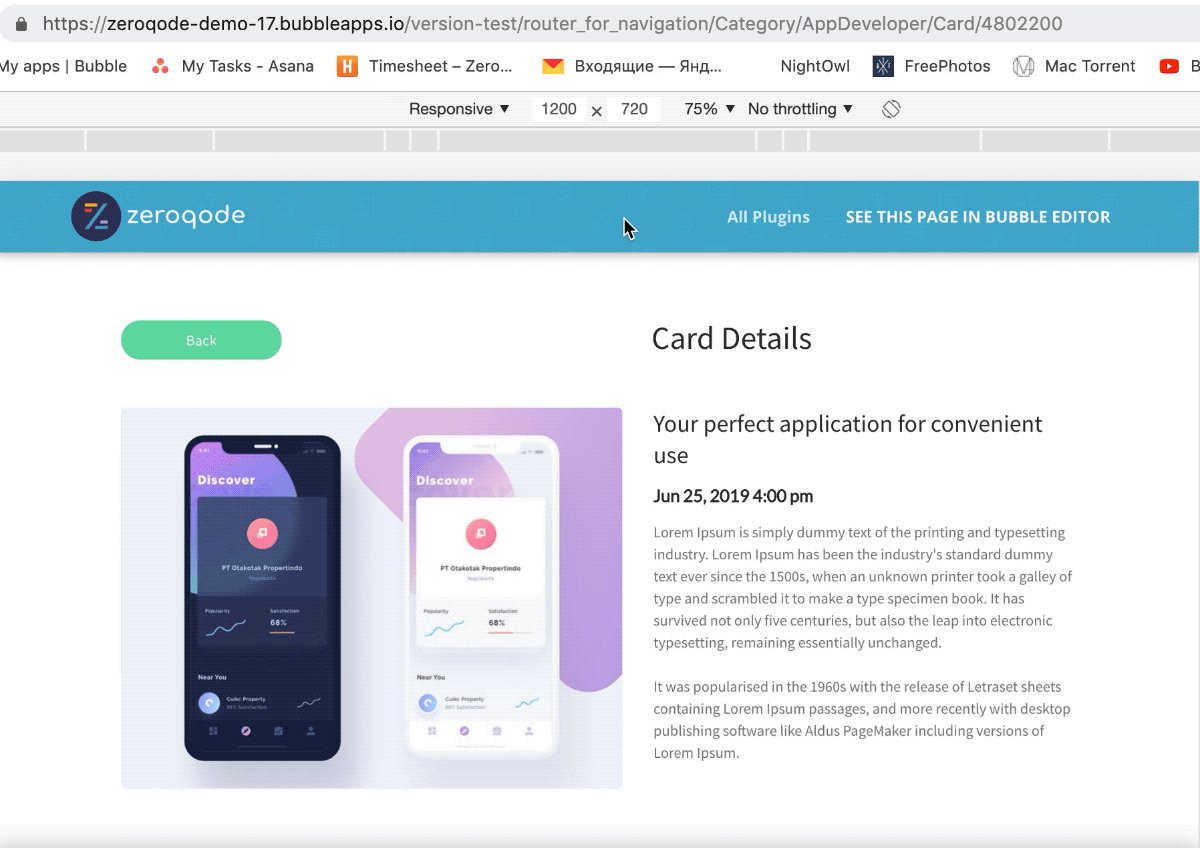
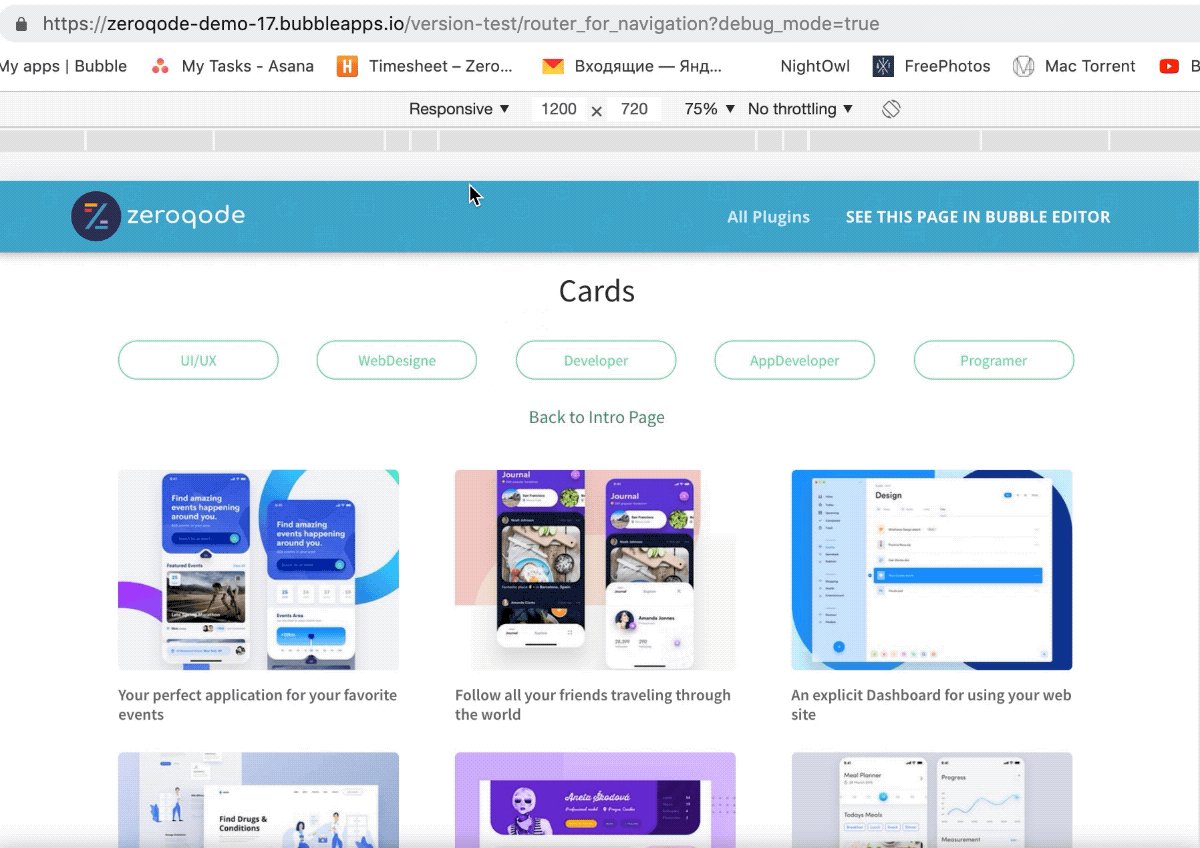
Make your application better with prettified URLs and routing. You can use routing to define URLs that are semantically meaningful to users and that can help with search-engine optimization (SEO).
This plugin helps you change the URL without re-loading and also extracts the different sections of the URL split by ‘/’.

For live demo please check out this page: URL Router for Navigation Plugin for Bubble | Plugin for Bubble by Zeroqode
This is plugin is suitable for use on all pages except index.
- Add the Router element to any page you would like to perform routing in.
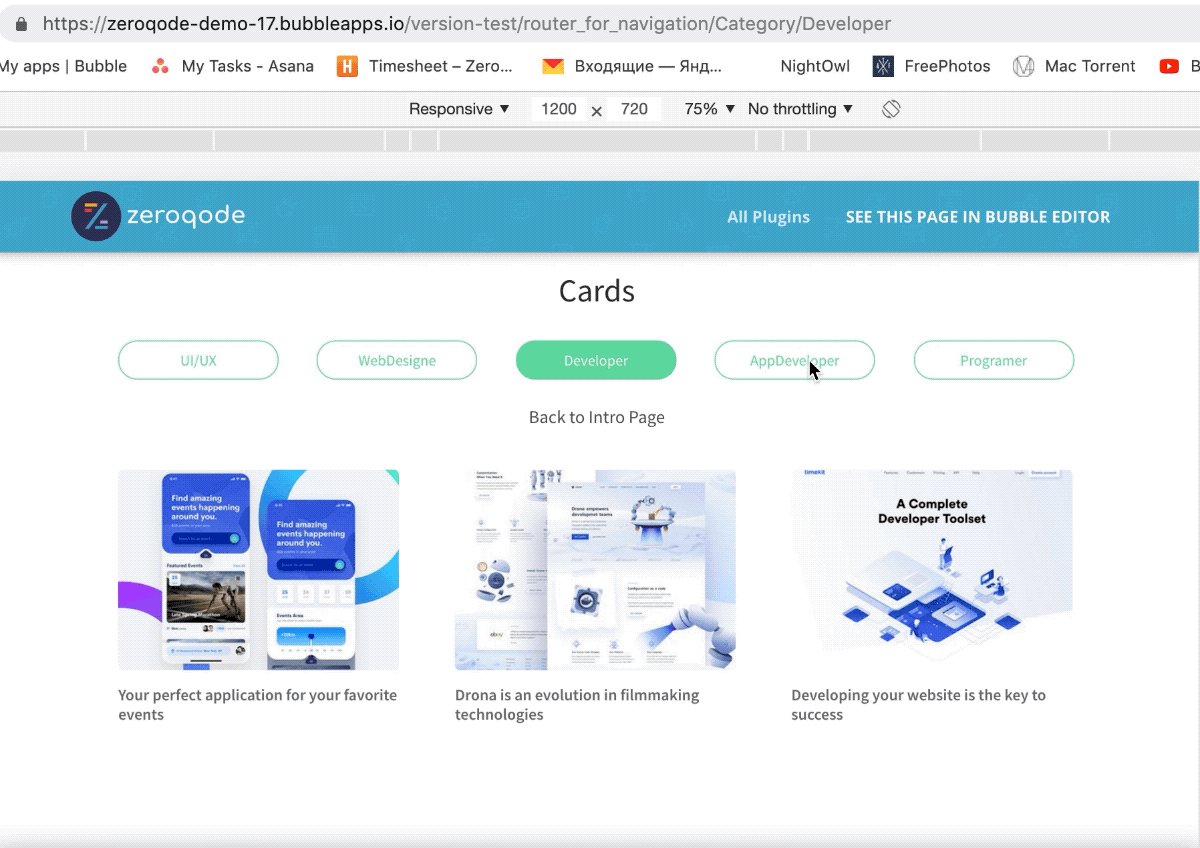
- Use the “Change URL” action to make changes to the current URL and as a result, fire the “URL Changed” event automatically.
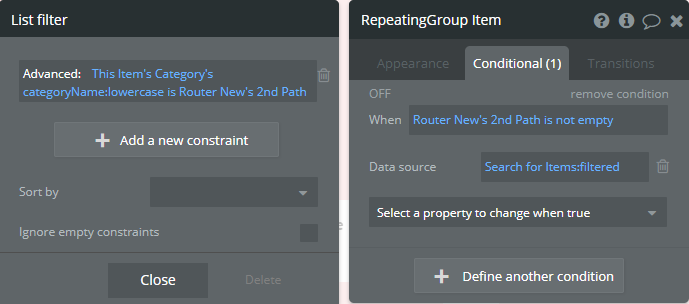
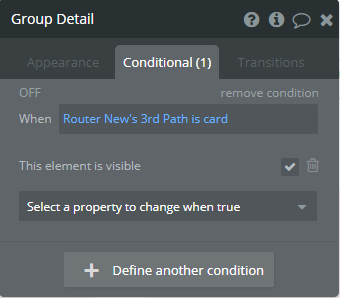
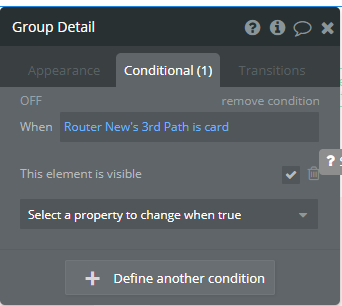
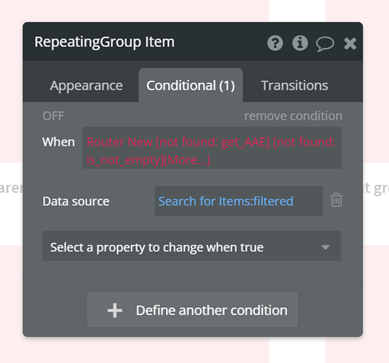
- Use the “URL Changed” event to trigger workflow actions that will change what the user should be seeing based on the values of the different paths & parameters extracted from the URL.
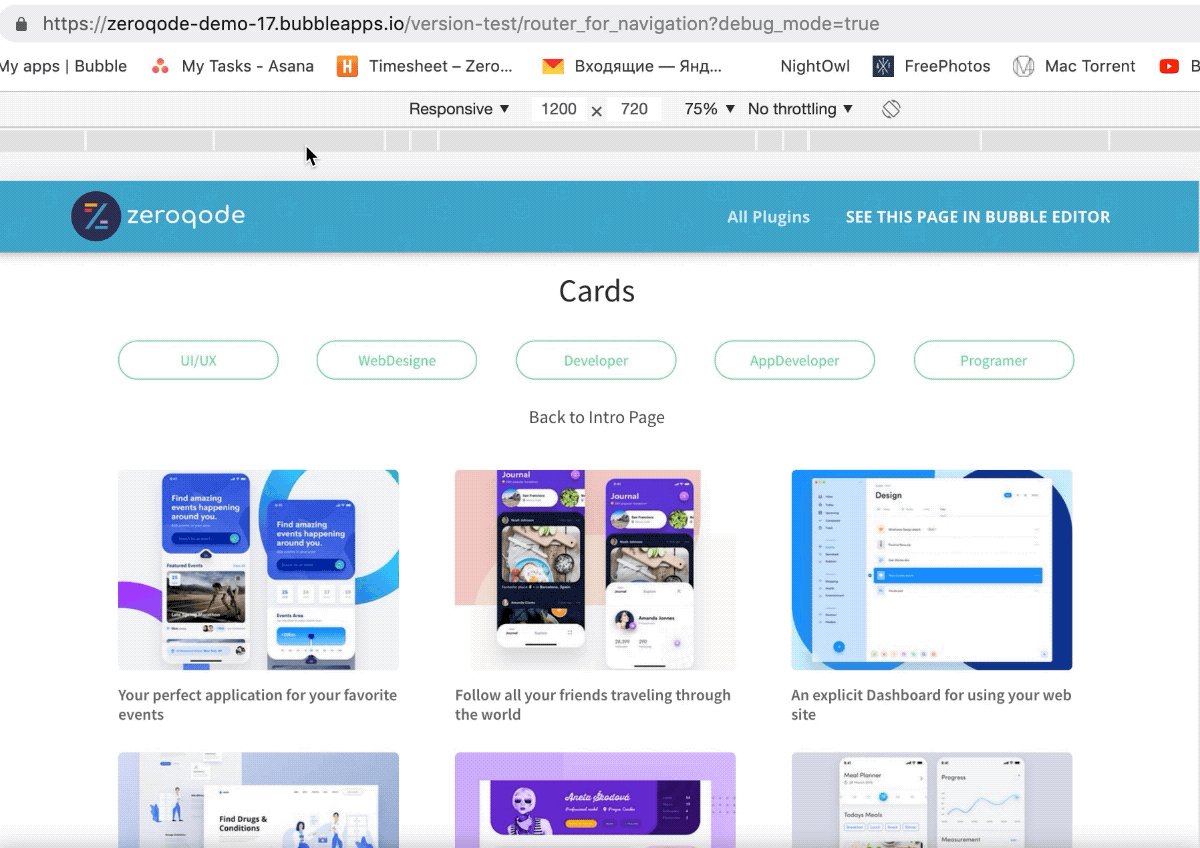
Note: The first path is the path immediately after the page name. For example if the url is https://test.bubbleapps.io/library/books the 1st path will be books.
This plugin also handles dev version and live version which can be set in the router element properties.
So for example if the url is https://test.bubbleapps.io/version-test/library/books the 1st path will still be books.
Levon Terteryan
Founder @ Zeroqode

Bubble Templates
Zeroqode Blocks
Bubble Plugins
Bubble Courses
Convert Web to iOS & Android
No-code Development Services