Hello 
Hey Zeroqode 
We are having an issue with this plugin: Advanced Rich Text Editor Plugin | Bubble
It is not creating the correct HTML for us to use with regards the bullet point numbering.
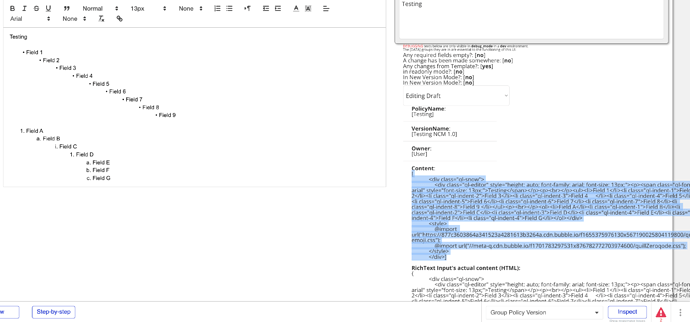
You guys just pushed an update to fix the bullet points that really helped  but it looks like you guys haven’t fixed the numbering bullet points yet. As you can see below, there is no difference between the two types of bullet points so I can’t do any find and replace to fix it.
but it looks like you guys haven’t fixed the numbering bullet points yet. As you can see below, there is no difference between the two types of bullet points so I can’t do any find and replace to fix it.
This is how I am currently fixing the issue with a find and replace:
<li class="ql-indent-1”> **replace with** <li style="margin-left:30px”>
<li class="ql-indent-2”> **replace with** <li style="margin-left:60px”>
Etc…
I can’t do that with the other parts since it doesn’t seem to work correctly. Any way to fix this? Any ideas?
This is what it is coming back when we send it to Docmosis to create the PDF Document:
Here is the code that it gives us from the RTE:
<html>
<head></head>
<body>
[
<div class="ql-snow">
<div class="ql-editor" style="height: auto; font-family: arial; font-size: 13px;">
<p><span class="ql-font-arial" style="font-size: 13px;">Testing</span></p>
<p><br /></p>
<ul>
<li>Field 1</li>
<li class="ql-indent-1">Field 2</li>
<li class="ql-indent-2">Field 3</li>
<li class="ql-indent-3">Field 4 </li>
<li class="ql-indent-4">Field 5</li>
<li class="ql-indent-5">Field 6</li>
<li class="ql-indent-6">Field 7</li>
<li class="ql-indent-7">Field 8</li>
<li class="ql-indent-8">Field 9 </li>
</ul>
<p><br /></p>
<ol>
<li>Field A</li>
<li class="ql-indent-1">Field B</li>
<li class="ql-indent-2">Field C</li>
<li class="ql-indent-3">Field D</li>
<li class="ql-indent-4">Field E</li>
<li class="ql-indent-4">Field F</li>
<li class="ql-indent-4">Field G</li>
</ol>
</div>
</div>]
</body>
</html>
Here is what Docmosis said that seems like would fix the issue, it seems like they aren’t adding the CSS to manipulate it but just adding the <ol> whenever there is a subitems next :
It would be possible to replace each of the different class attributes with inline styles as previously demonstrated. However in this case, CSS is being used to manipulate the list levels.
This example would need to be manipulated before sending to Docmosis. A nested list would be best represented with nested HTML lists, such as:
<ol>
<li>List item one</li>
<li>List item two with subitems:<ol>
<li>Subitem 1</li>
<li>Subitem 2</li>
</ol>
</li>
<li>Final list item</li>
</ol>