Hi everyone,
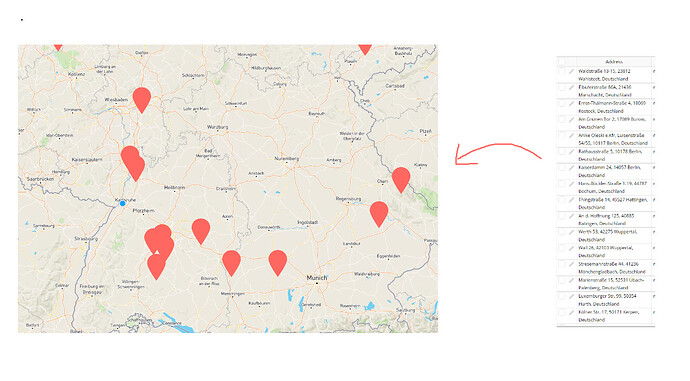
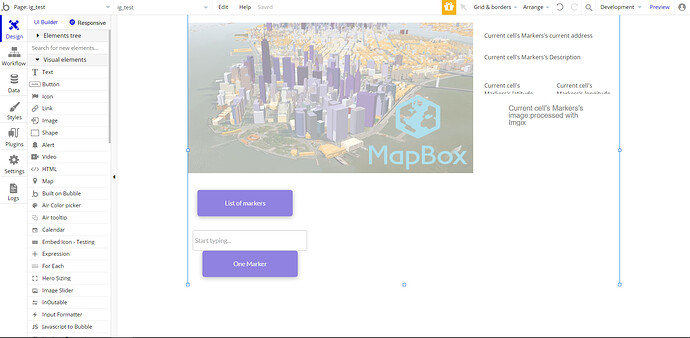
I have placed various markers in the MapBox element using the “Add List of Markers” action by using addresses from a dataset of shopping stores. These records also contain other info like name, opening times, website, etc.
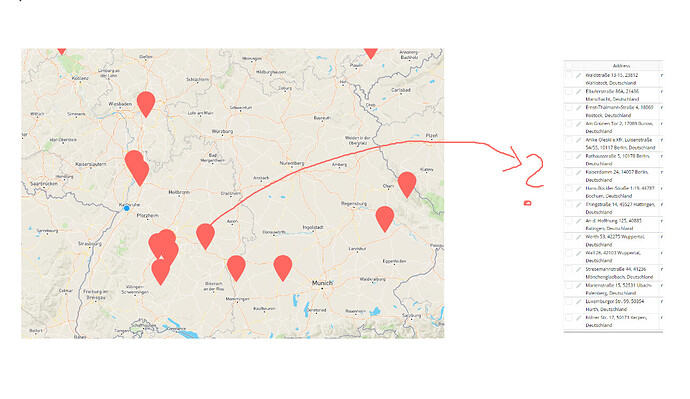
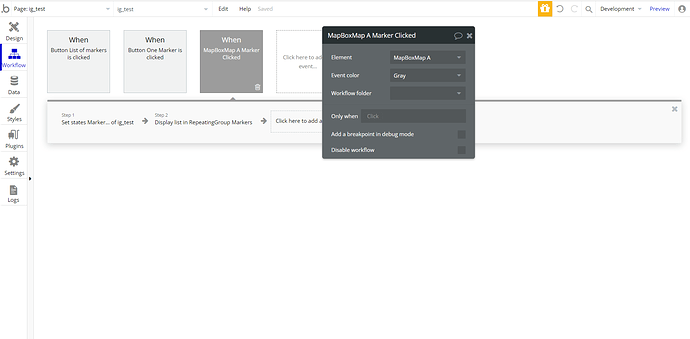
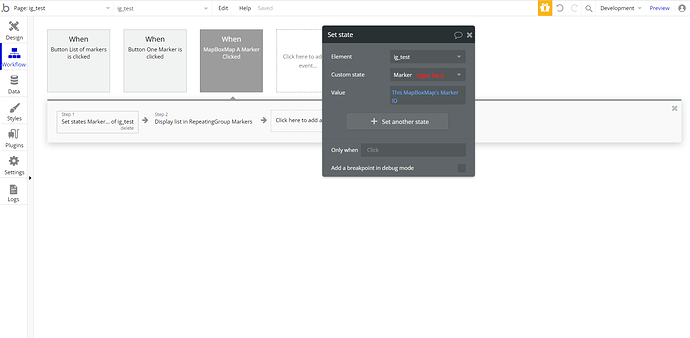
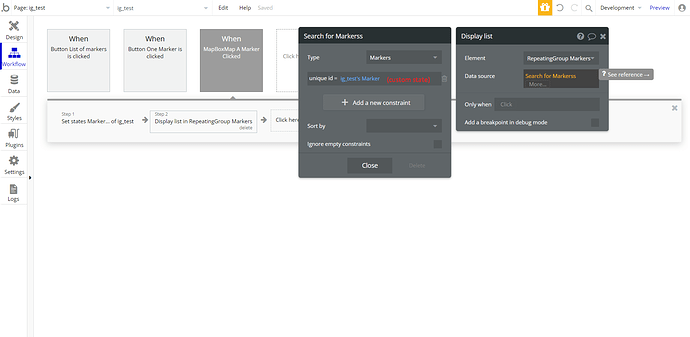
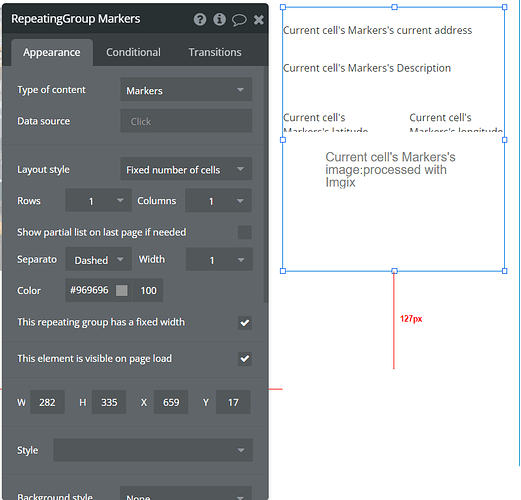
Now I want to display this store information in a sidebar when a marker is clicked. But how can I do that? I found the “Marker Clicked” event, but I don’t know how to trace back which marker belongs to which record.
There’s no thing such as “Clicked Markers corresponding dataset” - Please help, I do not know what to do, I would be very grateful!
Best,
Robert