurations:
- Select your Bubble tag Type (Bubble Data).
- Enter a source of tags (Our case ‘Search for …’).
- Select Label Field from our Bubble Tag Type
- Select Link Field from our Bubble Tag Type
- Prepend # (hashtag). yes/no.
- Navigate to Tag Link if clicked. yes/no.
- Open Link in a new Tab. yes/no.
- Tag Text Color.
- Tag Background Color.
- Tag Text Color on Hover.
- Tag Background Color on Hover.
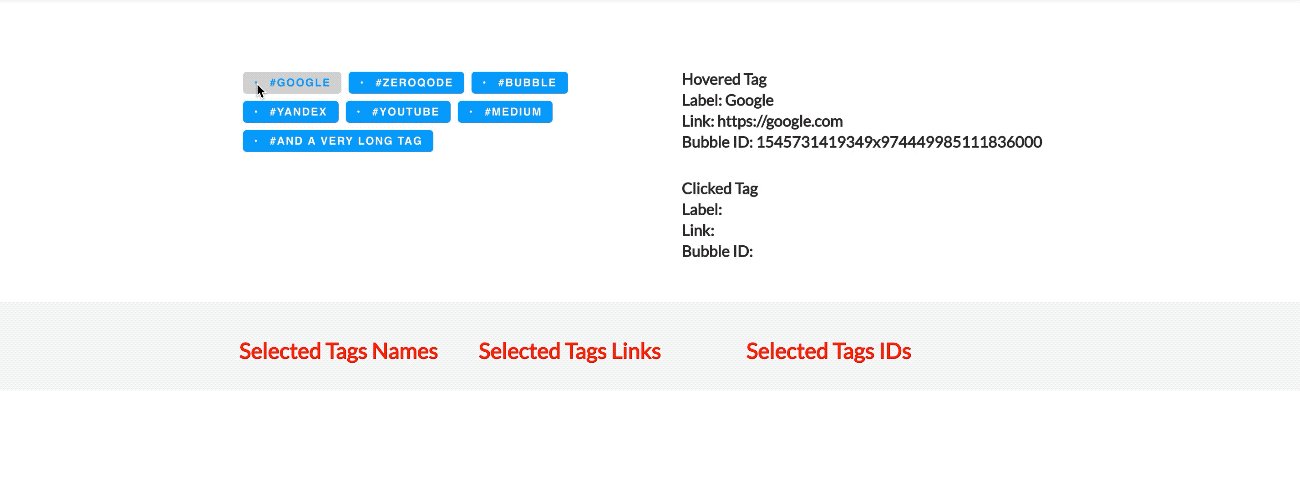
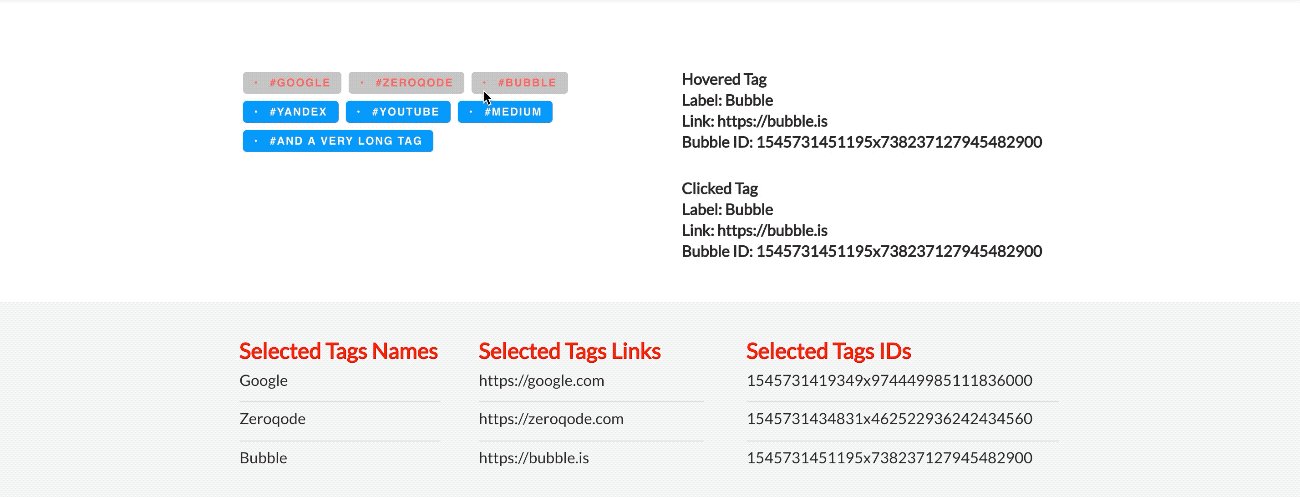
Exposed States:
- Clicked Tag Label, Clicked Tag Link, Clicked Tag ID (Bubble ID). (Bubble Text)
- Hovered Tag Label, Hovered Tag Link, Hovered Tag ID (Bubble ID). (Bubble Text)
- Selected Tags Labels, Selected Tags Links, Selected Tags IDs. (Bubble List of Text)
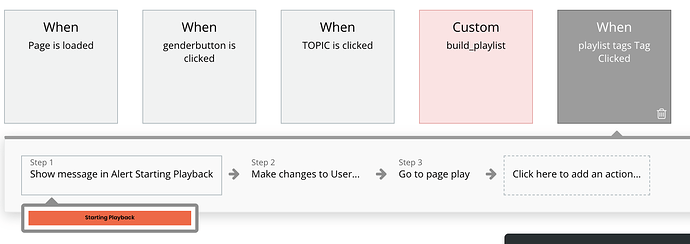
Triggered Events:
- Tag Clicked
- Tag Hover
For details, screenshots and demos please visit the plugin page: at Flat & Modern Tags Plugin for Bubble | Plugin for Bubble by Zeroqode

Levon Terteryan
Founder @ Zeroqode



 The more feedback we get, the more motivated we are to make things better in Bubble.
The more feedback we get, the more motivated we are to make things better in Bubble.