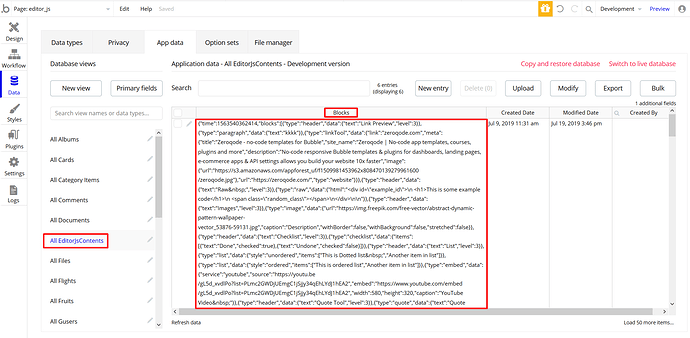
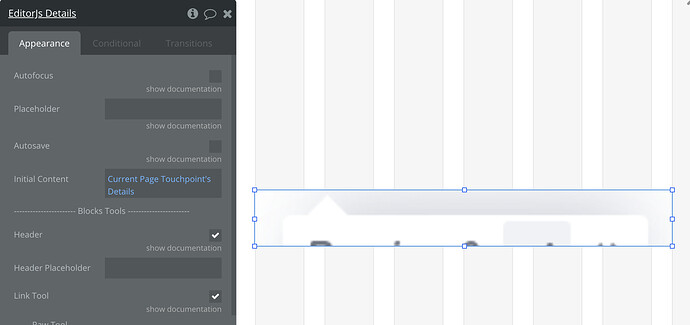
@Nikita.S I really appreciate all the support! I found another bug that I just can’t get around. I’ve tried for 4 hours and can’t beat it. I believe this plugin must have some sort of “Set Content” action in a future release. Without it, I can never set the content of the editor in my single-page app for different content.
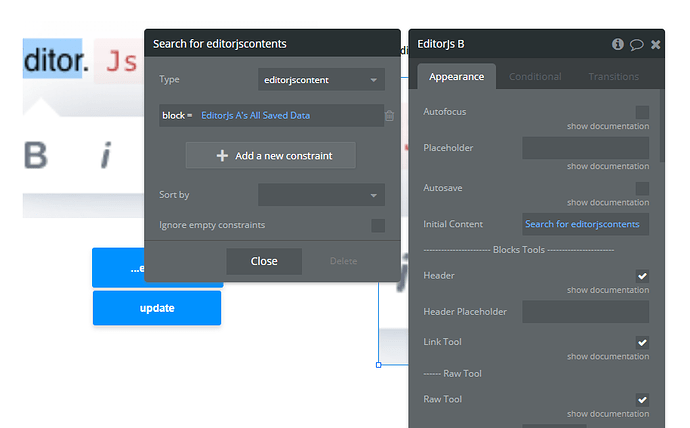
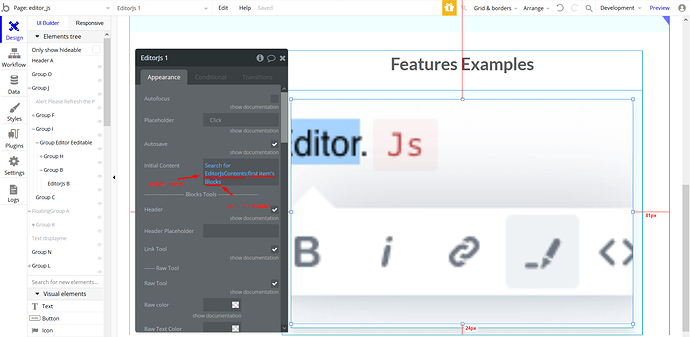
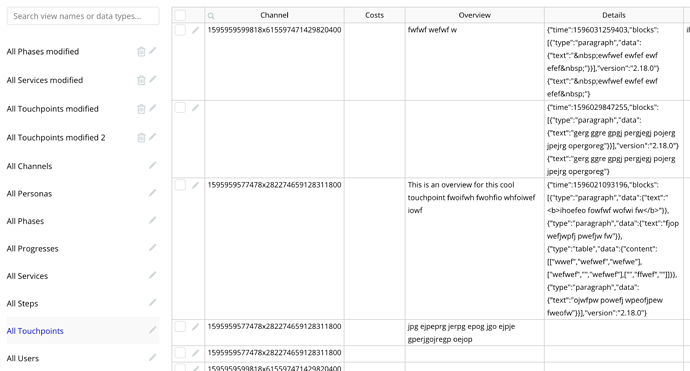
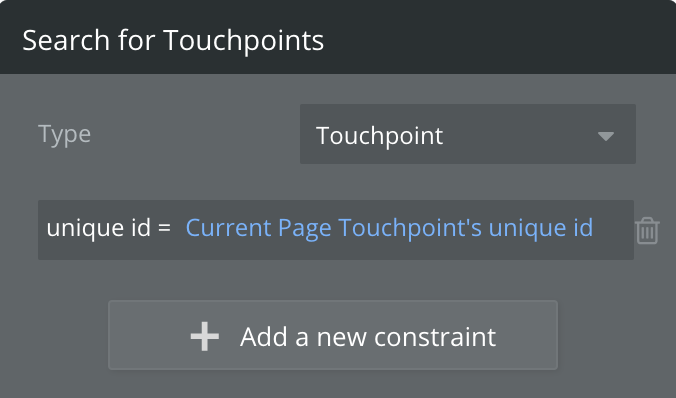
On a page refresh, using the “Do a search for…” logic works for finding the content for the first object that renders, but the editor will keep displaying that content regardless of the new object on subsequent pages. There’s no way to reset the based on the “Do a search for…” initial content. I believe it’s a bug with the rendering, not the data-logic. Using the debugger reveals that the page is correctly updating the page content, but the editor itself doesn’t rerender itself even though it’s content is correct.