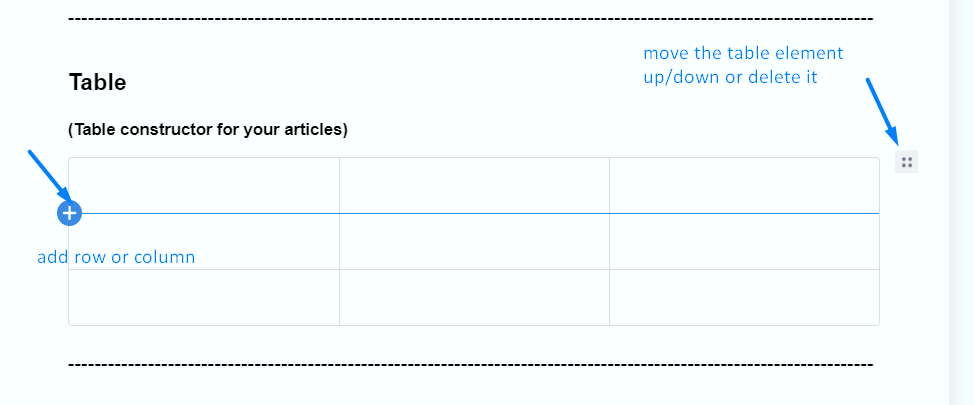
Hey @kate Is there a way for users to delete columns and rows when working with tables?
Hello, @getset.
Apologies for the late reply 
According to the plugin’s demo page, unfortunately, you can only remove the whole table at once, instead of removing one specific column or row.
Regards,
Kate
Hello Support team,
I have subscribed this plugin in my project. I have some doubts. Could you please clear it?
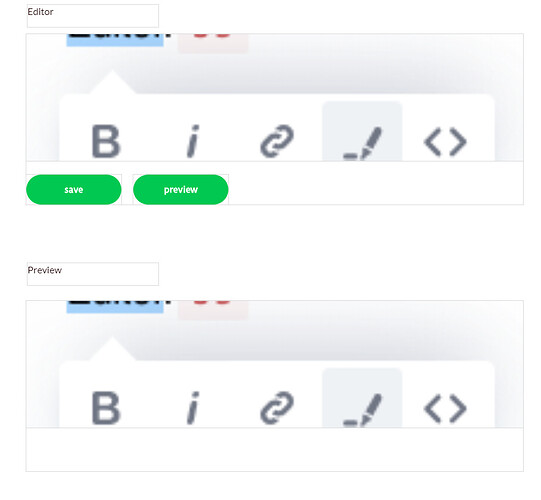
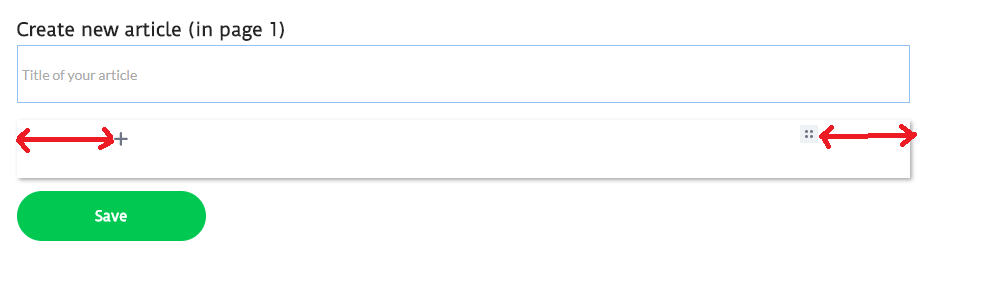
following is my editor page.
I want editor section editable and preview section non editable for user.
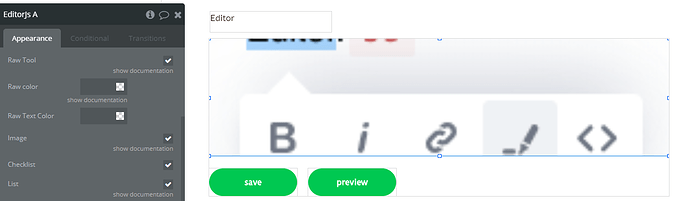
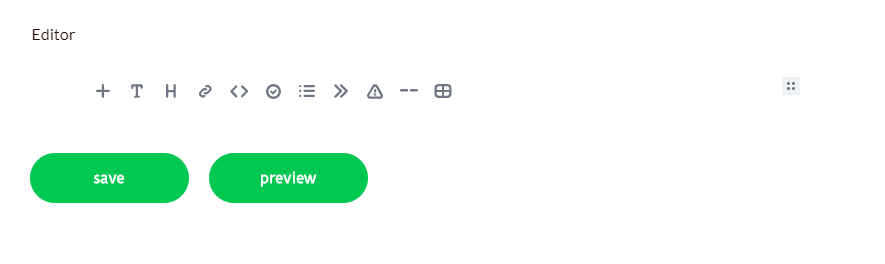
- I enabled image option in the setting but in editor image uploading button is not showing
but it is not showing a button to upload the image.
How can I enable the image upload button?
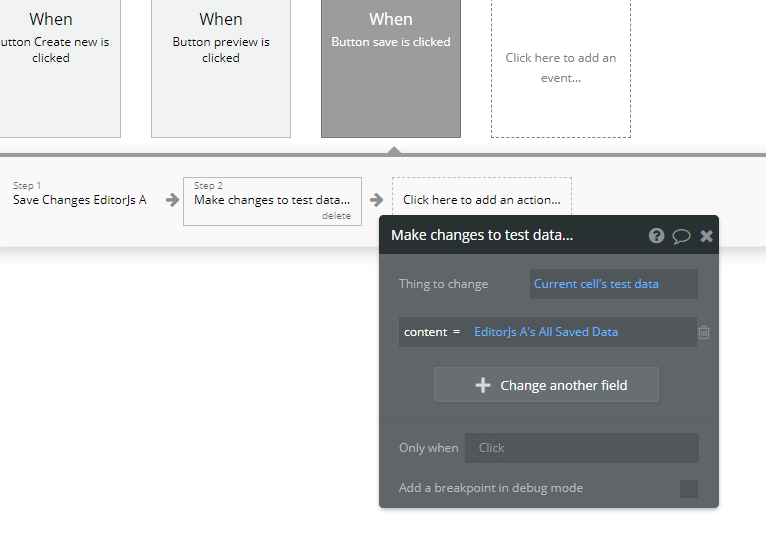
- After entering something i tried to save using following workflow. It is saving to the database. I used following workflow.
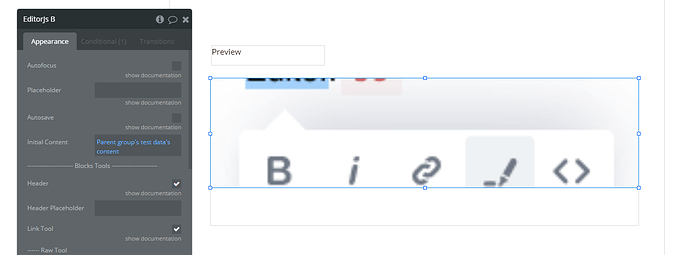
To show the preview, I passed current cells data to the preview group, and i set that data as the initial value of the EditorJs as follows
but after pressing preview its showing nothing.
-
In your old post, you are showing we can make it un editable by using a shape or group, but when i tried it in editor section of my page, its completely non interacting. How users can use the links in this condition? could you please give me a logically digestive method to make this readable? or this plugin i can only use for editing purpose? means if i created an article using this plugin, we cannot make it readable?
-
I am using a font in my site, how can i change the font of the editorjs? so that my all page become unique font. Or could you tell me the font that you are using in Editorjs plugin? I can use that font in my website also.
Please help me to solve this issues
Hi @bentoj72,
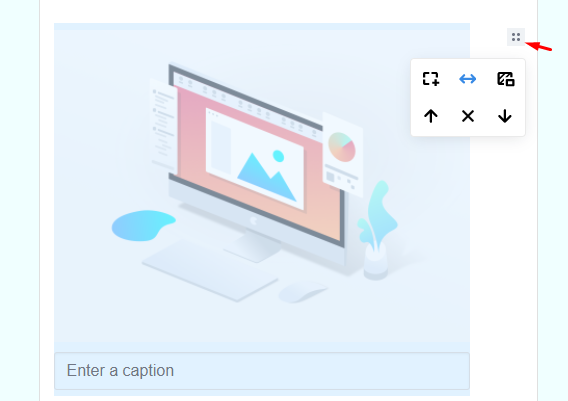
Thanks for reaching out. If you want to use the Image functionality, then it is required to actually paste an image URL (e.g. https://s3.amazonaws.com/appforest_uf/f1563801342232x521510846534368060/im.png) to your editor, then you’ll be able to tune it:

Please make sure to check the docs for more information and examples.
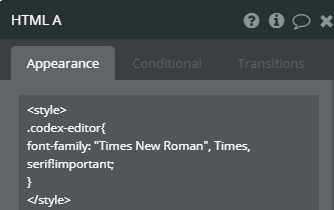
Unfortunately, it is not possible to change the font with our plugin per se, but there is a possible workaround by using custom CSS into an HTML element:

And the used fonts are Helvetica, Arial, sans-serif in case you want to make your app the same.
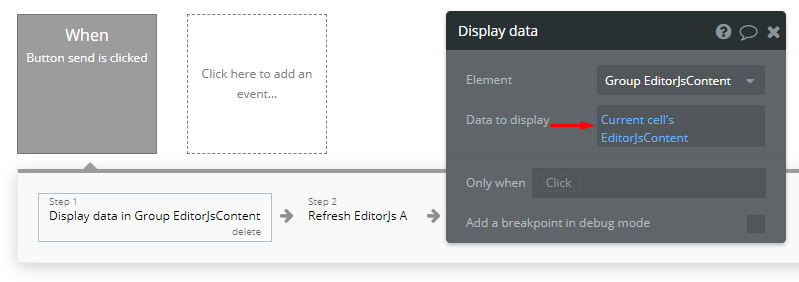
As for displaying and sending data into a group element - yes, it is possible. Just make sure to send the appropriate Block data and also Refresh the plugin by using its action:
(images for testing purposes)
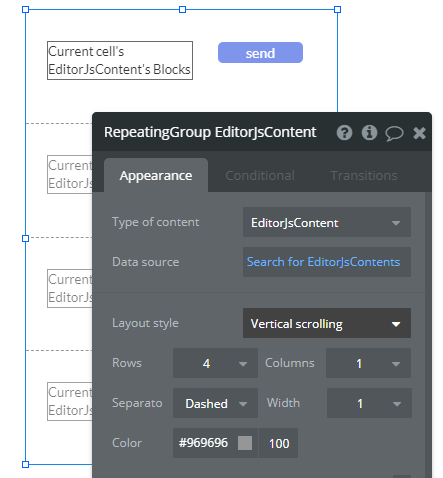
If you have a RG element with your EditorJs data:

And a Group element with plugin inside:

You can set a workflow action to send data to this Group:
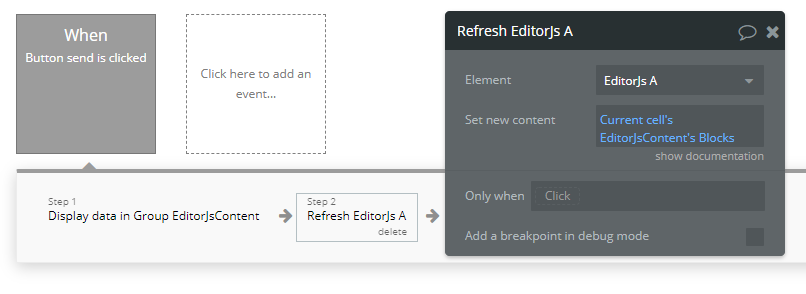
And then remember to Refresh it:
As for plugin Initial Content:

Just set the Parent group’s object’s Block.
This is an editor plugin. Perhaps what you are looking for is this plugin instead. If you are willing to create/edit articles and display them later on, the RTE solution is a better one because it is WYSIWYG based and works with plain text or HTML, so you’ll be able to display data into a text/HTML element, by using plugin’s states.
Thanks for understanding.
Best,
Alex
@alexandru
Thank you. Now I can save and I can show the saved data as preview. Font problem also fixed.
Still I have something to solve.
- How can I make this preview read only. Because this editor I am going to use for a website like medium.com . User can save their article. visitors can read it. So I have to make the a read only version also. I will show you a screen video of the scenario.
Please don’t ask me to put an invisible group or shape above the editorjs because then there is no sense of using the link block and basic copy paste !!
-
How can i make the content area wider by removing left and right padding. I tried it with some css, but its not working.
-
you suggested one RTE editor, but when i checked its demo, it has no customization option. because I have to restrict the use of options otherthan H1, H2, image uploading, Bold like basic options with an inline preview.
Please reply me with solution asap.
If you want to see my editor page, I can send you the link in private msg.
thank you
Thanks @bentoj72 for feedback. Let me provide insights here.
Unfortunately, it is not possible to make it read only. This plugin is an editor plugin and was intended to edit modular text and docs.
I’m afraid it is not possible. We tried a custom CSS on our side but this plugin is using media queries and it might have different sizes on different devices.
This plugin is a bit different from Modular Text & Docs Editor, but I suggested it based on your previous question if it’s possible to display in a text element the information you saved. With RTE, it is a lot easier to work in this sense, because it is based on plain text or HTML, rather than JSON. However, it is possible to make it read only. Please check its docs and editor to preview the features.
Unfortunately, we cannot do it because it is beyond our support services in this case. We can only help if there are some plugin/template errors or bugs, but for custom implementation and customizations we could only provide a hint and not exact working solutions.
If you need more Bubble help with your app, please visit https://forum.bubble.io/ to get more help from the community.
Thanks for understanding. 
aha… I am confused about usefulness of this plugin. its okey. then its not worth for me. is it possible to make a refund? because i am not using the plugin.
I am confused why there is no option in the plugin to show the content just using some java script, then the plugin will be useful for both purpose. editor mode and read only mode.
Hi @bentoj72,
Thanks for feedback. We’ll consider this as a possibility for future improvements of this plugin if feasible, but for now the readonly feature is certainly not a part of this plugin, unfortunately.
In case you want a refund, I’m afraid we are not able to issue it because our terms are tailored to Bubble’s terms, which is a no-refund policy. You can find more information here and here, however, you can contact Bubble at support@bubble.io and explain the situation, perhaps they can help.
Thanks for understanding.