I have the Move and Rotate plugin and i’m using it to allow users to rotate images they upload. Is there a way to save the rotated state so when the image is recalled it is “rotated” per users expectations?
Hi @erika,
Thanks for reaching out. I am afraid it is not possible to achieve it using this plugin specifically, but there could be a workaround. To solve this, could you please provide me with more details on this issue, including screenshots of what you are trying to build and scenario of how you would like things to work in steps, so I could better understand and try get back to you with a solution asap.
Best regards,
Alexandru
Hi Alexandru,
Thanks for responding! My users create items with associated images. Sometimes those uploaded images are upside down and the user would like the ability to rotate them to display properly.
When the image is saved to the DB and then re-dsiplayed in the app it should appear right side up.
Hi @erika,
Thanks for your feedback. Saving these images with rotated state can only be done through actual image-processing. Unfortunately, this plugin doesn’t process the images, it just affects the front-end elements on the page by rotating them visually. So, I’m afraid it is not possible to save them this way. However, this functionality you are trying to achieve can be done by using the Imgix plugin we have built specifically for image-processing, so you would be able to rotate and save the processed images to database, and many other things. You can check the plugin here at https://zeroqode.com/plugin/image-processing-using-imgix-1528885359695x507830172296151040
Hope it is helpful!
Best regards,
Alexandru
Thank you for the response. I was checking out the plugin and I don’t see a way to change the orientation. Can you provide some additional instructions?
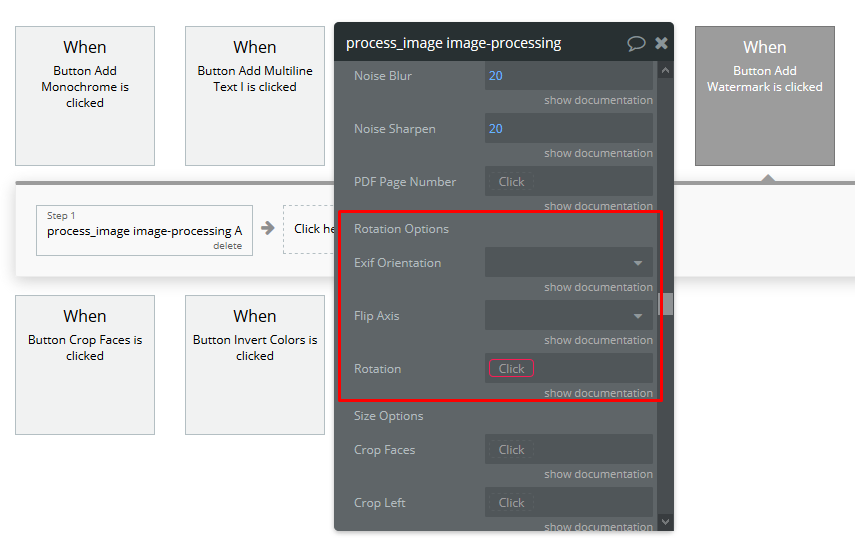
Hi @erika, here is a screenshot of our demo app workflow to show you where to find rotation settings:
To rotate the images per your request, you can insert rotation angle values into Rotation, so when user clicks this button, it will process the image and rotate it according to angle value.