Hi guys,
@rsszombie unfortunately, this issue is not reproducing on our side. Could you please check on this resource - https://plyr.io/ - and test the same thing on your side, because this is an external library our plugin is based on. So if you experience the same reverting issue, the reason causing it might be your browser settings. Perhaps you have some extensions or it simply needs to be updated.
However, if you don’t encounter the fullscreen issue on Plyr website, on Safari, then we’ll have to investigate on our side and fix it.
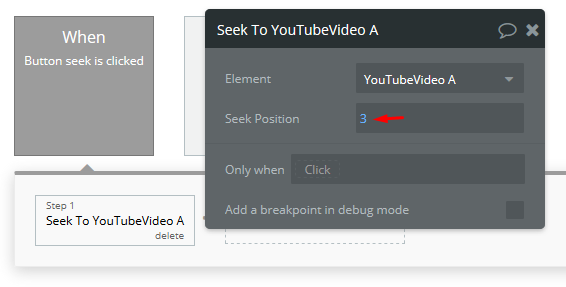
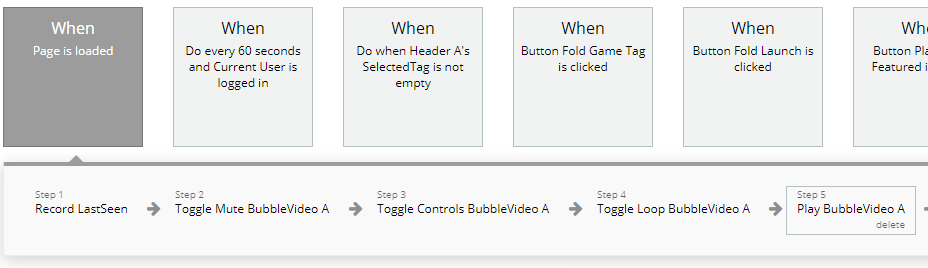
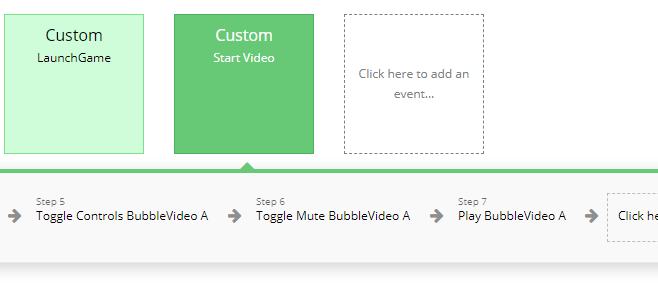
@fernando could you please explain in more details, what exactly you are trying to accomplish with our plugin. As based on this screenshot we can only see that you are using a custom event to toggle controls and mute buttons, before playing it.
Please share screenshots of your app, workflow and plugin setups so we could try to replicate on our side and see whether it is a plugin related issue or not. A screencast of your Preview would be super helpful.
Also, name the browser and OS version you are using to develop your application.
We’ll check on it and get back to you asap.
Thanks!