
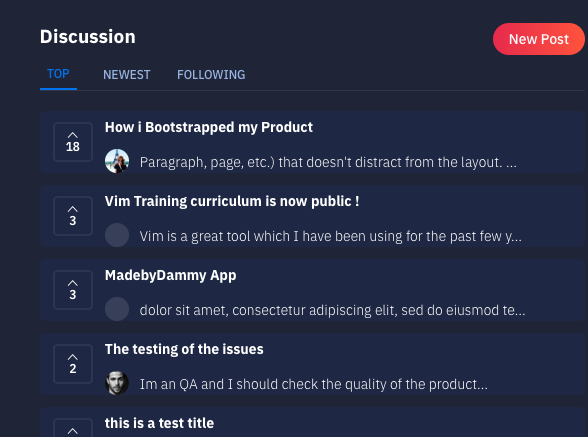
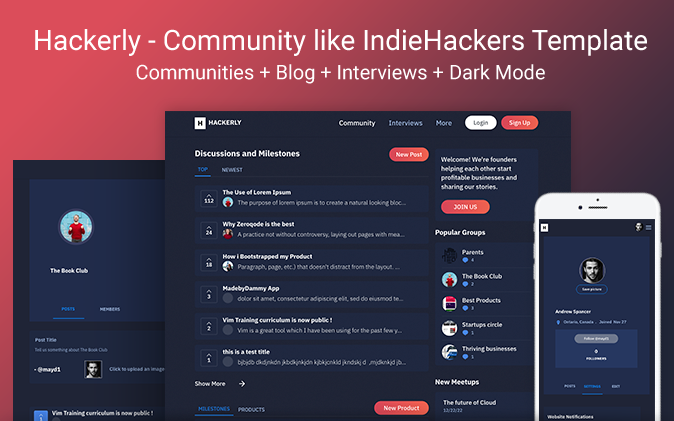
Hackerly - Community template is a no-code product similar to Indie Hackers platform where startup founders, developers, designers and all kinds of internet entrepreneurs can interact and share ideas with one another. Meetups, interviews, articles are some extra features of this template.
Features:
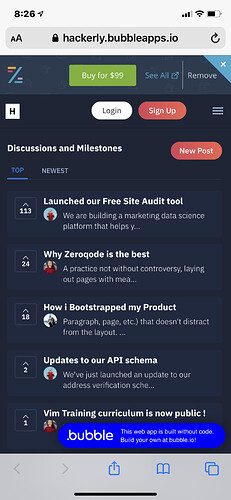
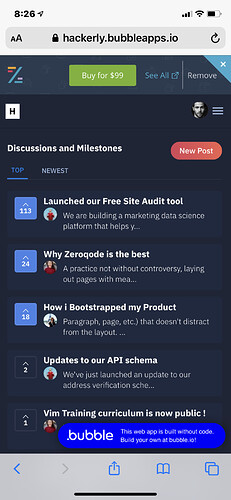
- Fully responsive pages
- Fully editable profile pages
- Blog and interview pages
- Meetups page
- Products page
- Minimal design
- Dark theme design
- Dynamic database structure
Live demo: https://hackerly.bubbleapps.io/
Please support us with a retweet
Levon Terteryan
Founder @ Zeroqode



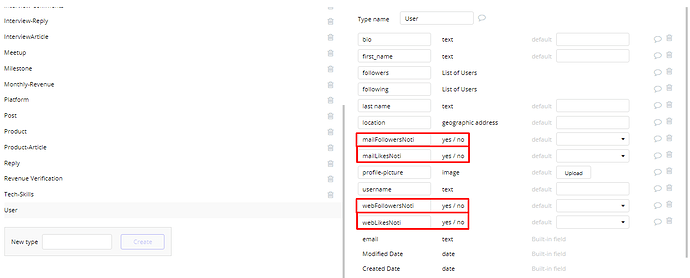
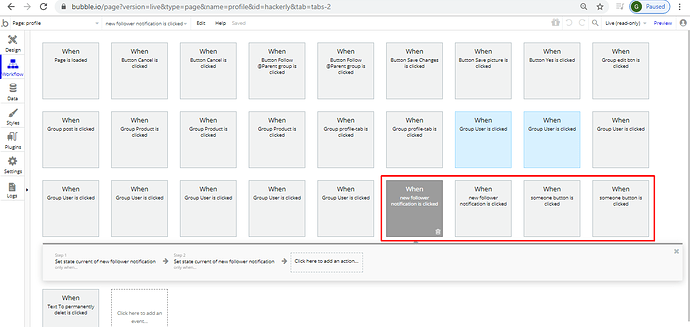
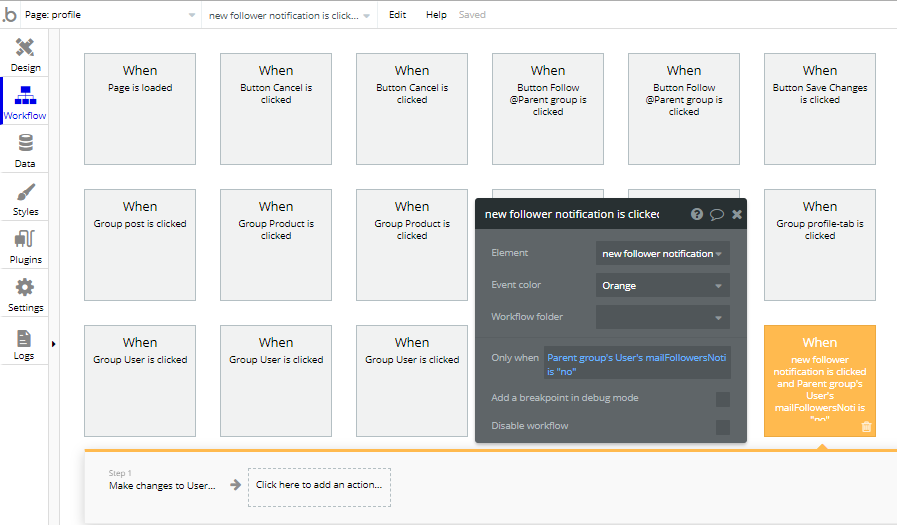
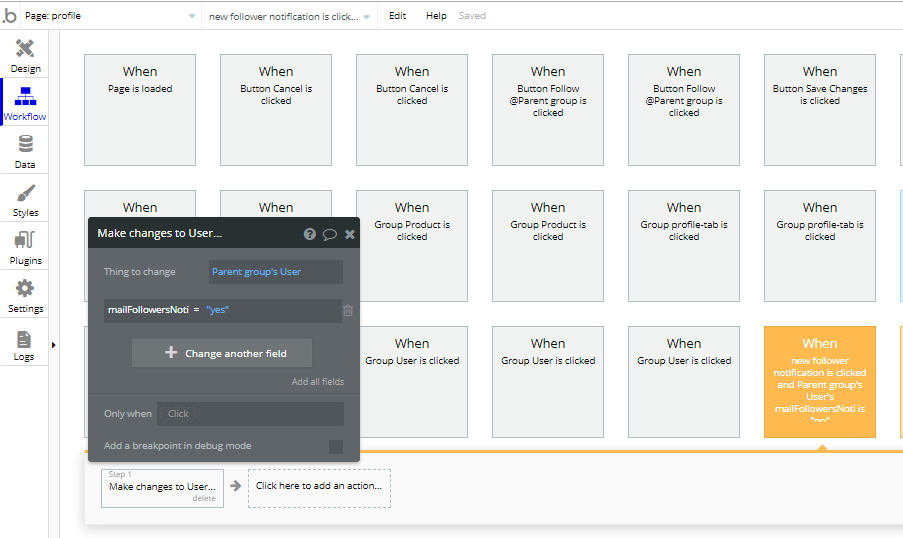
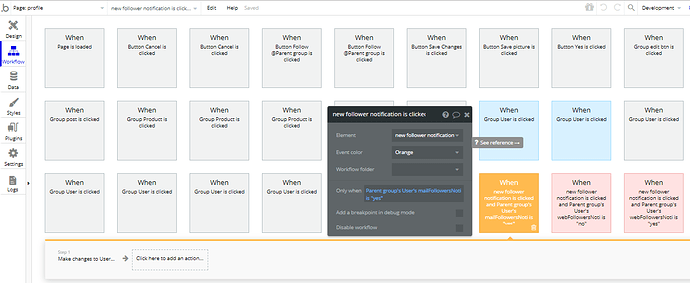
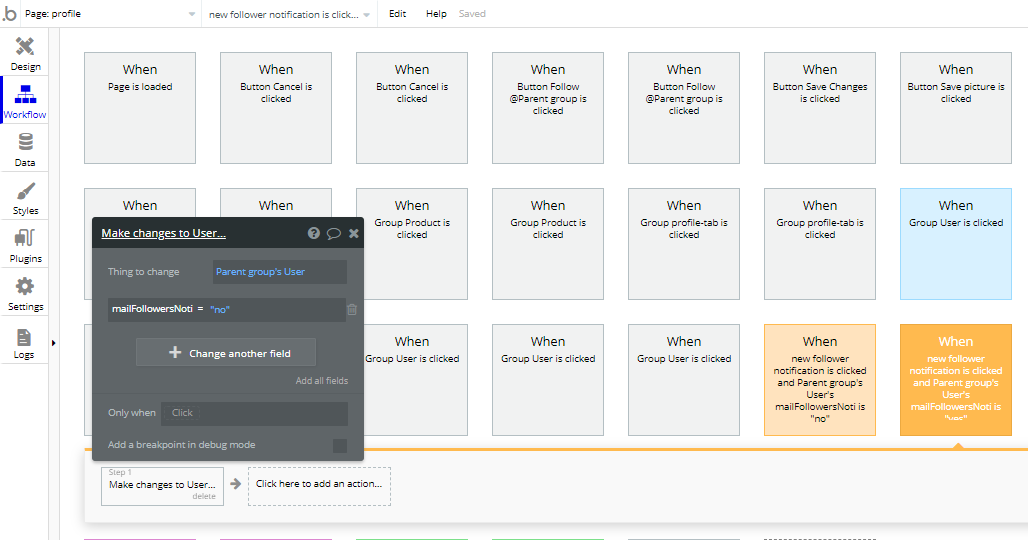
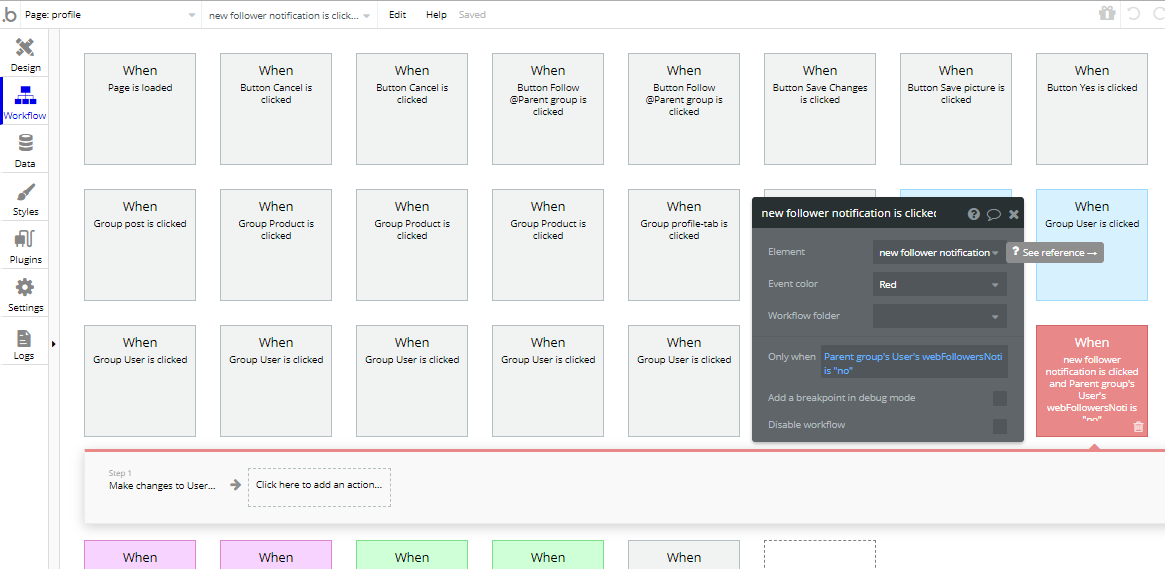
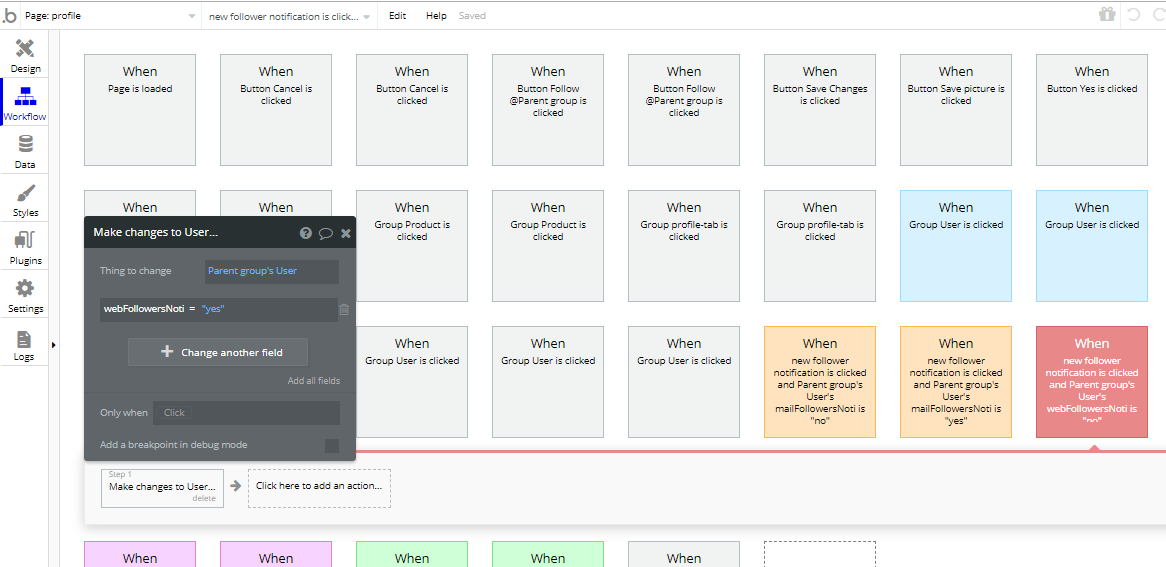
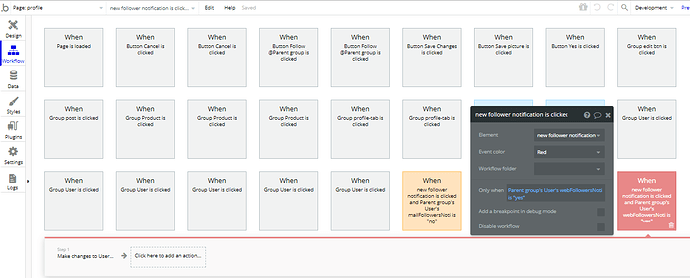
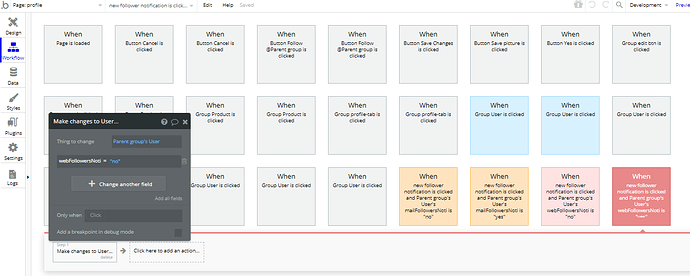
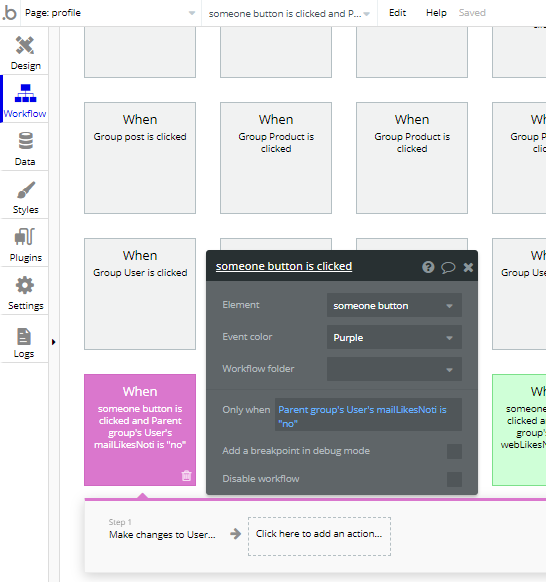
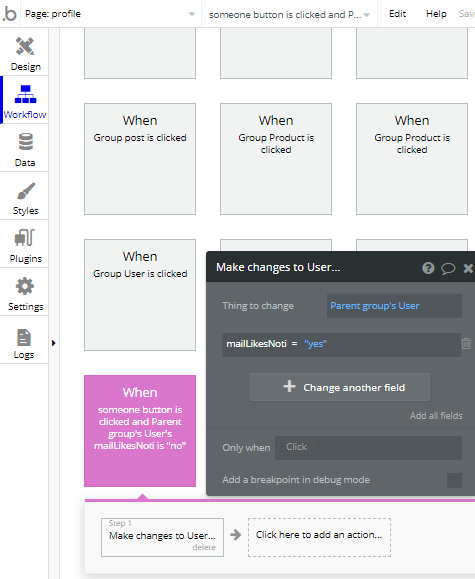
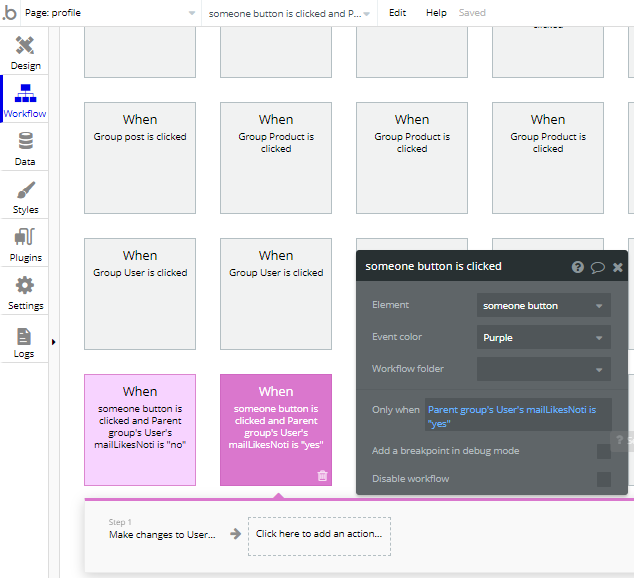
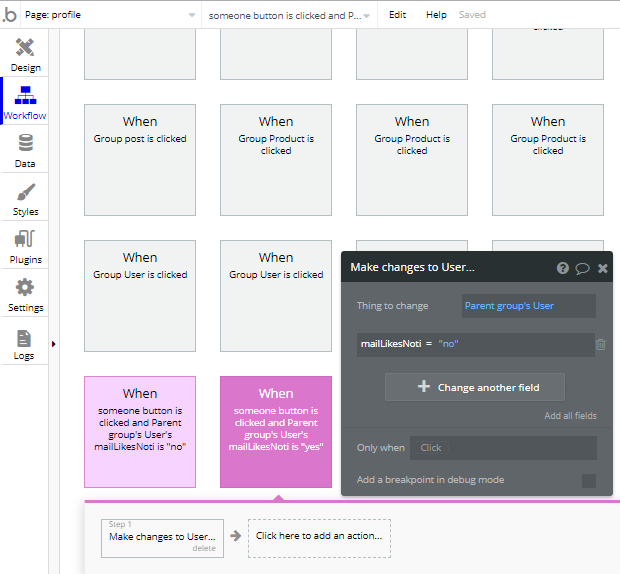
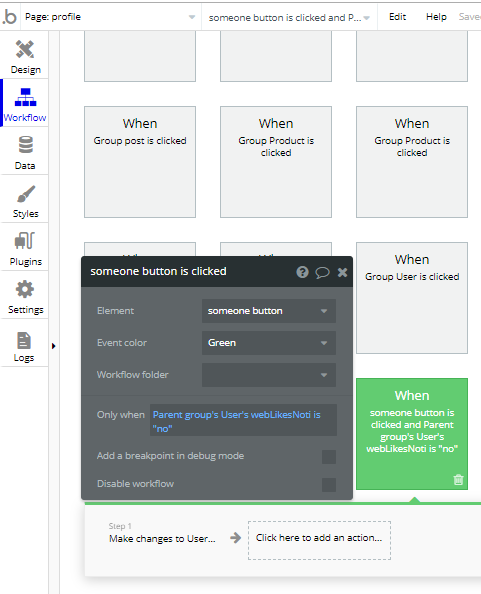
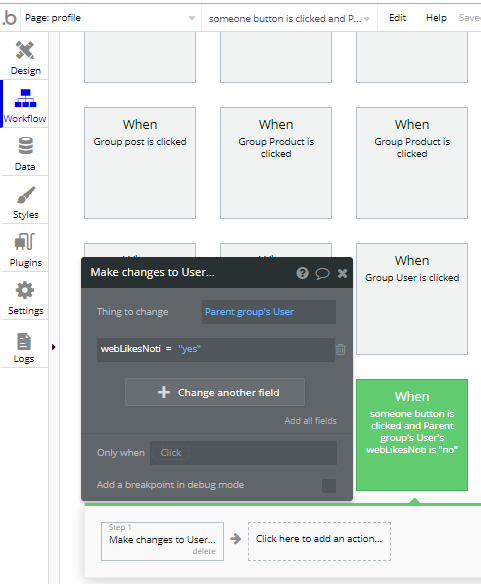
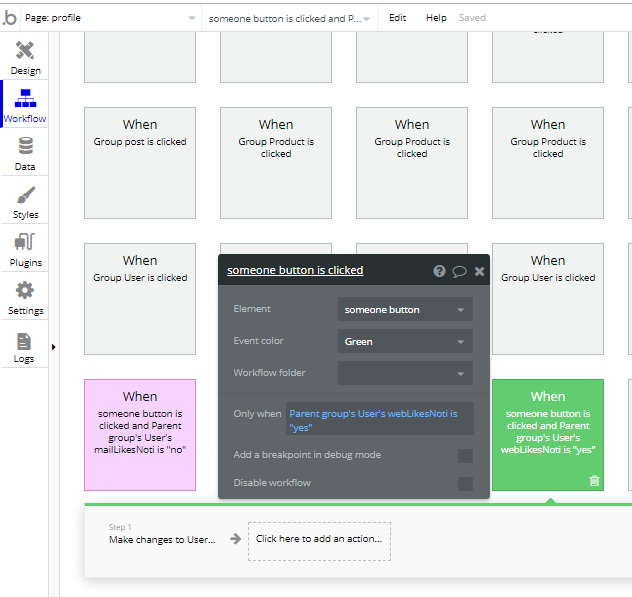
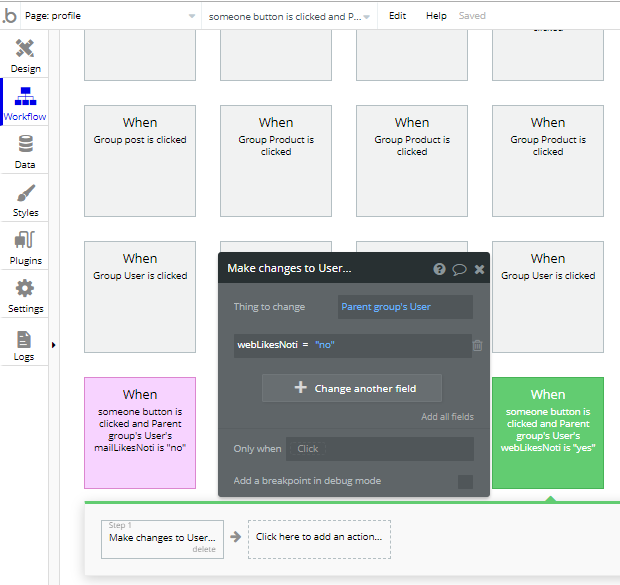
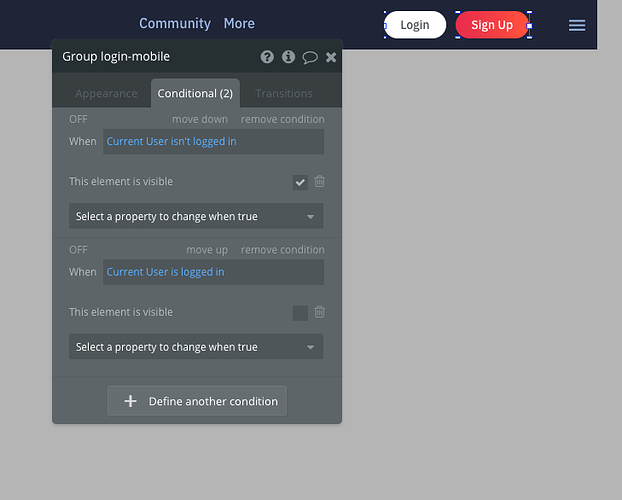
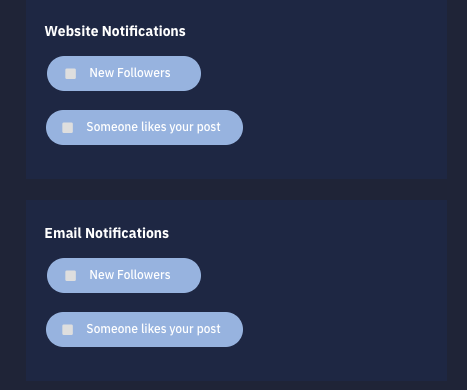
 For some odd reason, it doesn’t allow you to select a checkmark to confirm you’d like to receive e-mail or website notifications. Have you come up with a solution to resolve this issue? Thank you.
For some odd reason, it doesn’t allow you to select a checkmark to confirm you’d like to receive e-mail or website notifications. Have you come up with a solution to resolve this issue? Thank you.