Thanks for the Reply Levon. I’ve tested various options.
My use cases as follows:
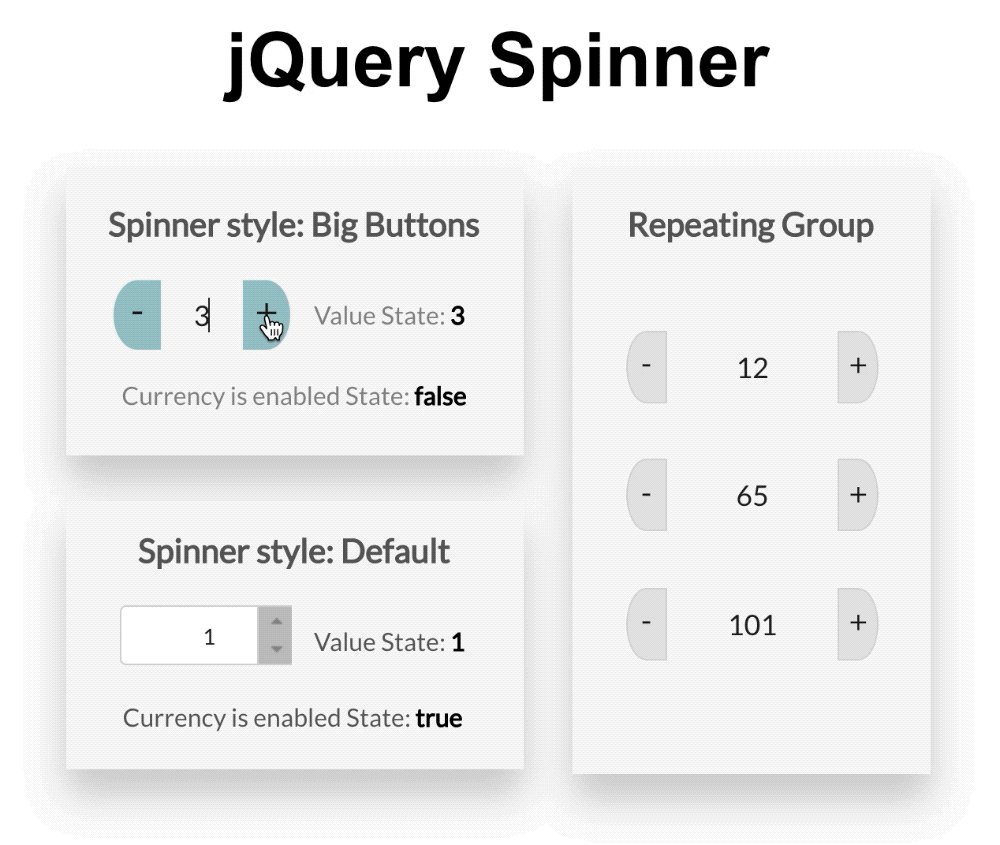
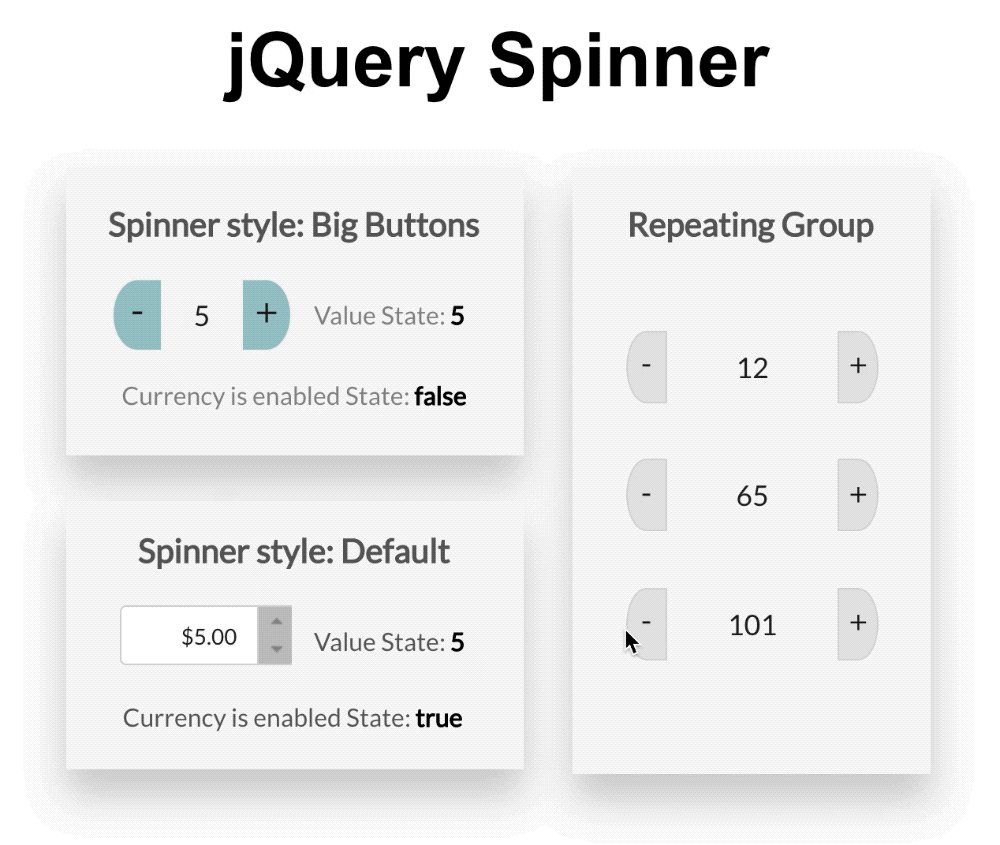
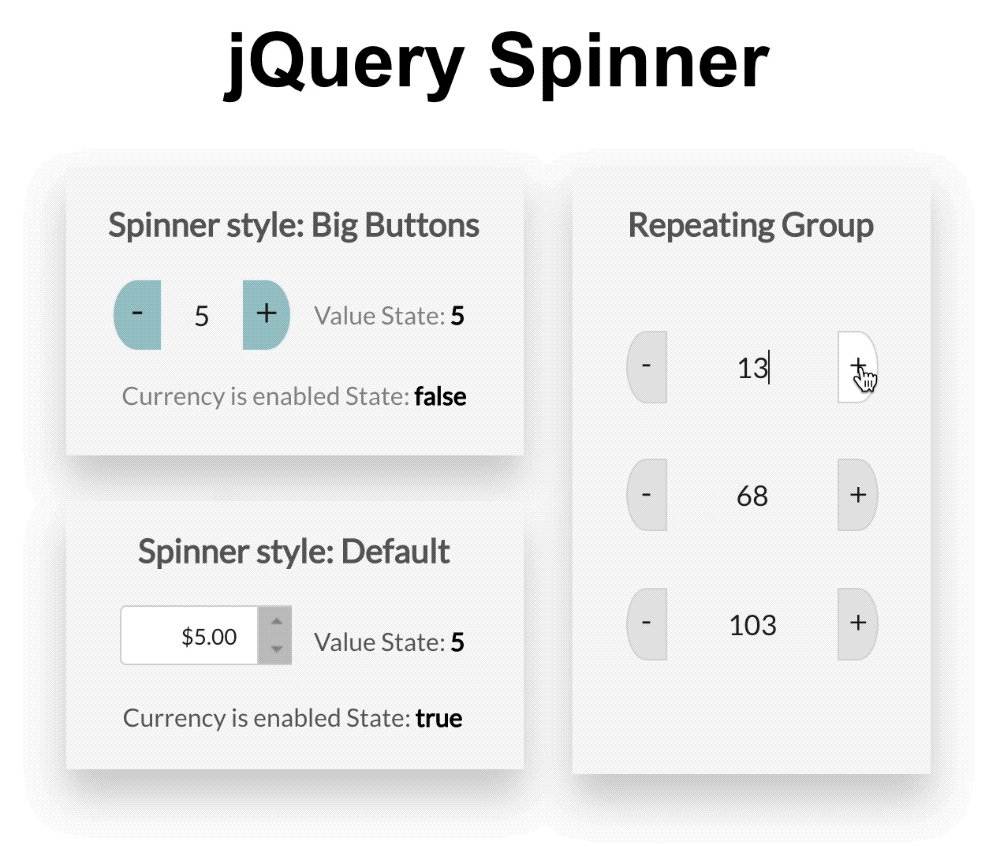
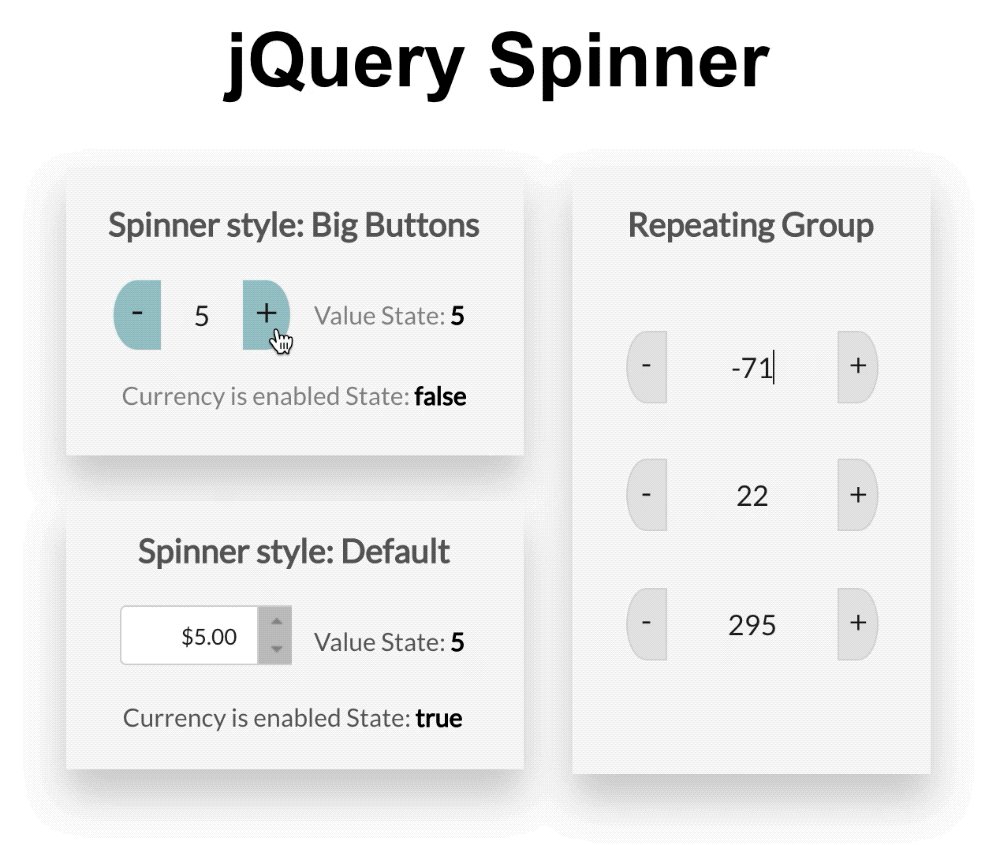
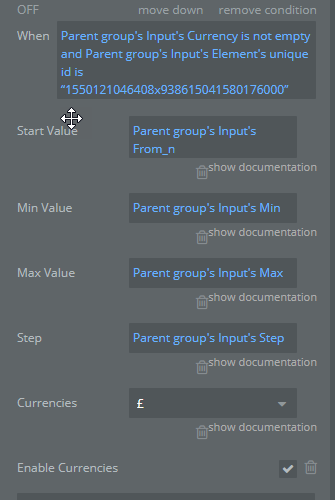
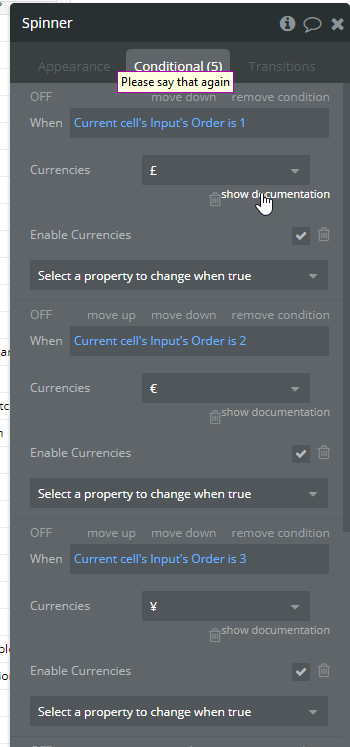
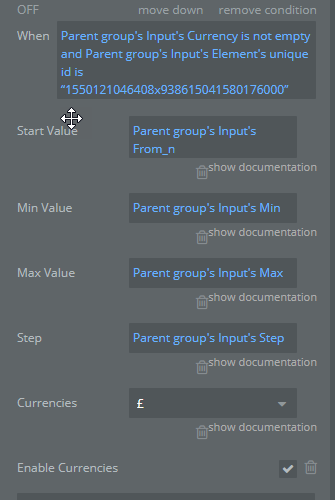
I have the jQuery Spinner within a repeating group. Minimum, maximum, step values rule derived from the repeating group parent. The currency denomination is set as a condition in the jQuery spinner based upon the repeating group parent currency “thing” for each appropriate jQuery spinner currency symbol. Regardless of how I set this up $ is always shown even when it’s actually not even set as a condition.
As an alternative… I created a thing for the currencies. All the currencies are currently available and the jQuery spinner. I then created an isolated instance of jQuery spinner page (not within a repeating group) and set the condition of the jQuery spinner currency to a drop-down. The drop-down was dynamic and its data source was the currency thing. This did not work either in fact it totally removed the currency from showing.
So I reverted back to the repeating group which is actually my use case.

In this case above I have removed all the other conditions and all other currencies just leaving GBP and it still defaults to USD.
I might humbly suggest in order to replicate. Simply create a repeating group (toolbox list of numbers would suffice) within the jQuery spinner second edition based on the repeating groups number to show each of the individual currencies. Clear the cache and then load the page… You should get the same result as I do $