Hi @Elena ,
Thanks for the fix, the resizing element works fine now. Although. after this update, I cannot get the resizable plugin image when I screenshot the page.
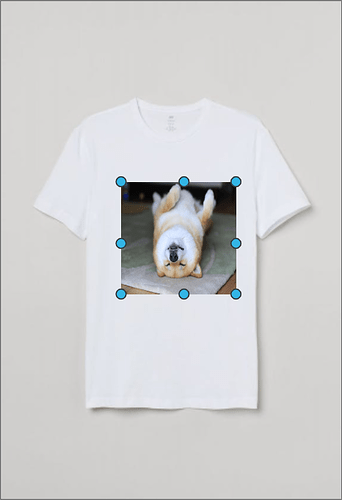
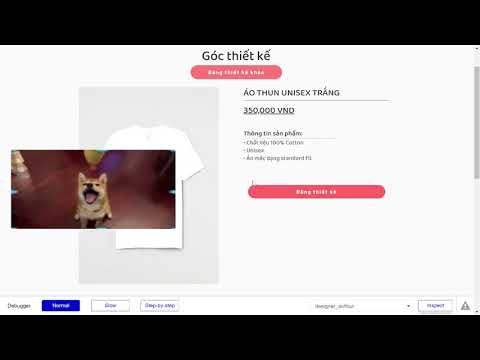
I’m building an app that allows people to drag their design onto a t-shirt and thereby I need to screenshot & download that resizable element’s image to know the positioning and dimensions. I was able to screenshot my page prior to the update that just released, but now the resizable element is doesn’t hold an image value.
Previous version (1.2):
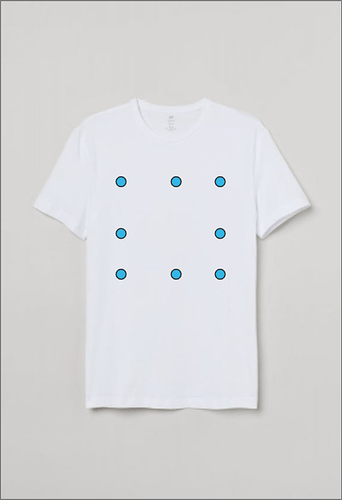
Updated version: (1.3):
Can you please kindly check if anything was changed that caused the updated version to behave this way?
Many thanks,
Phat
EDIT/Update: if the image source is changed to something else other than the default amazon AWS link supported by bubble’s picture uploader function then the image on the screenshot is visible, but if the image source is from bubble’s amazon AWS then the image is blank. Perhaps this might narrow the issue down