Image Annotation Plugin
This plugin enables image annotation (adding markers with text interactively). Here are full features:
-
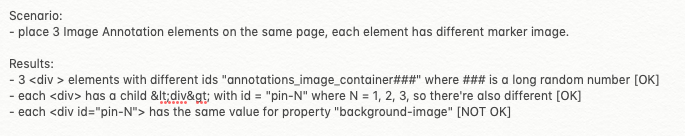
Adding a dynamic image as a background covering full width and full height of the visual element added on the page.
-
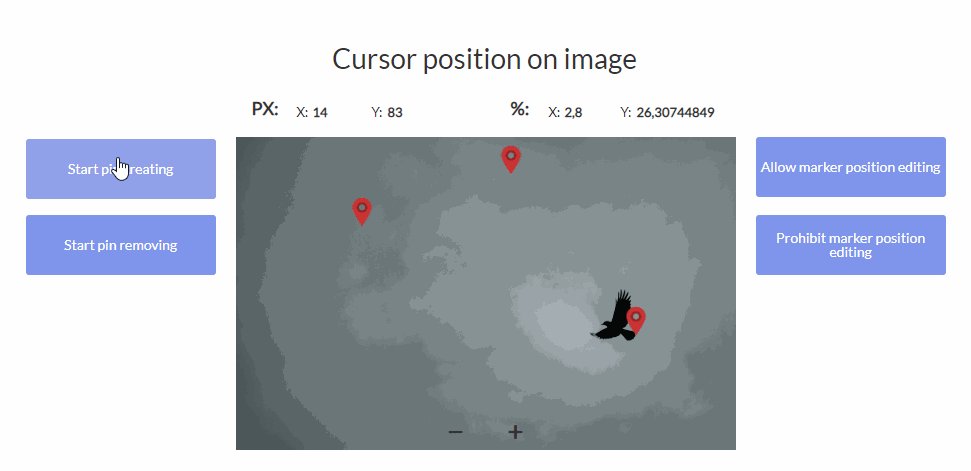
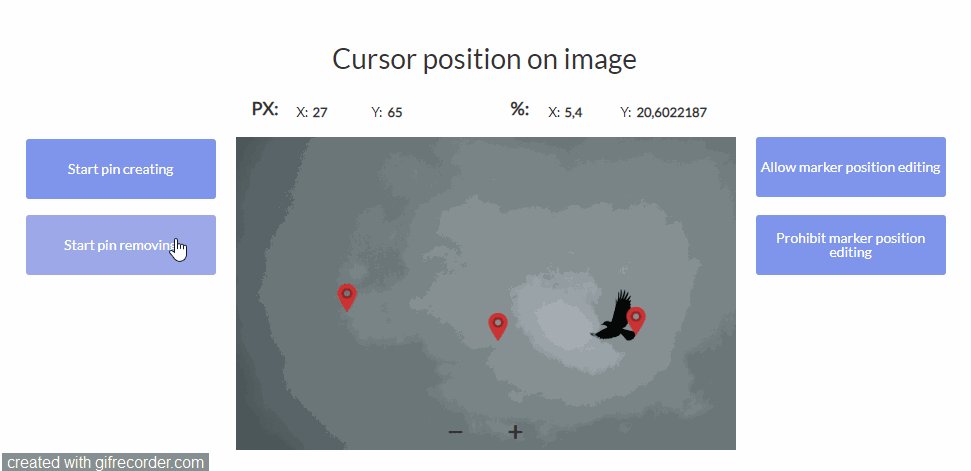
Zooming in/out on the background image
-
Dragging allowed if zoomed in (touch screen ready)
-
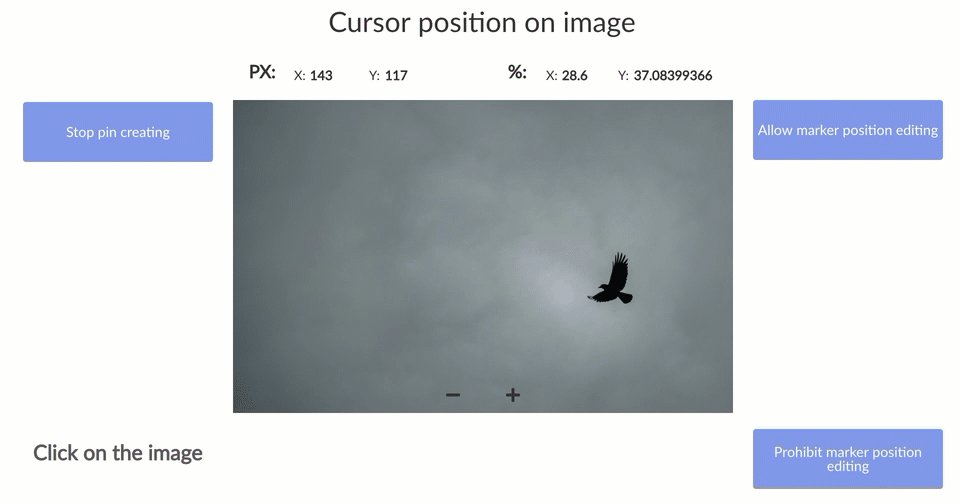
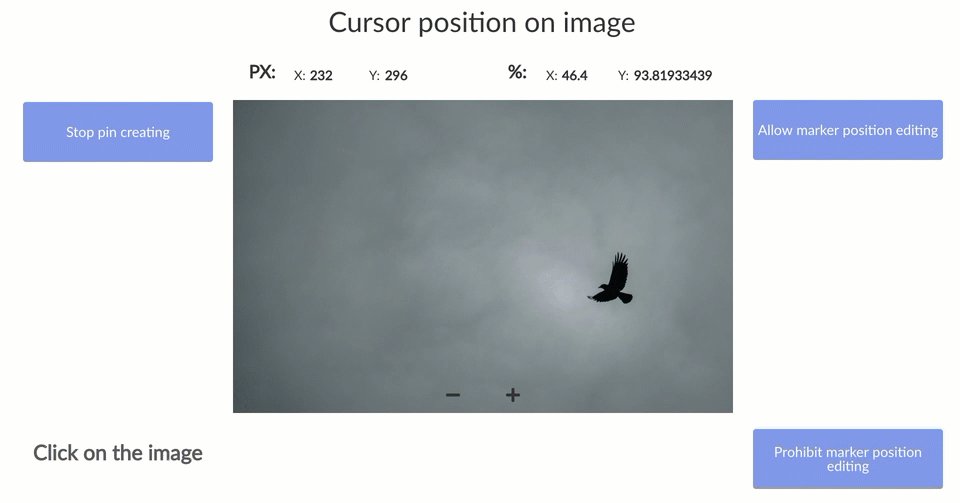
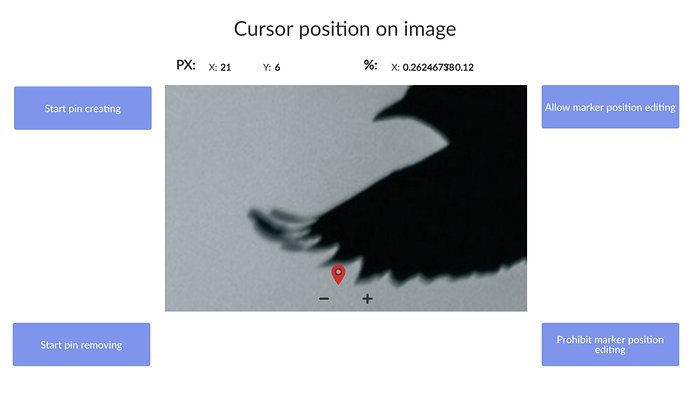
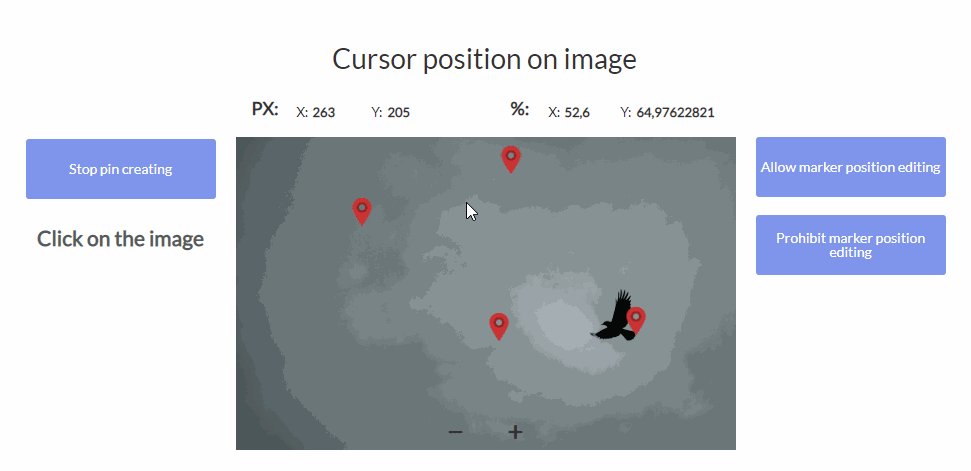
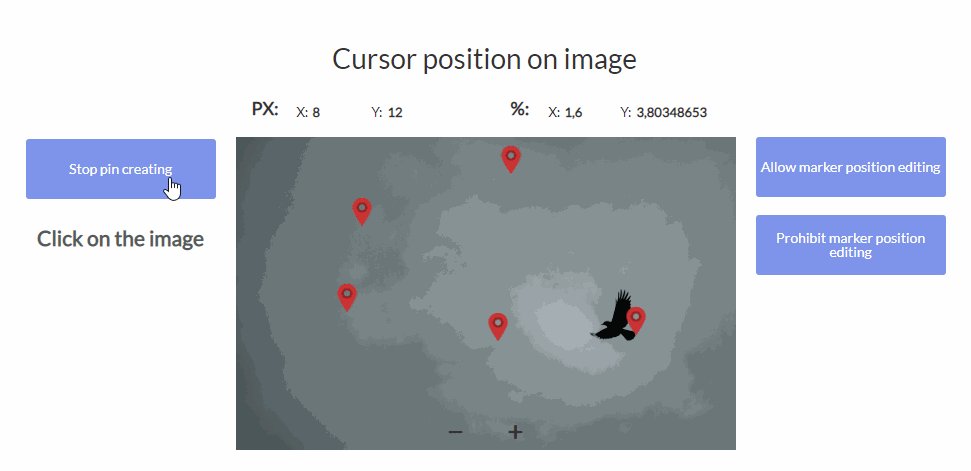
Reading coordinates X and Y (both px and percentage) on mouse movements over the Visual element (exposed states)
-
Reading coordinates data from Bubble App Type as markers on Visual Element “Canvas”.
-
Clicking a marker on Visual Element “Canvas” triggers an event “marker_is_clicked” and reading Current Data Cell (Marker) from Bubble database.
-
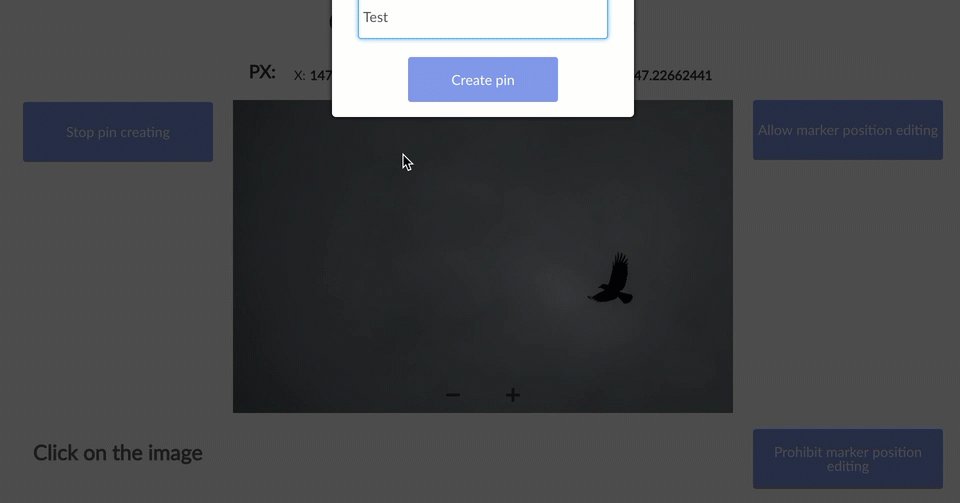
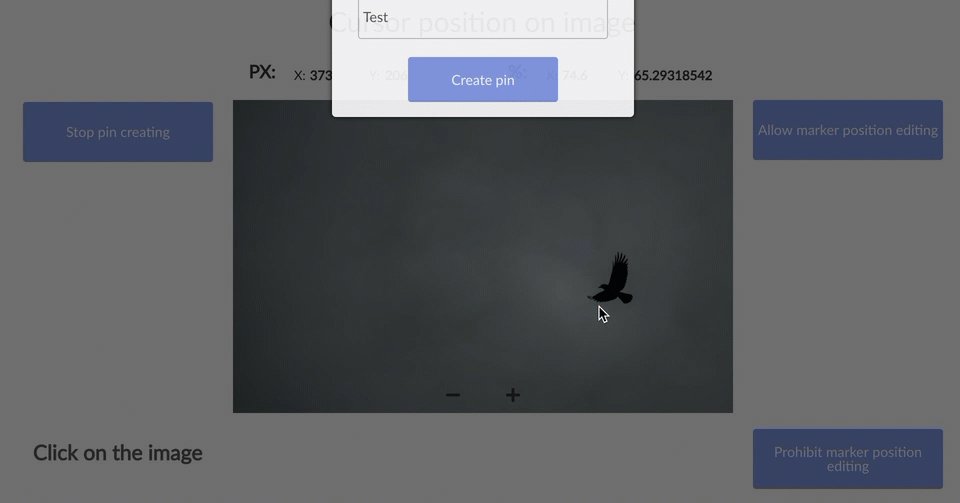
Clicking a background a on Visual Element “Canvas” triggers an event “background_is_clicked” with the ability to initiate some bubble actions on that event.

Levon Terteryan
Founder @ Zeroqode
Bubble Templates
Bubble Plugins
Bubble Courses
Convert Web to iOS & Android
No-code Development Services